python接口自动化(二十四)--unittest断言——中(详解)
简介
上一篇通过简单的案例给小伙伴们介绍了一下unittest断言,这篇我们将通过结合和围绕实际的工作来进行unittest的断言。这里以获取城市天气预报的接口为例,设计了 2 个用例,一个是查询北京的天气,一个是查询
南京为例,你也可以查询别的城市的天气预报。
接口文档
1、在实际工作中,开发人员都会给你接口文档方便QA测试,和其他系统的开发人员对接。接口文档如下:
天气预报
获取实时天气
请求方式:POST
请求地址:https://www.apiopen.top/weatherApi
| Query参数名 | 类型 | 必需 | 描述 | 示例 e.g. |
|---|---|---|---|---|
| city | string | 是 | 城市名称 | 成都 |
返回示例:
{
"code": 200,
"msg": "成功!",
"data": {
"yesterday": {
"date": "14日星期五",
"high": "高温 7℃",
"fx": "无持续风向",
"low": "低温 4℃",
"fl": "",
"type": "阴"
},
"city": "成都",
"aqi": "89",
"forecast": [
{
"date": "15日星期六",
"high": "高温 10℃",
"fengli": "",
"low": "低温 2℃",
"fengxiang": "无持续风向",
"type": "多云"
},
{
"date": "16日星期天",
"high": "高温 15℃",
"fengli": "",
"low": "低温 3℃",
"fengxiang": "无持续风向",
"type": "晴"
},
{
"date": "17日星期一",
"high": "高温 14℃",
"fengli": "",
"low": "低温 5℃",
"fengxiang": "无持续风向",
"type": "晴"
},
{
"date": "18日星期二",
"high": "高温 11℃",
"fengli": "",
"low": "低温 6℃",
"fengxiang": "无持续风向",
"type": "多云"
},
{
"date": "19日星期三",
"high": "高温 12℃",
"fengli": "",
"low": "低温 6℃",
"fengxiang": "无持续风向",
"type": "多云"
}
],
"ganmao": "昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。",
"wendu": "9"
}
}
2、如果没有你可以自己通过fiddler抓包获取参数和接口URL,以及请求方式 。
设计测试用例
1、针对以上接口,设计两个城市接口测试用例

