LM_ReadImgMode.js PC单页轮播读图模式组件,零依赖!
LM_ReadImgMode.js
PC单页轮播读图模式组件,零依赖!
github:http://dtdxrk.github.io/LM-ReadImgMode/
TXT
1.全新的2.0版本,脱离对于jQuery的依赖,压缩后只有2k。
2.逻辑层跟业务完全脱离,不带缩略图滚动功能,只有底层的翻页功能。
3.增加了对外的接口方法。
Works
CDN
http://dtdxrk.github.io/LM_ReadImgMode/LM_ReadImgMode-min.js
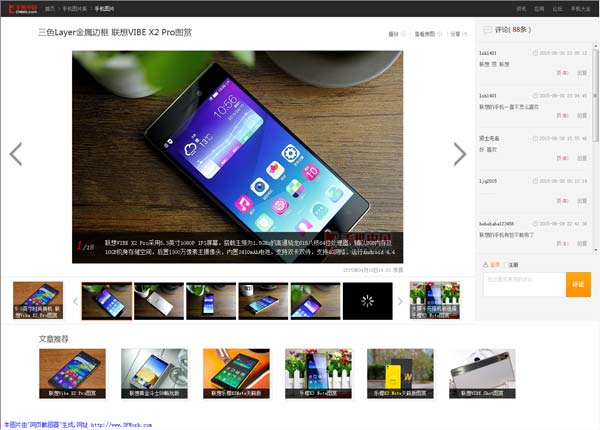
Demo
USE
生成一个单页轮播读图组件的实例
var box = new LM_ReadImgMode({
imgID : @sting, //轮播的图片id *必填
aImg : @Array, //轮播图片url的数组 *必填
isAuto : @Boole //是否自动播放 (默认或省略为暂停)
});
当前页数 从1开始
box.page = number;
总页数
box.tote = number;
跳转到number页
box.jump(number)
翻页开始(fn执行翻页开始前的方法)
box.onPageStart(fn);
翻页结束(fn执行翻页结束后的方法)
box.onPageEnd(fn);
上一张
box.prev();
下一张
box.next();
上一张到头事件(fn执行需要的方法)
box.prevEnd(fn);
下一张到头事件(fn执行需要的方法)
box.nextEnd(fn);
是否自动播放(设置布尔值)
box.isAuto = false;
自动播放时间(默认6000毫秒)
box.autoTime = 6000;
自动播放
box.autoPlay();
自动播放暂停
box.autoStop();