Js 基于html5-localStorage方法 制作的 "我的便签本"

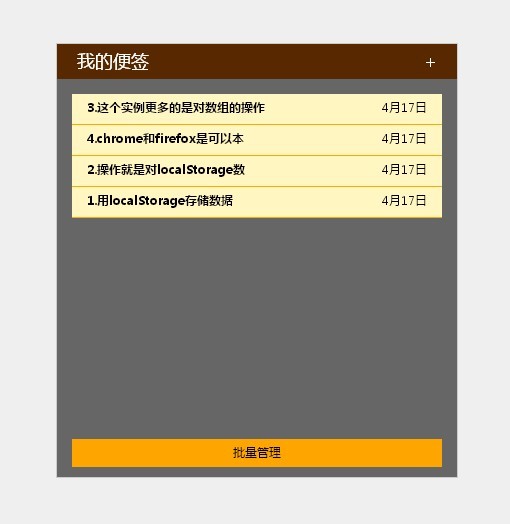
我的便签
1.用localStorage存储数据 比cookie存储空间大 缺点就是基于支持html5的浏览器
2.操作就是对localStorage数据的提取/展示/修改/保存
3.这个实例更多的是对数组的操作
4.chrome和firefox是可以本地预览的 ie8 9需要启动本地服务http://localhost/才支持window.localStorage
下载地址:https://files.cnblogs.com/dtdxrk/html5-localStorage.rar
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>我的便签</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <style type="text/css"> 7 *{margin:0;padding: 0; list-style: none;} 8 body{ font:12px '微软雅黑', arial, \5b8b\4f53, sans-serif;background: #efefef;line-height: 1.5} 9 #text{background: green;color: #fff;padding-bottom: 10px;font-family: "arial";} 10 11 #notepad{width: 400px;margin: 50px auto;border: 1px solid #ccc;position: relative;background-color: #666;overflow: hidden;} 12 #notepad h1{line-height: 35px;background-color:#582900;font-weight: normal; color: #fff;font-size: 18px;padding: 0 20px;overflow:hidden;} 13 #notepad h1 span{float: right;cursor: pointer;} 14 #notepad input{vertical-align: -3px;margin-right: 5px;} 15 16 #content{display:none;z-index: 100;color:#fff;position: absolute;width: 400px;height: 400px;left:0;top:0;background-color: #666;} 17 #content h1 a{color: #fff;cursor: pointer;} 18 #content h1 a:hover{color: #fff;} 19 #content #textarea{padding: 5px;border:0;overflow-x: hidden;overflow-y: hidden;height:355px;width:390px;font-size: 14px;line-height: 1.5;color: #333;} 20 #content #save{float: right;margin-right: 10px;} 21 22 #notepad #list{overflow: hidden;margin:15px;height:330px;overflow-x: hidden;overflow-y: auto;z-index: 99;} 23 #notepad #list li{cursor: pointer;padding:5px 15px;height:20px;background-color:#fff6c1;border-bottom: 1px solid #fea800;} 24 #notepad #list span{float:right;} 25 #notepad #list li:hover{background-color:#ffa800;color: #fff;} 26 27 #notepad #editDel{text-align: center;cursor: pointer;background-color: orange;margin: 0 15px 10px;padding: 5px 0;} 28 </style> 29 </head> 30 <body> 31 <div id="text"> 32 <h1>我的便签</h1> 33 <p>1.用localStorage存储数据 比cookie存储空间大 缺点就是基于支持html5的浏览器</p> 34 <p>2.操作就是对localStorage数据的提取/展示/修改/保存</p> 35 <p>3.这个实例更多的是对数组的操作</p> 36 <p>4.chrome和firefox是可以本地预览的 ie8 9需要启动本地服务http://localhost/才支持window.localStorage</p> 37 </div> 38 39 <div id="notepad"> 40 <h1><span id="add">+</span>我的便签</h1> 41 <ul id="list"></ul> 42 <div id="editDel">批量管理</div> 43 <div id="content"> 44 <h1> 45 <a id="del">×删除</a> 46 <a id="save">√保存</a> 47 </h1> 48 <textarea id="textarea"></textarea> 49 </div> 50 51 </div> 52 53 <script type="text/javascript"> 54 55 56 57 function html5LocalStorage(){ 58 var storage = window.localStorage; 59 storage.getItem("notepad") ? this.arr = storage.getItem("notepad").split(",") : this.arr = [];//this.arr我的便签数据 60 this.$ = function(id){return document.getElementById(id)}; 61 return this.refresh(); 62 } 63 64 html5LocalStorage.prototype = { 65 refresh : function(edit){//遍历数组展示数据 1=批量管理状态 66 var that = this; 67 that.$("editDel").style.display = "block"; 68 that.$("list").innerHTML =""; 69 that.$("add").onclick =function(){that.add()}; 70 that.