Nginx 缓存解决方案
假设某个App首页前端静态资源,没有使用代理缓存,每次登陆以及其他页面操作回到首页,都需要重新全部加载静态资源,导致明显卡顿,用户体验差。代理缓存是解决该问题的方法之一。
静态资源缓存
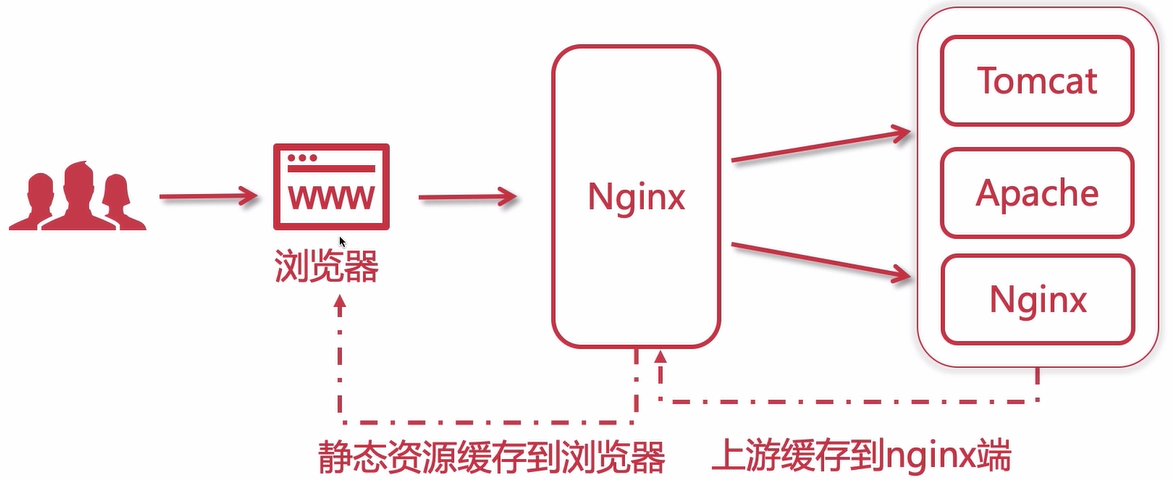
静态文件缓存,可以减少带宽的损耗。上游服务器的文件可以缓存到Nginx,Nginx的文件也可以缓存到浏览器。
浏览器缓存:
加速用户访问,提升单个用户(浏览器访问者)体验,缓存在本地。
Nginx缓存:
- 缓存在nginx端,提升所有访问到nginx这一端的用户体验。
- 提升访问上游(upstream)服务器的速度。
- 用户访问仍然会产生请求流量。

1 控制浏览器缓存
浏览器主要是控制缓存过期时间,可以不设置。
location /files {
alias /home/imooc;
# expires 10s; #10s后浏览器缓存失效
# expires @22h30m; #到22:30失效
# expires -1h; #在这之前1h已经过期
expires epoch; #相当于no-cache
# expires off; #关闭Nginx缓存,使用浏览器默认
# expires max; #最大时间,永不过期
# add_header Cache-Control no-store;
}
浏览器F12
Cache-Control: max-age=10
Date: Sun, 03 Jan 2021 05:35:04 GMT
Expires: Sun, 03 Jan 2021 05:35:14 GMT
2 设置Nginx反向代理缓存
upstream cluster {
server 192.168.233.130:8080;
server 192.168.233.130:8088;
}
proxy_cache_path /usr/local/nginx/upstream_cache keys_zone=mycache:5m max_size=1g inactive=1m use_temp_path=off;
# 配置server
server {
listen 80;
server_name www.awecoder.com;
location / {
proxy_pass http://cluster;
# 启动缓存
proxy_cache mycache;
# 针对200和304状态码缓存时间为8小时
proxy_cache_valid 200 304 8h;
}
}
- proxy_cache_path 设置缓存目录
- keys_zone 设置共享内存以及占用空间大小,mycache是缓存名字
- max_size 设置缓存大小
- inactive 超过此时间则被清理
- use_temp_path 临时目录,使用后会影响nginx性能
- levels 是否创建二级文件夹
版权声明:本文为博主原创文章,未经博主允许不得转载。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号