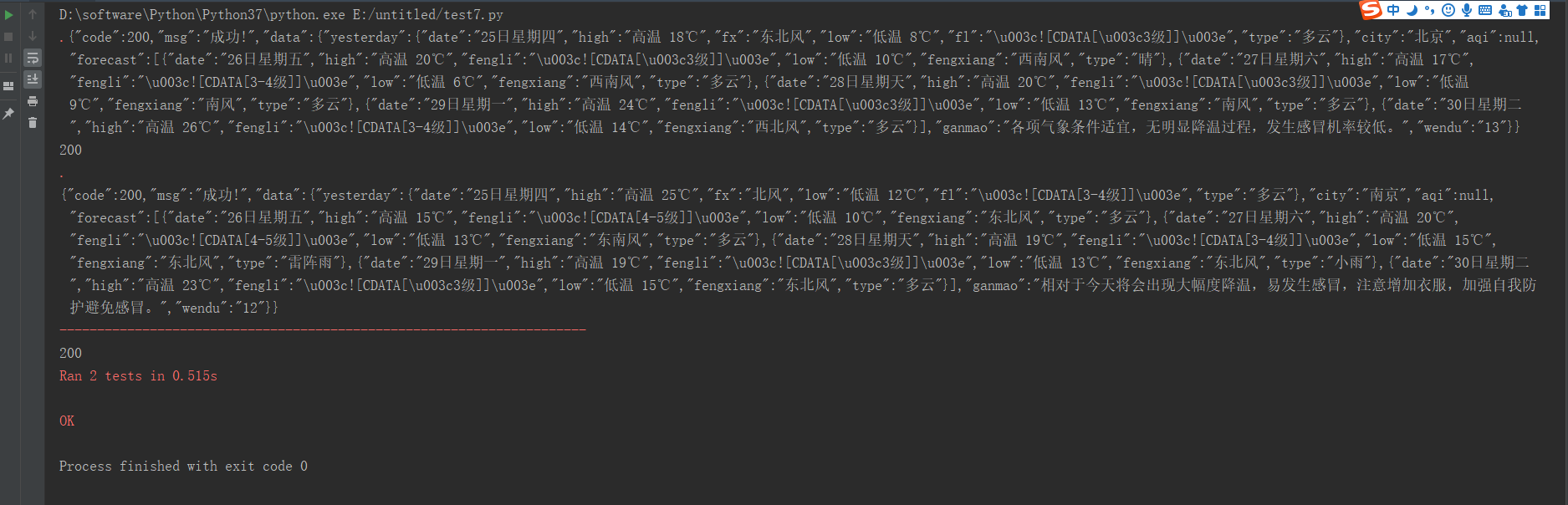
2、运行接口用例结果

3、参考代码
1 # coding=utf-8 2 #1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 3 4 #2.注释:包括记录创建时间,创建人,项目名称。 5 ''' 6 Created on 2019-4-26 7 @author: 北京-宏哥 8 Project:学习和使用unittest框架编写断言-中篇 9 ''' 10 #3.导入requests和unittest模块 11 import requests 12 import unittest 13 #4.编写测试用例和断言 14 class TestWeather(unittest.TestCase): 15 '''测试天气预报接口''' # 此注释将展示到测试报告的测试组类 16 def test_beijin_weather(self): 17 '''查询北京天气预报''' # 此注释将展示到测试报告的用例标题 18 url = "https://www.apiopen.top/weatherApi" 19 20 par = { 21 "city": "北京", # 城市名 22 } 23 r = requests.post(url, params=par) 24 print(r.text) # 获取返回的结果 25 result = r.json()['code'] #获取状态码 26 print(result) 27 # 断言 28 self.assertEqual(200, result) 29 self.assertIn('msg', r.text) 30 self.assertTrue('北京'in r.text) 31 def test_nanjin_weather(self): 32 '''查询南京天气预报''' # 此注释将展示到测试报告的用例标题 33 url = "https://www.apiopen.top/weatherApi" 34 par = { 35 "city": "南京", # 城市名 36 } 37 r = requests.post(url, params=par) 38 print(r.text) # 获取返回的结果 39 result = r.json()['code']#获取状态码 40 print(result) 41 # 断言 42 self.assertEqual(200, result) 43 self.assertIn('msg', r.text) 44 self.assertTrue('南京' in r.text) 45 46 if __name__ == "__main__": 47 unittest.main()
小结
1、实际中的接口和这个也差不多,你可以增加没有这个城市的等等测试用例,可根据实际需要增加多个测试用例全面的断言。
2、实际开发或者测试工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来。
比如,在谷歌浏览器中访问:http://jsonview.com/example.json
展现效果如下:
那么安装了JsonView扩展程序后的展现效果如下:
很明显,后者的效果更好。实现步骤如下:
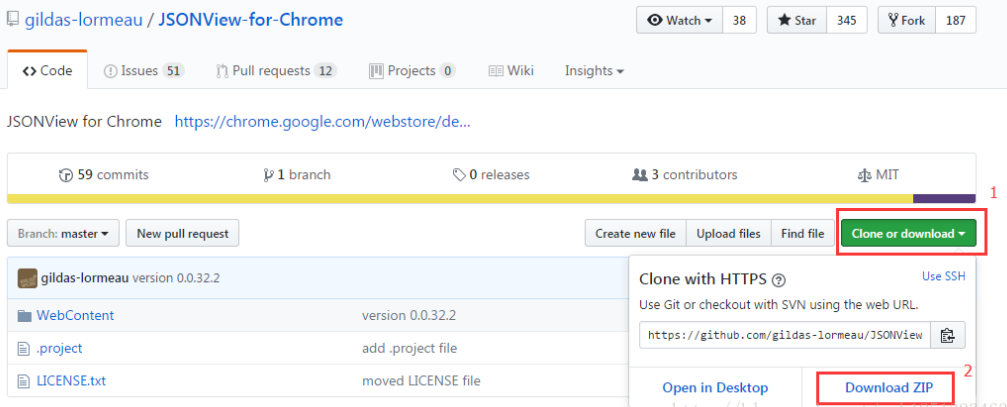
1、下载JsonView扩展程序压缩包
下载地址:https://github.com/gildas-lormeau/JSONView-for-Chrome
点击【Clone or download】——【Download Zip】

