我们开源了一个轻量的 Web IDE UI 框架
我们开源了一个轻量的 Web IDE UI 框架

Molecule
一个轻量的 Web IDE UI 框架
简介
Molecule 是一个受 VS Code 启发,使用 React.js 构建的 Web IDE UI 框架。通过一种类似 VS Code 扩展机制(Extension),可快速、轻松搭建一个高度抽象的 Web IDE UI 系统。同时基于 Monaco Editor,内置集成了 QuickAccess 和 Keybinding 等功能,并提供了简单的 API 以供使用。
得益于扩展机制和 React 组件化技术,Molecule 可以针对例如 Workbench UI、 ColorTheme 、自定义热键、快捷访问等功能进行自定义扩展。另外,开发者可将业务代码和 IDE UI 架构解耦,在保持业务高速迭代的同时,产品交互体验依然保持良好的可持续进化能力。

动机
数栈(DTInsight) 中例如离线、实时任务开发,算法开发等产品,它们的直接使用人员大部分都是开发者,需要在 Web 上完成代码编写,调试等工作。所以,我们也希望给开发人员创造一个良好的在线 IDE 开发体验。

*早期的*数栈开发平台
上图中的 RD-OS 是我们数栈开发平台早期的版本,当时产品功能本身比较简单。前端在初期的实现上,基于 React + Ant Design + Codemirror 来搭建的整个 IDE UI 界面。另外,由于当时我们多个产品都有这个 Workbench 的场景,我们还抽象了一个简单且单纯 的 IDE Workbench UI 的 React 组件,以供其他产品复用。

*当前的 Web IDE 版本*
随着业务发展,产品不断的迭代,整个页面的功能也变得十分密集和复杂。产品布局、视觉、交互等一直在更新和变化,上图已经是我们最新的版本设计。然而,在面对这些新的交互、视觉上的诉求时,早期简单堆叠的技术架构就会显得有些捉襟见肘了。设计师新出的方案,由于改造成本很高,比较难以实施。
大约 2019 年左右,团队和产品交流了市面上做的比较好的 Web IDE 产品,如 Cloud9 IDE、VS Code、Eclipse Theia 等。这些产品都有非常好的 UI 抽象,扩展性很好,定制主题等功能也比较方便。但是这些产品功能比较完整的 IDE,应用到我们产品,就显得有点重,而且对团队技术挑战较大,最重要的是技术迁移成本也比较高,自定义 UI 也不够灵活。
基于这些问题的考虑,团队试图寻找出一种平衡方案。我们希望这个方案有很好的 UI 抽象便于新增功能、UI 可自定义、定制 ColorTheme 简单、React 项目无缝衔接,让产品交互有比较方便的持续进化能力。在对 VS Code 源码研究了一番之后,我们便萌生了 Molecule 这个项目的想法。
核心功能
我们参考了 VS Code 的设计,对 UI 抽象、编辑器、颜色主题等等重新进行了梳理,Molecule 目前的核心功能如下:
- 内置 React 版本的 Visual Studio Code Workbench UI
- 基本兼容 Visual Studio Code 的 ColorTheme
- 支持使用 React 组件自定义 Workbench UI 样式
- 内置 Monaco Editor Command Palette、Keybinding等模块,并支持扩展
- 支持 i18n,内置简体中文、English 等两种语言
- 内置一个简单的 Settings 模块,支持在线编辑修改以及扩展
- 内置默认的 Explorer, Search 等组件,并支持扩展
- Typescript

