Jmeter(三十) - 从入门到精通 - Jmeter Http协议录制脚本工具-Badboy3(详解教程)
1.简介
Badboy为方便自动化数据灵活性,以及脚本的重用,减少工作量;为此提供了脚本参数化的功能,这一篇文章宏哥以度娘搜索的关键字“北京-宏哥”进行参数化为例,宏哥带领你们实战一下如何使用Badboy的参数化功能。
2.脚本录制
经过上一篇文章的学习想必大家对Badboy的脚本录制应该已经不陌生了吧,可以自己录制脚本了吧。不会的宏哥在这里再演示一遍,具体操作步骤如下:
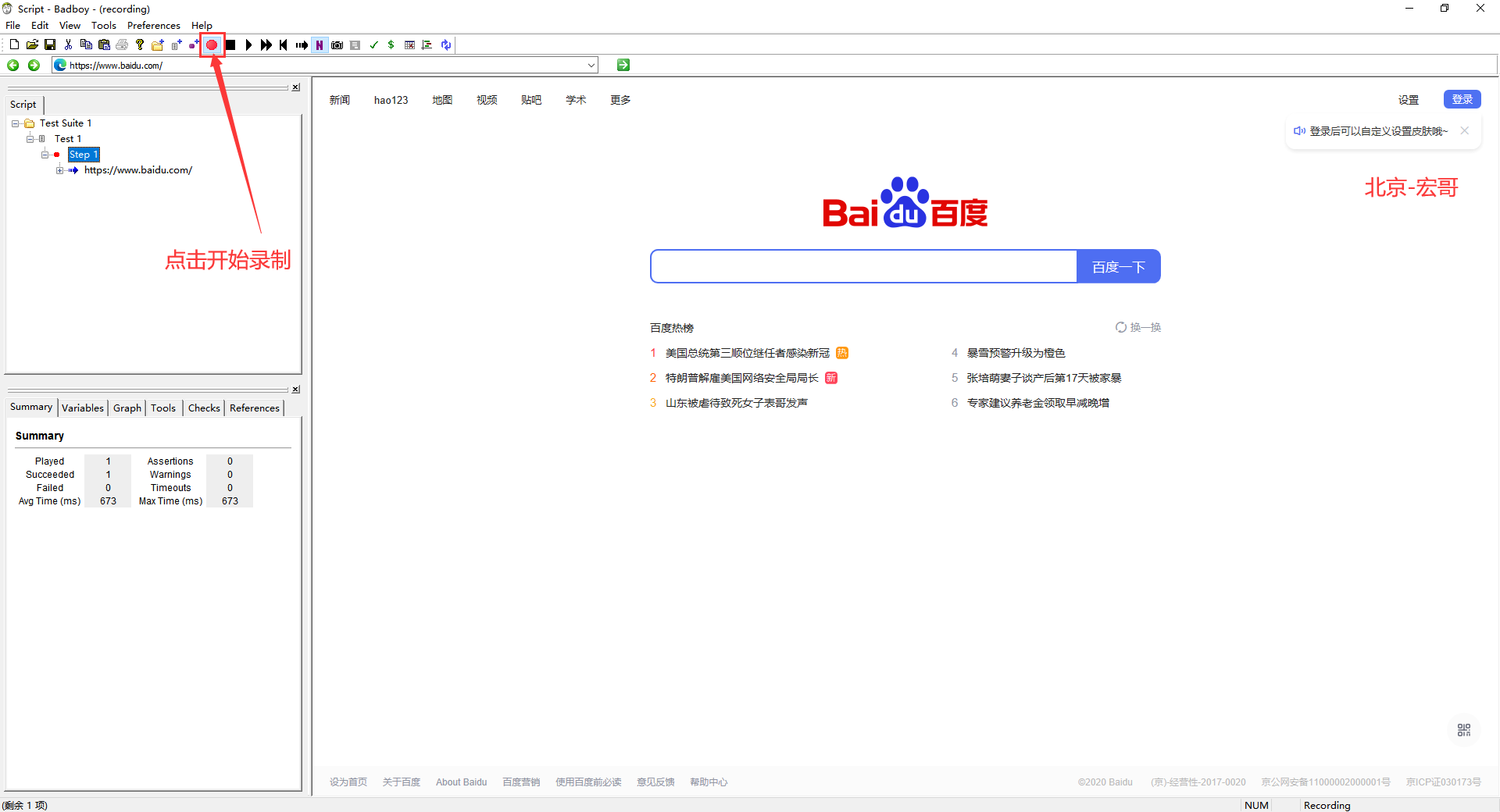
1. 输入:https://www.baidu.com/到Badboy的URL的地址输入栏中(browser bar),如下图所示:

2. 点击开始录制按钮,开始录制,然后再点击前进图标访问到度娘,如下图所示:

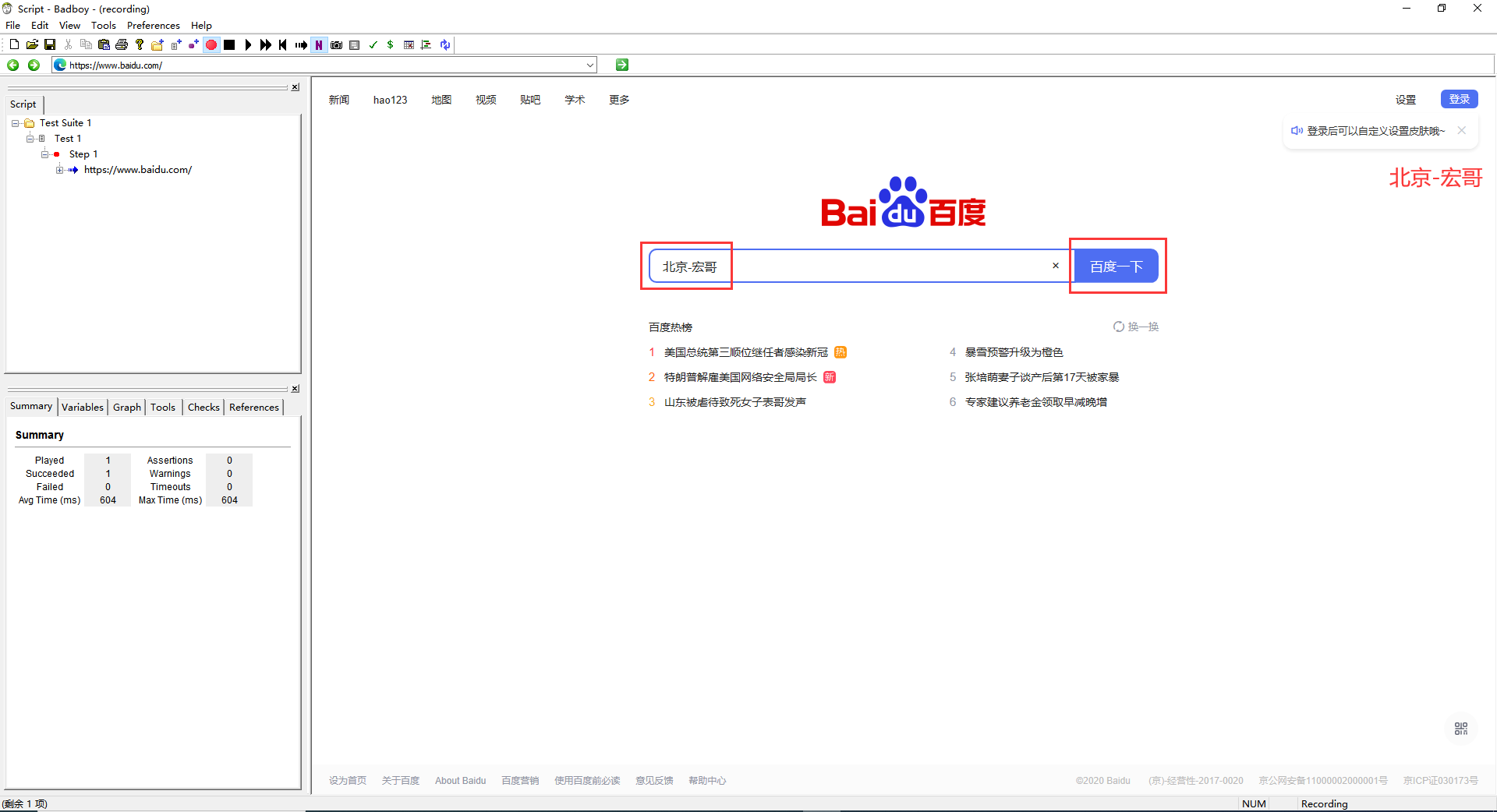
3. 在度娘的搜索输入框中输入“北京-宏哥”,点击百度一下,如下图所示:

4. 页面展开搜索结果后,如下图所示:

5. 点击browser bar的后退, 回到https://www.baidu.com/,如下图所示:

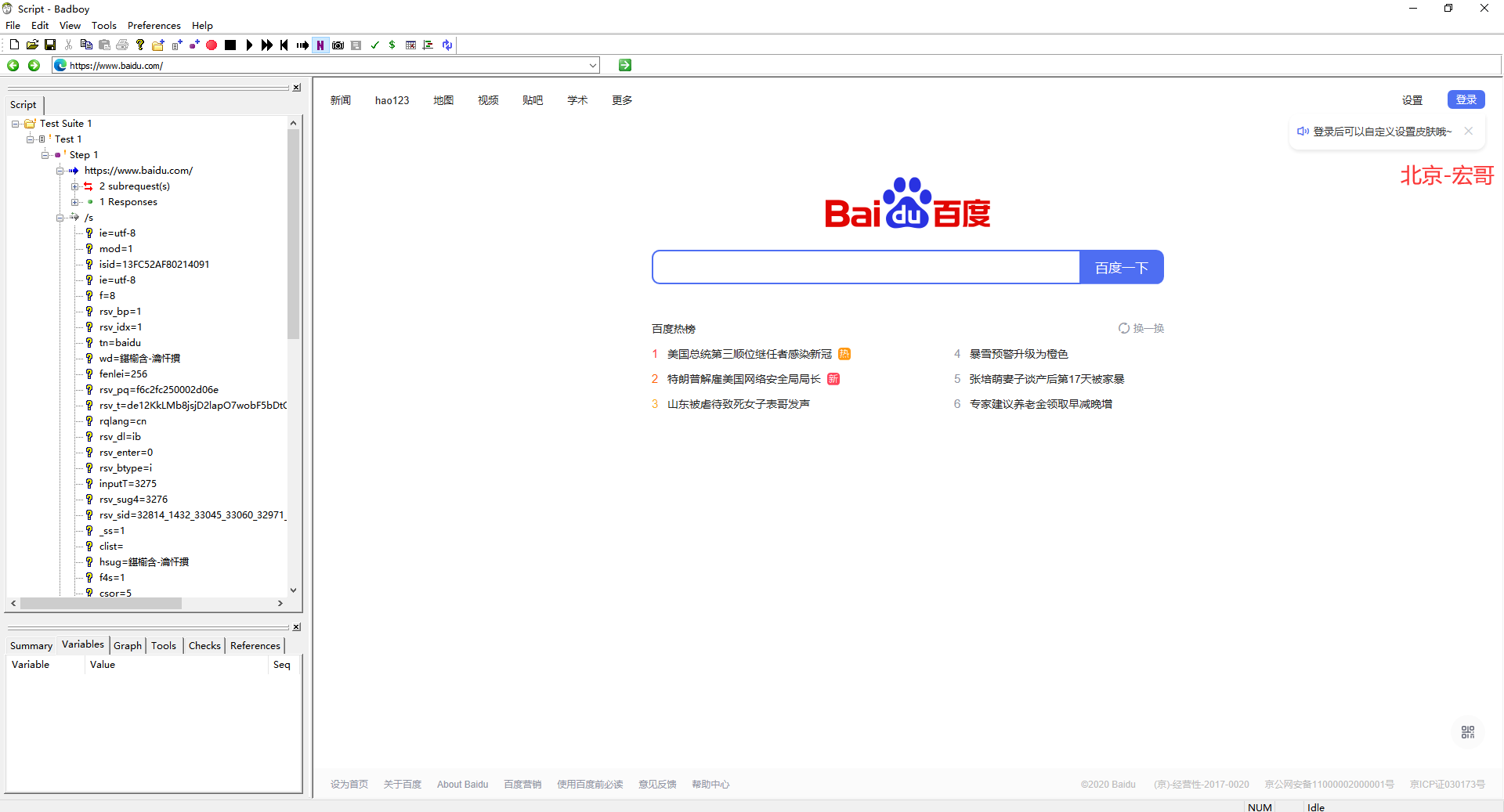
6. 停止录制, 展开脚本树,点击Variable 标签(显示Tab步骤:点击View—>Summary View)

从上图,可以观察到宏哥输入“wd=鍖椾含-瀹忓摜”已经被记录下来,虽然是中文乱码,但是确实是被记录下了。