2、解压这个压缩包
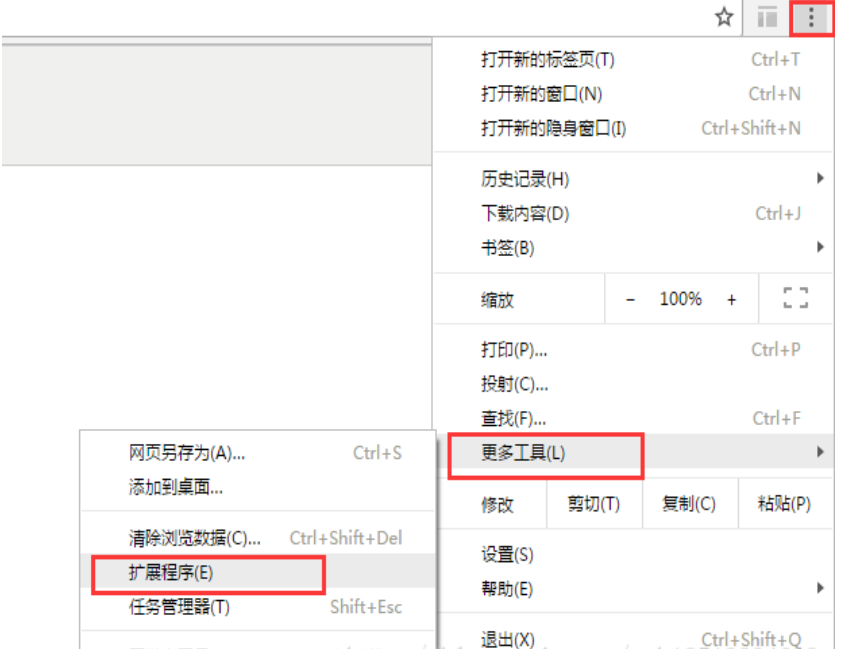
3、打开谷歌浏览器的扩展程序界面
方式一:在谷歌浏览器地址栏中输入:chrome://extensions/
方式二:

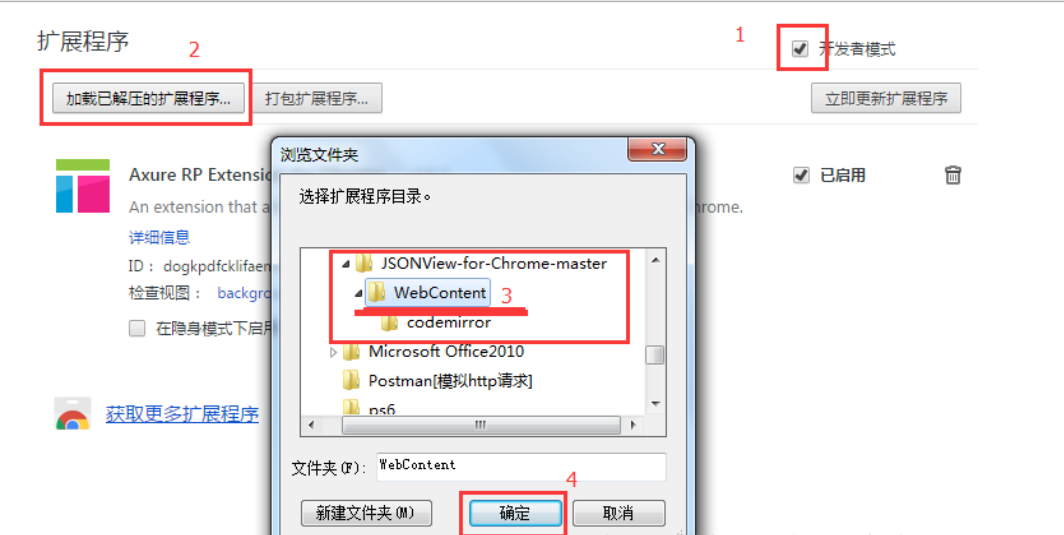
4、加载JsonView扩展程序
选中开发者模式,点击【加载正在开发的扩展程序…】,选择插件目录(D:\JSONView-for-Chrome-master\WebContent)

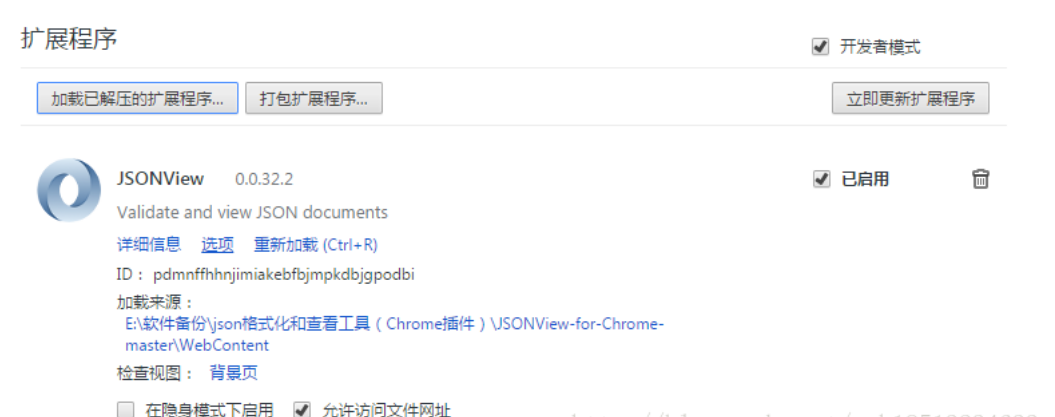
点击确定后,就安装上了。安装后界面如下:

安装完成,重新加载 (Ctrl+R)。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信