狂神说学习笔记:SpringMVC
1|0SpringMVC
ssm:Mybatis + Spring + SpringMVC MVC三层框架
1|11、回顾MVC
1|01.1、什么是MVC
- MVC是Model-View-Contrller(模型视图控制器)的简写,是一种软件设计规范
- 模型层:dao,service
- 视图层:jsp
- 控制层:servlet
- 是将业务逻辑、数据、显示分离的方式来组织代码
- MVC主要作用是降低了视图与逻辑间的双向耦合
- MVC不是一种设计模式,MVC是一种架构模式
Model(模型):数据模型,提供要展示的数据,因此包含数据和行为,可以认为是领域模型或JavaBean组件(包含数据和行为),不过现在一般都分离开来:Value Object(数据Dao) 和 服务层(行为Service)。也就是模型提供了模型数据查询和模型数据的状态更新等功能,包括数据和业务。
View(视图):负责进行模型的展示,一般就是我们见到的用户界面,客户想看到的东西。
Controller(控制器):接收用户请求,委托给模型进行处理(状态改变),处理完毕后把返回的模型数据返回给视图,由视图负责展示。也就是说控制器做了个调度员的工作。
最典型的MVC就是JSP + servlet + javabean的模式。
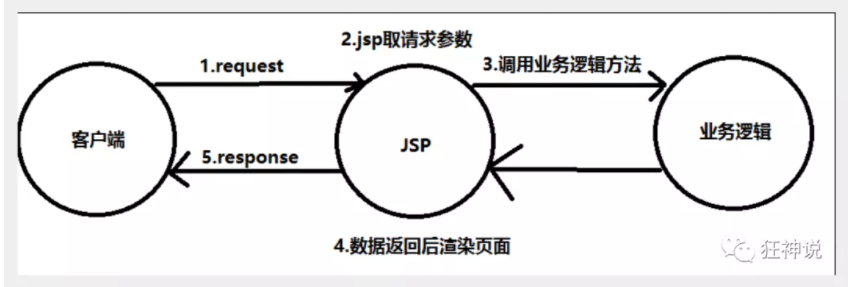
1|01.2、Model1时代
- 在web早期的开发中,通常采用的都是Model1
- Model1中,主要分为两层,视图层和模型层
Model1优点:架构简单,比较适合小型项目开发
Model1缺点:JSP职责不单一,职责过重,不便于维护
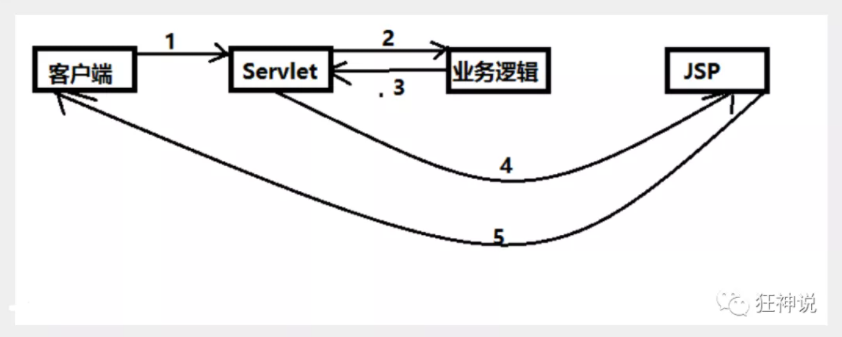
1|01.3、Model2时代
Model2把一个项目分成三部分,包括视图、控制、模型
开发流程:
- 用户发请求
- Servlet接收请求数据,并调用对应的业务逻辑方法
- 业务处理完毕,返回更新后的数据给servlet
- servlet转向到JSP,由JSP来渲染页面
- 响应给前端更新后的页面
职责分析:
- Controller:控制器
- 取得表单数据
- 调用业务逻辑
- 转向指定的页面
- Model:模型
- 业务逻辑
- 保存数据的状态
- View:视图
- 显示页面
Model2这样不仅提高的代码的复用率与项目的扩展性,且大大降低了项目的维护成本。
Model 1模式的实现比较简单,适用于快速开发小规模项目,Model1中JSP页面身兼View和Controller两种角色,将控制逻辑和表现逻辑混杂在一起,从而导致代码的重用性非常低,增加了应用的扩展性和维护的难度。
Model2消除了Model1的缺点。
1|01.4、回顾Servlet
-
创建Maven项目,删除 src
-
导入依赖
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.15</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.1</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> </dependencies> -
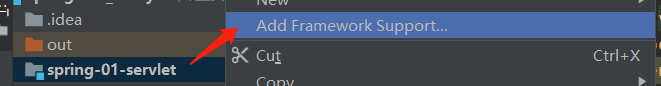
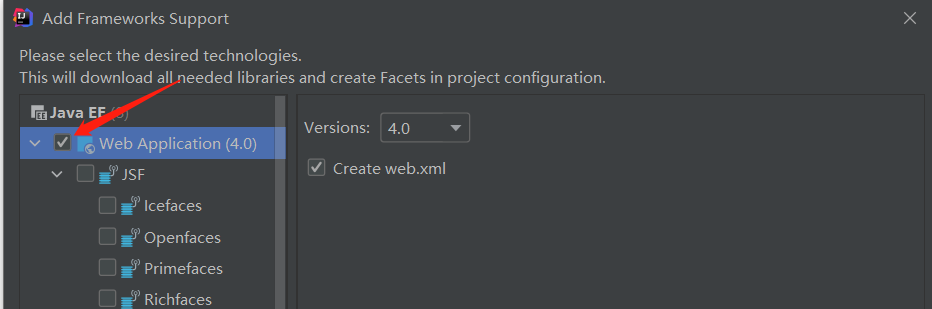
创建子模块
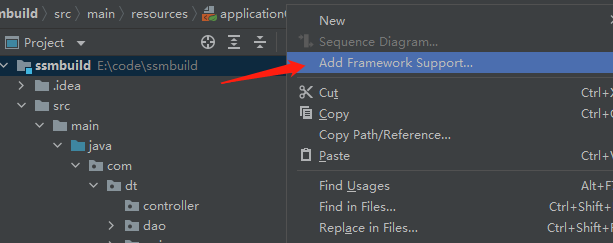
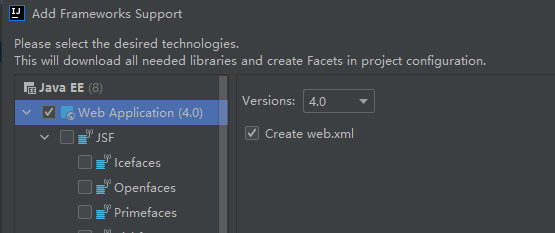
springmvc-01-servlet,为该模块添加web框架支持 -
编写一个Servlet类,用来处理用户的请求