实际工作中我们遇到的问题是:不需要再次录制或者是重新设计新脚本,测试搜索其他的内容。
Badboy的脚本参数化为我们提供了解决方案,下边宏哥就介绍一下如何参数化。
3.Badboy参数化
3.1增加参数
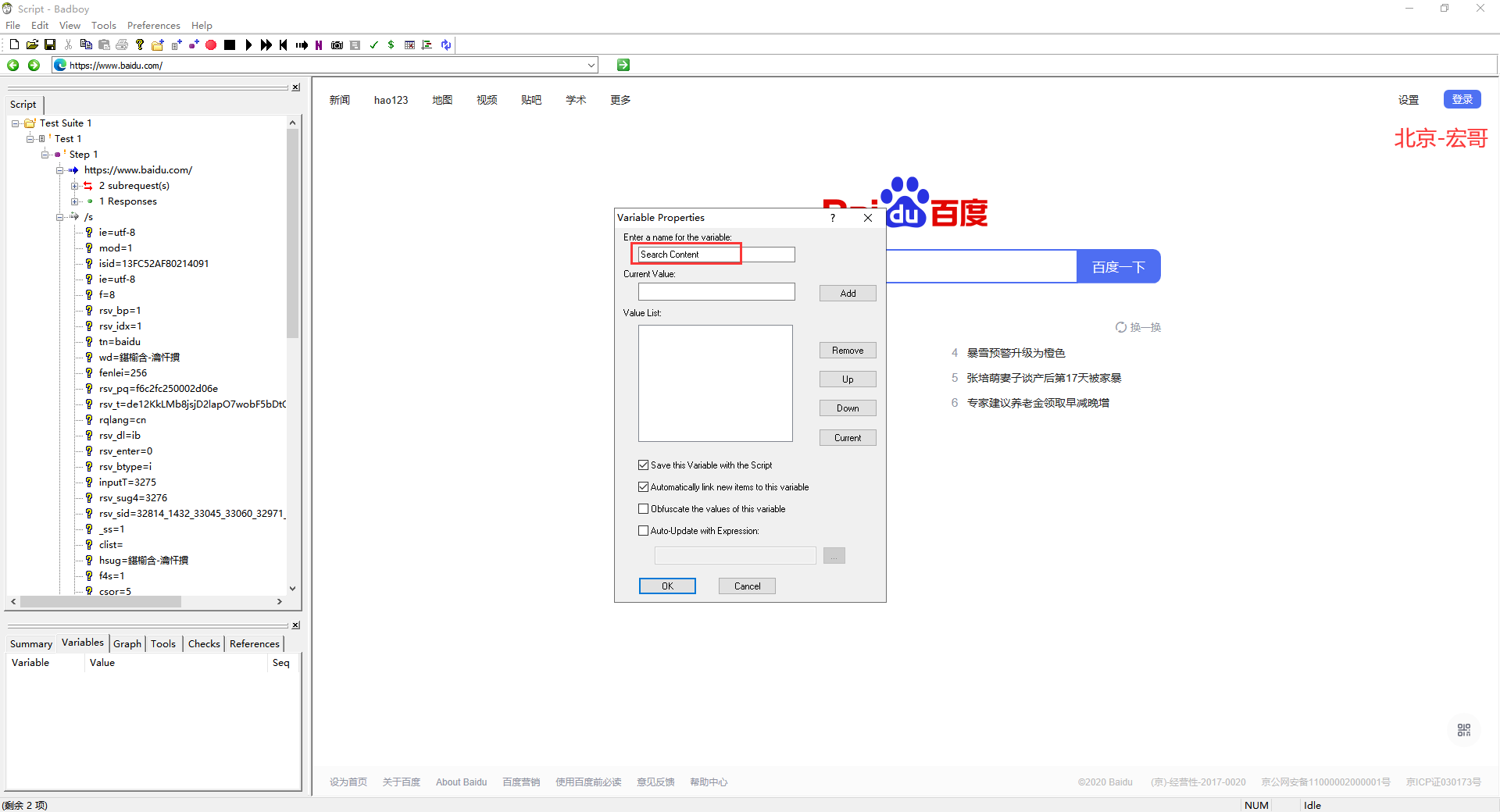
1. 切换到Variable的按钮中,在空白处右键 ,弹出如下窗口,如下图所示:

2. 点击“Add Varialbe”,弹出如下窗口,输入变量名“Searchcontent”,如下图所示:

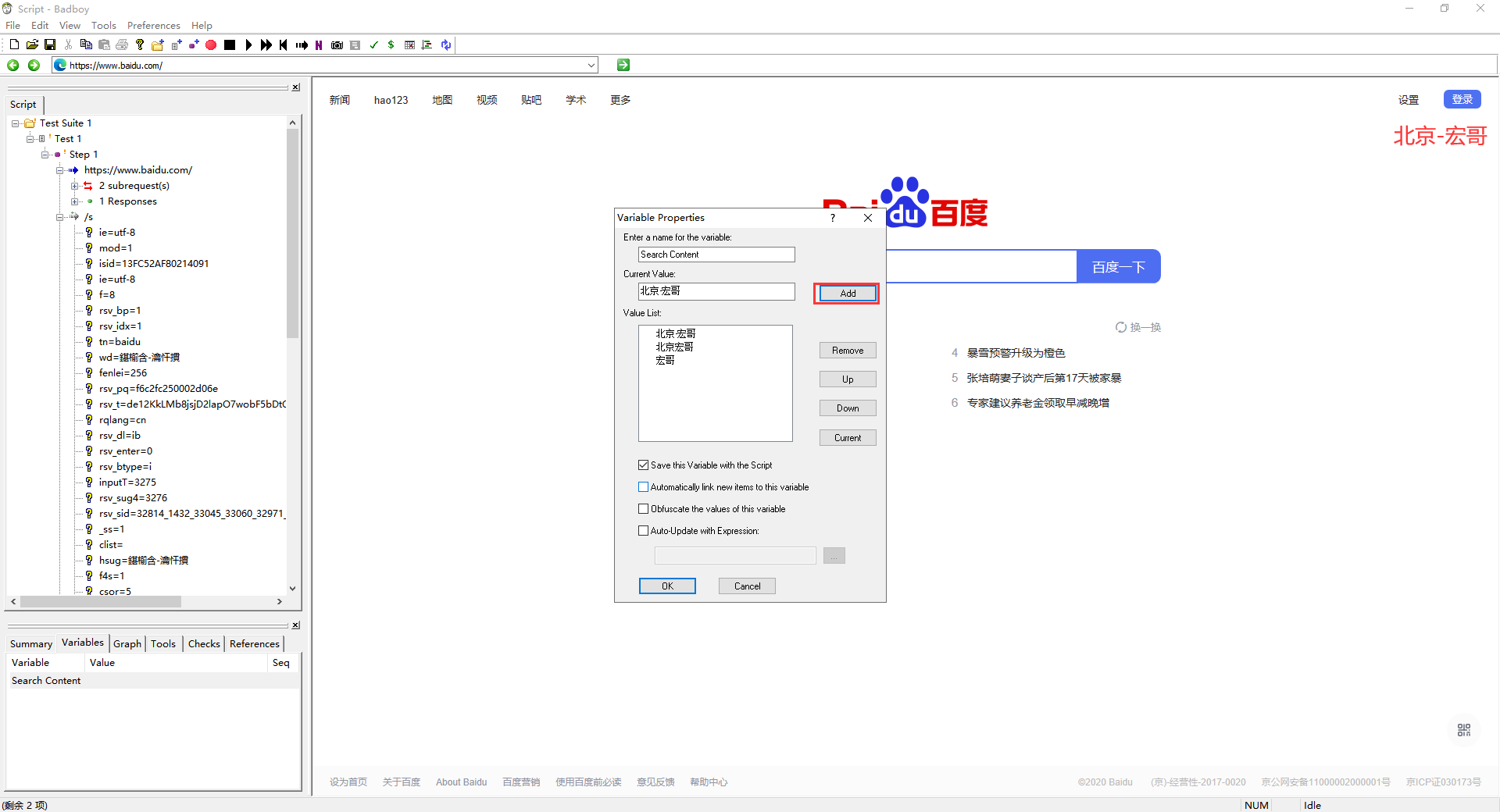
3. 由于这个用例是测有效类,那么我们加入有效测试数据,如北京宏哥,宏哥,北京-宏哥.....等等,如下图所示:

4. 点击Ok,参数Searchcontent已经保存成功,并显示到Variable列表中
3.2将脚本中的值进行参数化
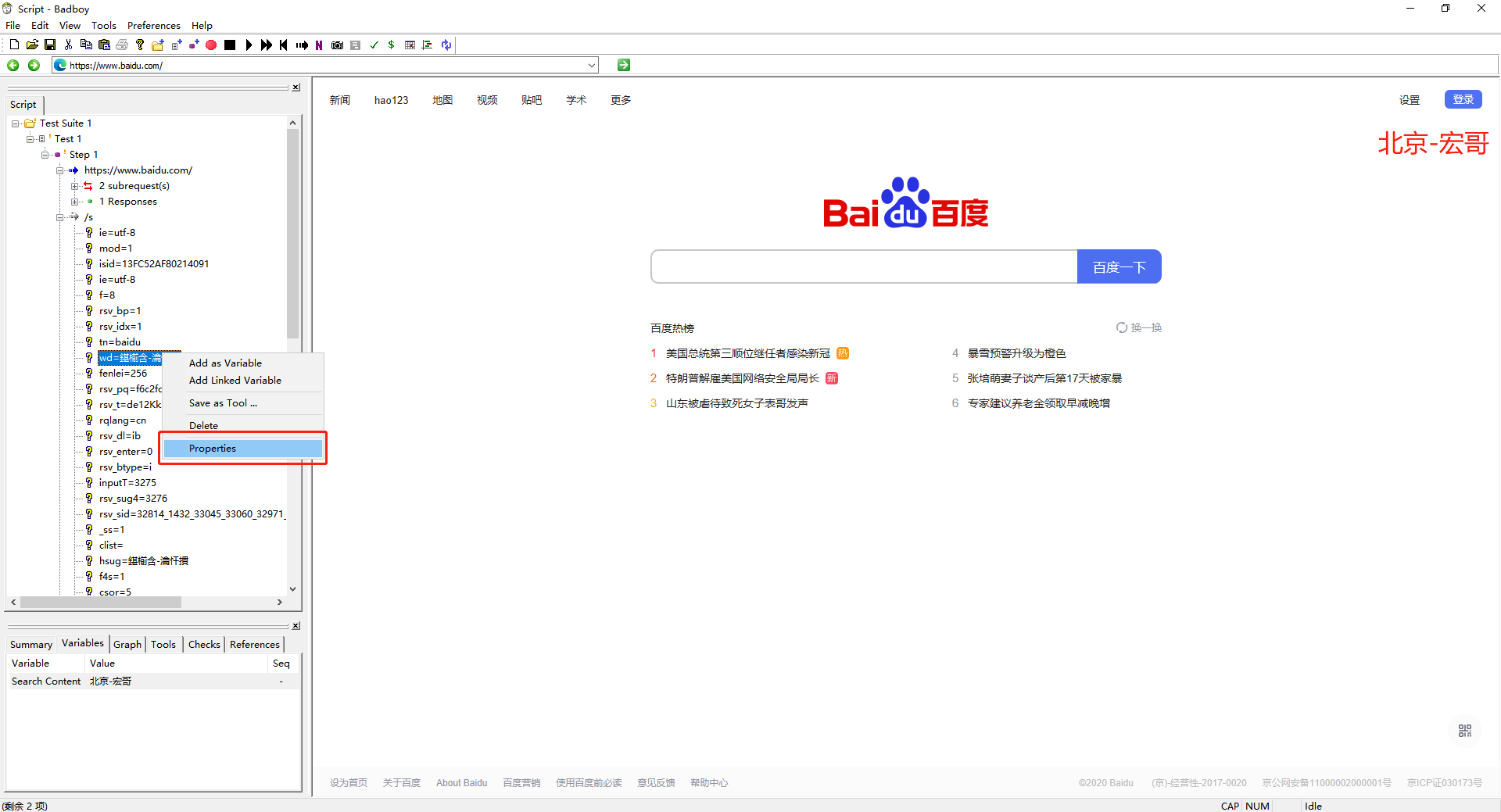
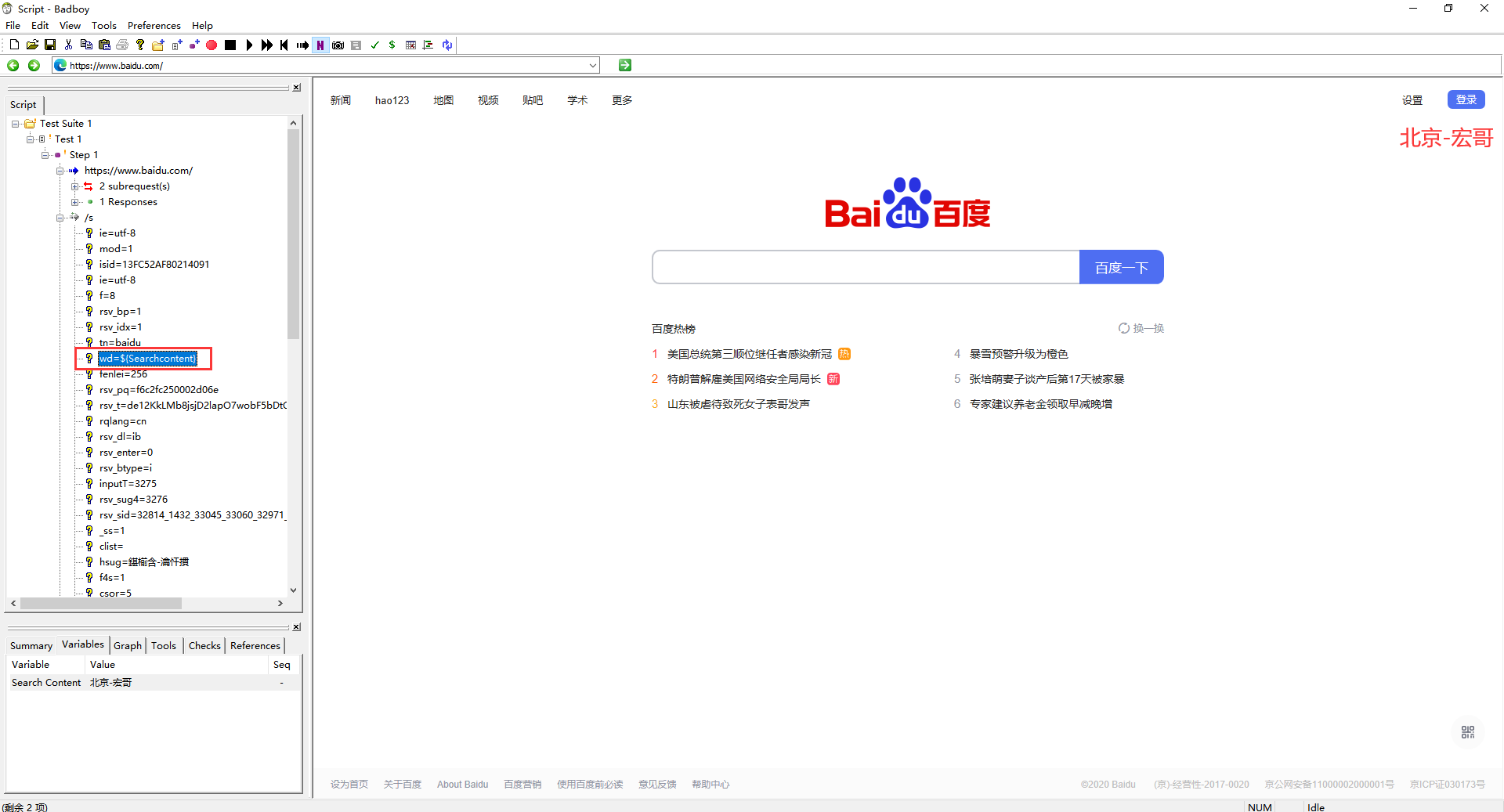
