Postman 安装及使用入门教程
安装
本文只是基于 Chrome 浏览器的扩展插件来进行的安装,并非单独应用程序。 首先,你要台电脑,其次,安装有 Chrome 浏览器,那你接着往下看吧。
1. 官网安装(别看)

- 点击那个灰灰色的「Chrome App (Free)」按钮。正常情况会跳转到Chrome网上应用店界面,但是,由于,嗯,你懂的!你一般看到的是第二张图片的样子,到处充满着忧伤...


先请擦掉眼泪,不要忧伤,我们依然可以好好的。
2. 非官网安装
这是一种直接通过打包已经安装的扩展程序的方式,来进行我认为的「非法安装」,但没办法,只能这样。
- 我会给你一个安装包,见附件。你应该下载下来,解压缩到你喜欢的位置。
-
打开 Chrome 浏览器的「扩展程序」

-
点击「加载已解压的扩展程序...」按钮,找到你刚刚下载的安装包的位置,点击确定。

-
你去看看 Windows 的开始菜单,会突然发现多了一个「Chrome 应用」的文件夹,你点击里边的 Postman 试一下嘛。

好了,到这里通过「非法安装」安装的 Postman 已经完毕。
使用入门
Postman 是一个很强大的 API调试、Http请求的工具,当你还准备拿着记事本傻傻的去写 Form 表单的时候,你来试试 Postman,你会震惊到的。废话真多!
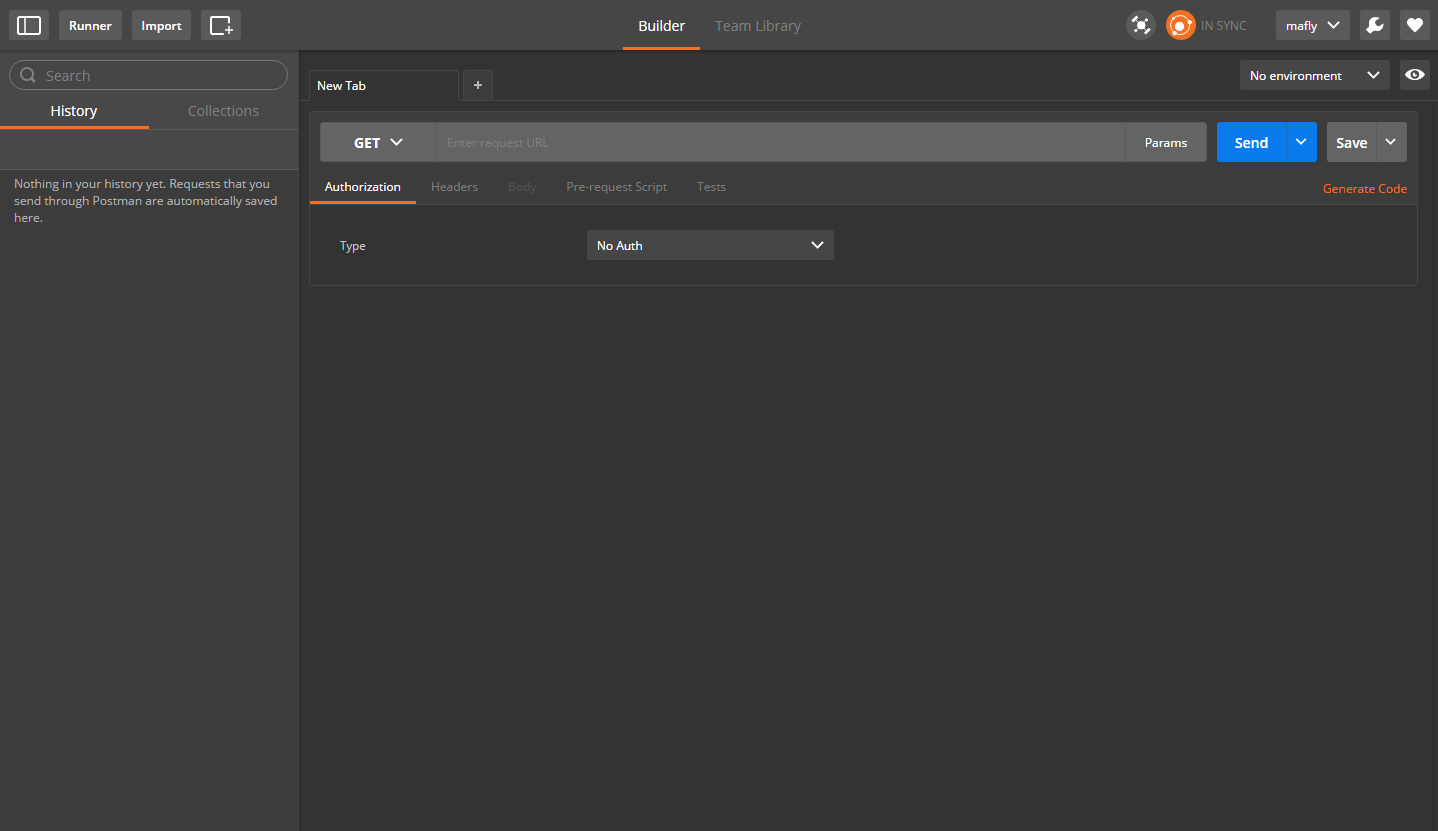
这是打开后,你第一眼看到的界面。
不用过多介绍,如果你是搞开发的,一眼就能看的明白,我下面只是简单介绍一下你可能会使用到的几个按钮操作。
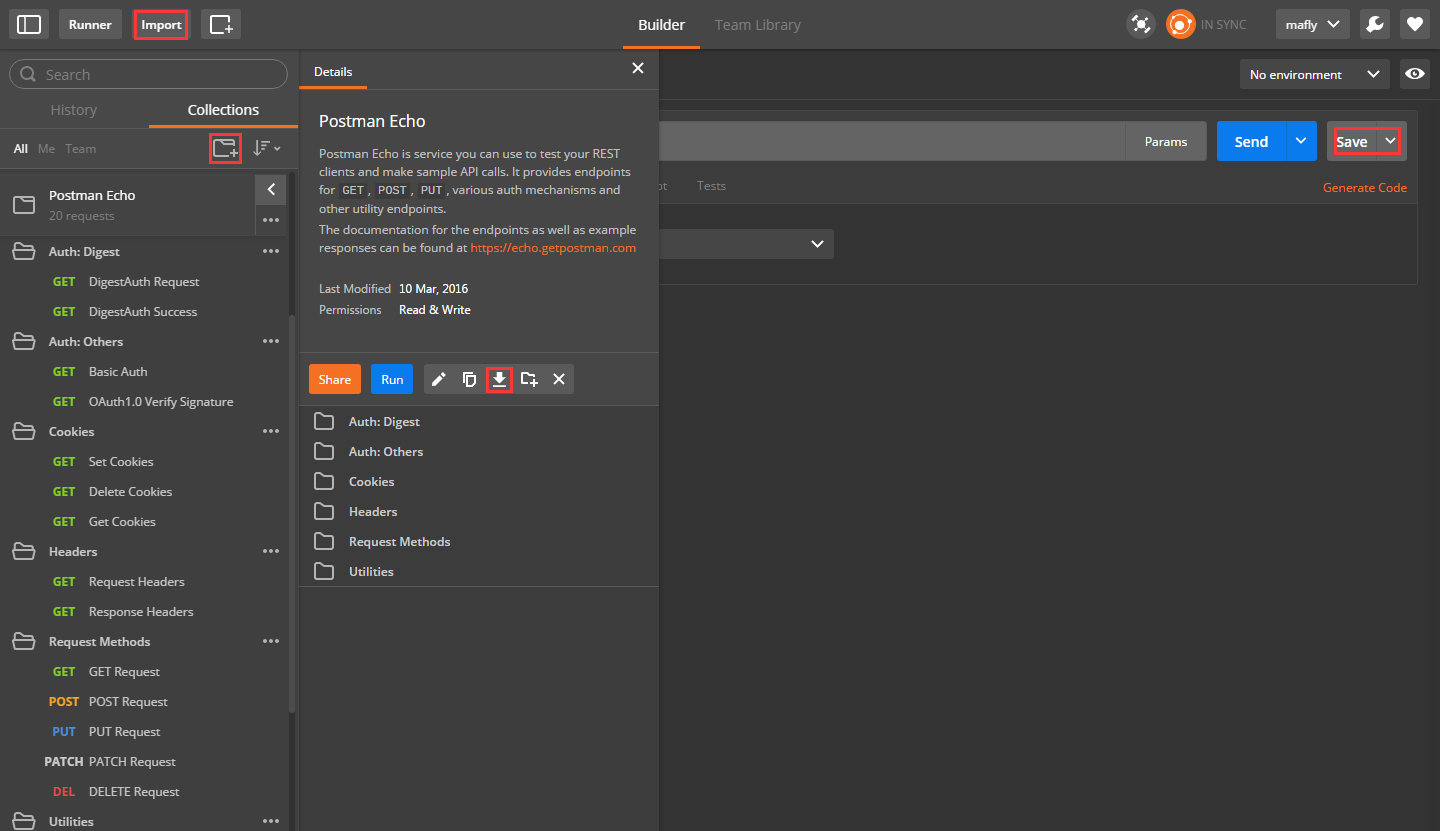
重点看我标记出来的几个按钮,从上到下、从左至右的顺序依次是 导入、新建文件夹、保存请求、下载。
- 导入:用于导入你或团队保存的API请求文件,json格式。
- 新建文件夹:用于API请求分门别类,便于管理。
- 保存请求:保存你的API请求,返回值也能存储下来。
- 下载:下载你测试通过的API请求,团队共享,导入。json格式,可手动编辑的。
其实 Postman 是有团队协作的,可以共享请求参数及数据,但需要注册且是放在他们的服务器上的,对公司而言,会有安全性的考虑,大多数人很懒,会放弃这种方式。还是 QQ 发送文件来的方便。:)
高级功能
她可是允许用户发送任何类型的 HTTP 请求,例如 GET,POST,HEAD,PUT、DELETE等,并且可以允许任意的参数和 Headers。
她支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0等。
她还可以响应数据是自动按照语法格式高亮的,包括 HTML,JSON和XML。
她还...
反正就是太特么好用了!!!
问:有没有中文版本?
答:没有。记住,你可是开发者!
Postman 4.1.2 下载地址: https://files.cnblogs.com/files/mafly/postman-4.1.2.rar
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信











【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 10亿数据,如何做迁移?
· 推荐几款开源且免费的 .NET MAUI 组件库
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 易语言 —— 开山篇
· Trae初体验