$("editDel").onclick =function(){that.batchManagement()}; 71 for(var i in that.arr){ 72 if(that.arr==0) return; 73 var create = function(id){return document.createElement(id)}, 74 li = create("li"), 75 span = create("span"), 76 strong = create("strong"), 77 title = decodeURIComponent(that.arr[i].split("=")[1]).substring(0,20), //标题 78 time = that.arr[i].split("=")[0];//日期 79 span.appendChild(document.createTextNode(time)); 80 strong.appendChild(document.createTextNode(title)); 81 if(edit==1){//批量管理 82 var checkBox = create("input"); 83 checkBox.type = "checkbox"; 84 checkBox.name = "checkbox"; 85 checkBox.index = i; 86 li.appendChild(checkBox ); 87 li.onclick = function(){that.check(this.index)}; 88 checkBox.onclick = function(){that.check(this.index)}; 89 }else{ 90 li.onclick = function(){that.show(this.index)}; 91 } 92 li.appendChild(span); 93 li.appendChild(strong); 94 li.index = i; 95 96 that.$("list").appendChild(li); 97 } 98 }, 99 batchManagement : function(){ 100 var txt = this.$("editDel").innerHTML, 101 checkBoxs = this.$("list").getElementsByTagName("input"), 102 arr = []; 103 if(this.arr.length==0){return alert("啥都没有,您管理啥?")} 104 if(txt=="批量管理"){ 105 this.$("editDel").innerHTML = "删除"; 106 this.refresh(1); 107 }else{ 108 for(var i=0; i<checkBoxs.length; i++){ 109 if(checkBoxs[i].checked){ 110 arr.push(checkBoxs[i].index); 111 } 112 } 113 this.del(arr) 114 } 115 }, 116 check : function(index){ 117 var checkBox = this.$("list").getElementsByTagName("input")[index]; 118 (checkBox.checked) ? checkBox.checked = false : checkBox.checked = true; 119 }, 120 show : function(index){ 121 var that = this; 122 text = that.arr[index].split("=")[1]; //标题 123 that.$("editDel").style.display = "none"; 124 that.$("content").style.display = "block"; 125 that.$("textarea").focus(); 126 that.$("textarea").value = decodeURIComponent(text); 127 that.$("save").onclick = function(){that.save(index)}; 128 that.$("del").onclick = function(){that.del(index)}; 129 }, 130 save : function(index){ 131 var that = this, 132 txt = that.$("textarea").value, 133 date = new Date(), //取得日期 134 time = (date.getMonth()+1)+"月"+date.getDate()+"日", 135 con = time+"="+encodeURIComponent(txt); 136 137 if(index != "newStr"){//修改数据 如果内容为空 从arr删除 138 //(txt =="") ? that.arr.splice(index, 1) : that.arr.splice(index, 1, con); 139 that.arr.splice(index, 1, con); 140 }else{//第一项插入数据 141 that.arr.unshift(con); 142 } 143 144 that.editStorage(); 145 that.refresh(); 146 that.$("content").style.display = "none"; 147 }, 148 add : function(){ 149 var that = this; 150 that.$("editDel").style.display = "none"; 151 that.$("textarea").value = ""; 152 that.$("content").style.display = "block"; 153 that.$("textarea").focus(); 154 that.$("save").onclick = function(){that.save("newStr")}; 155 that.$("del").onclick = function(){that.del("newStr")}; 156 }, 157 del : function(index){ 158 if(confirm("您确定要删除吗?")){ 159 if(index == "newStr"){ 160 161 }else if(typeof index == "object"){//批量删除 162 var tempArr=[]; 163 for(var a in index){ 164 this.arr.splice(index[a],1,"");//找到下标替换成“空” 165 } 166 167 for(var b in this.arr){ 168 if(this.arr[b]!="") tempArr.unshift(this.arr[b]);//把不为空的值传到tempArr 169 } 170 171 this.arr = tempArr; 172 }else{ 173 this.arr.splice(index, 1); 174 } 175 this.$("editDel").innerHTML = "批量管理"; 176 this.editStorage(); 177 this.$("content").style.display = "none"; 178 this.refresh(); 179 } 180 }, 181 editStorage : function(){//修改notepad 182 window.localStorage.setItem("notepad", this.arr.toString()); 183 } 184 } 185 186 var hls = new html5LocalStorage(); 187 </script> 188 </body> 189 </html>