1. 右击脚本树中的wd,选择Properties,如下图所示:

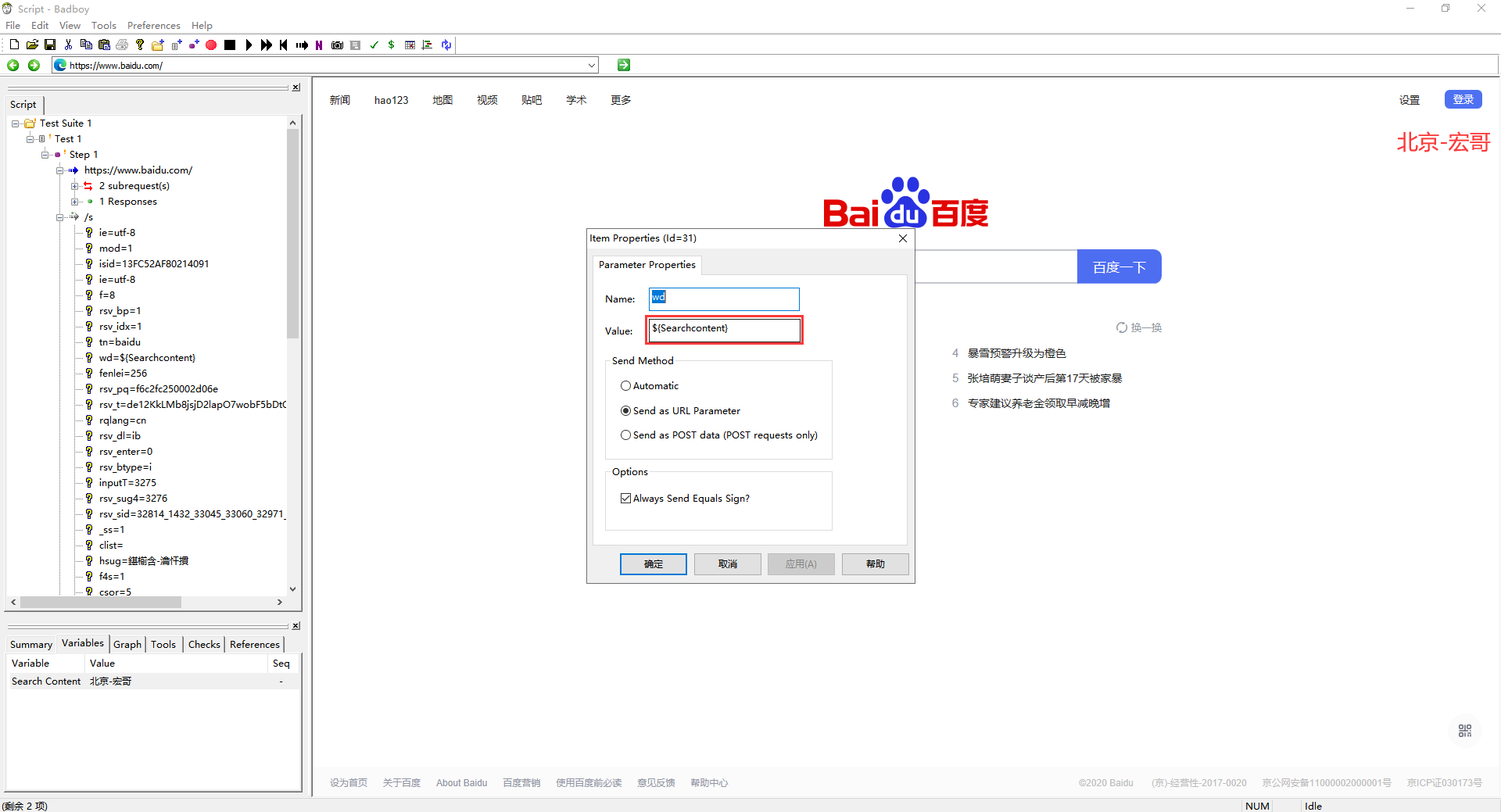
2. 将Value绑定参数Searchcontent,格式为"${variable name}" 。
注意:当我们想固定一个参数值时,也可以使用Variable list的索引用法, 如宏哥希望脚本每次都查:宏哥,应Value=${Searchcontent[2]},list的索引从0开始。