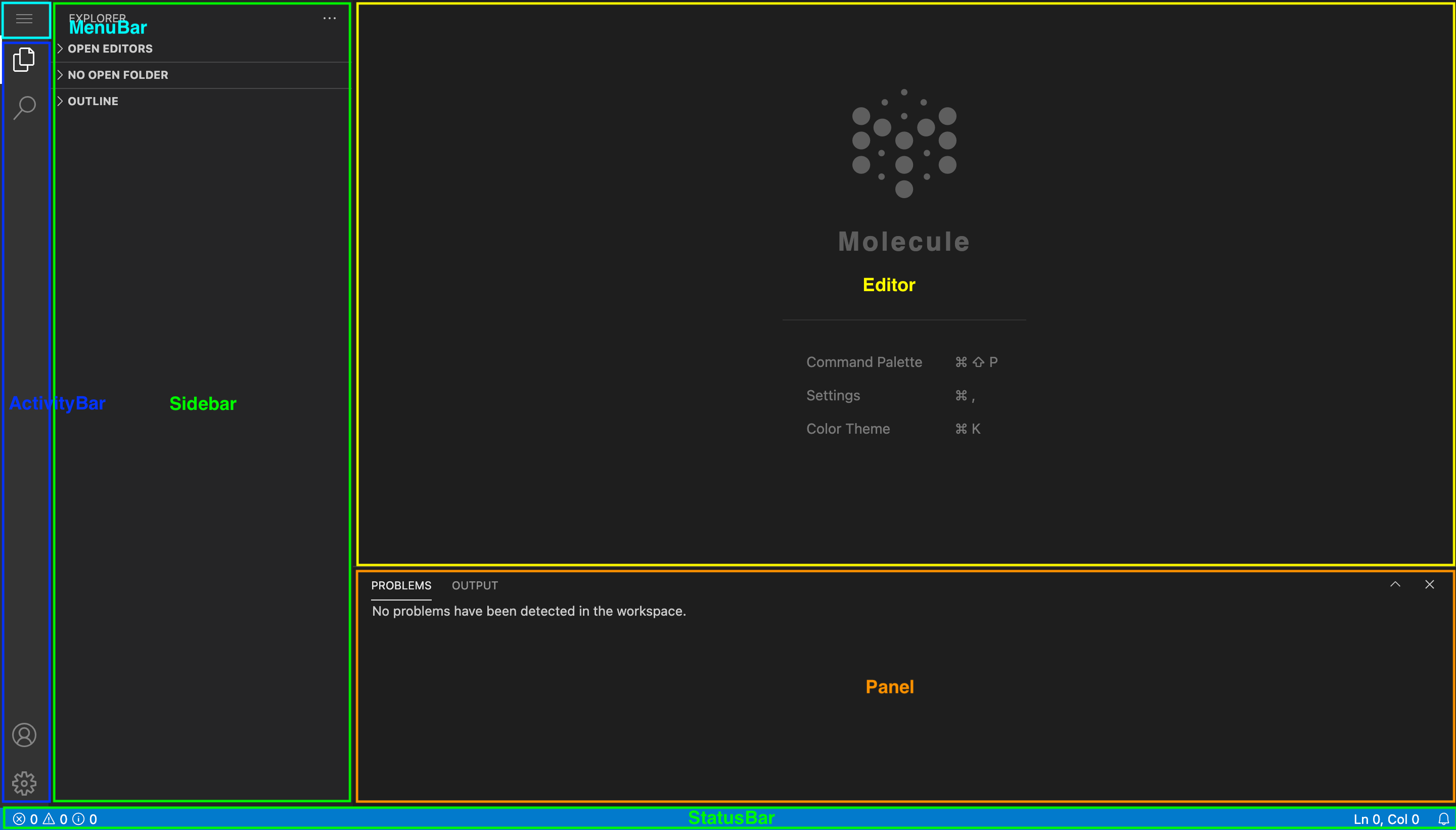
上图是重新抽象的 Workbench UI。基于一个简单的扩展(Extension),如 Workbench、ColorTheme、QuickAccess、Keybinding、i18n、Settings 等等功能,通过 Molecule 内置的服务,可以轻松的使用和扩展。
与其他开源的 Web IDE 的区别?
- React.js 应用无缝接入
- 基于 React.js 的组件库,更好的 UI 自定义能力
- 基本兼容了 VS Code 上千种 ColorTheme 扩展
- Molecule 只是一个单纯的 Web IDE UI 交互框架,不涉及例如文件系统、版本管理、 LSP、DAP、Terminal 等更复杂的 IDE 功能,需要开发者自己手动实现。
如何使用?
请阅读快速开始文档。‣
接下来的规划
Molecule 当前还是一个 Beta 版本,很多 API 还不够稳定。早期参考了一些 VS Code 的设计概念,API 设计不够简单;目前默认的 Workbench 是 VS Code 版本的布局,后期会考虑丰富布局(Layout)系统;Color Theme 交互还有很多细节需要优化。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步