3. 点击“确定”按钮,观察脚本树的变化,sw的值已经被参数化,如下图所示:

3.3设置运行方式
1. 双击Step “Variable search”, 或右击选择Properties, 设置运作为以Searchcontent为循环方式,点击“确定”,如下图所示:

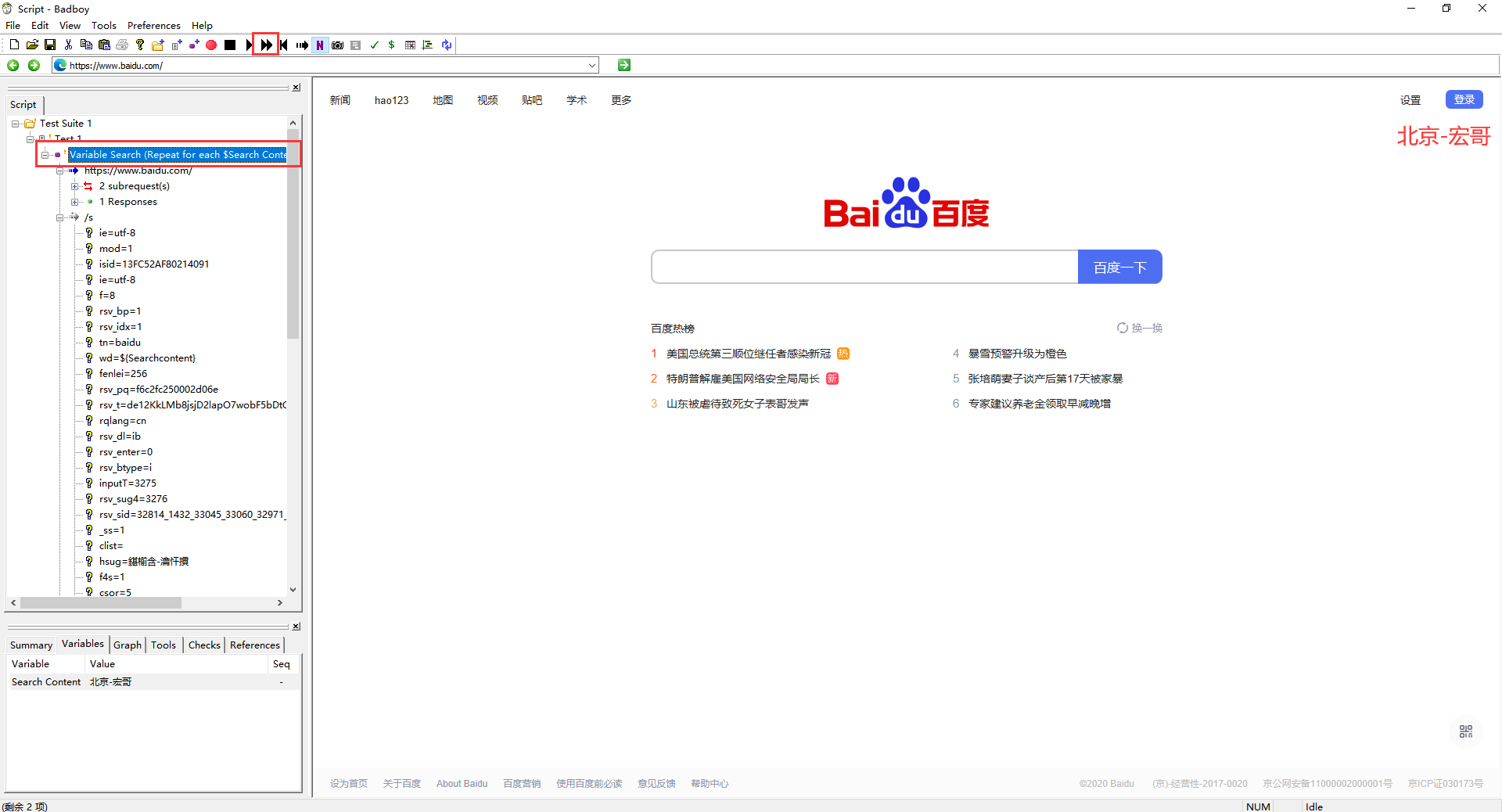
2. 选择Variable Search,点击“ ”,运行脚本,如下图所示:
”,运行脚本,如下图所示:

3.仔细观察脚本运行情况, 分别按照输入的三个参数值进行了搜索, 证明宏哥的参数化已经成功实现。
4.小结
这里演示时候宏哥本来是打算用博客园来实战演示的,但是演示过程中发现由于搜索的时候需要输入验证码,所以在Badboy中的搜索结果什么也没有。后来宏哥发现登录后搜索不需要验证码,但是登录的时候遇到同样的问题,因此换了度娘来演示一下。其实淘宝、天猫和京东都可以演示的。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信