package com.dt.servlet; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /** * Created with IntelliJ IDEA. * * @author Dt * @Project SpringMVC * @Title: Servlet * @Package com.dt.servlet * @Description: TODO * @date 2022/4/19 15:51 */ public class Servlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1.获取前端参数 String method = req.getParameter("method"); if (method.equals("add")) { req.getSession().setAttribute("msg", "执行了add方法"); } if (method.equals("delete")) { req.getSession().setAttribute("msg", "执行了delete方法"); } //2.调用业务层 //3.视图转发或者重定向 req.getRequestDispatcher("/WEB-INF/jsp/test.jsp").forward(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } } -
在web目录的WEB-INF里创建一个jsp文件夹,用来存放编写的test.jsp
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2022/4/19 Time: 15:57 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> ${msg} </body> </html> -
在web.xml中注册Servlet
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>hello</servlet-name> <servlet-class>com.dt.servlet.Servlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>hello</servlet-name> <url-pattern>/hello</url-pattern> </servlet-mapping> <!-- <session-config>--> <!-- <session-timeout>15</session-timeout>--> <!-- </session-config>--> <!-- <welcome-file-list>--> <!-- <welcome-file>index.jsp</welcome-file>--> <!-- </welcome-file-list>--> </web-app> -
配置Tomcat,测试
http://localhost:8081/hello?method=add
1|22、什么是SpringMVC
1|02.1、概述
Spring MVC是Spring Framework的一部分,是基于Java实现MVC的轻量级Web框架
官方文档:Web on Servlet Stack (spring.io)
我们为什么要学习SpringMVC呢?
Spring MVC的特点:
- 轻量级,简单易学
- 高效 , 基于请求响应的MVC框架
- 与Spring兼容性好,无缝结合
- 约定优于配置
- 功能强大:RESTful、数据验证、格式化、本地化、主题等
- 简洁灵活
Spring的web框架围绕DispatcherServlet[ 调度Servlet ] 设计。
DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解形式进行开发,十分简洁;
正因为SpringMVC好 , 简单 , 便捷 , 易学 , 天生和Spring无缝集成(使用SpringIoC和Aop) , 使用约定优于配置 . 能够进行简单的junit测试 . 支持Restful风格 .异常处理 , 本地化 , 国际化 , 数据验证 , 类型转换 , 拦截器 等等......所以我们要学习
最重要的一点还是用的人多 , 使用的公司多
1|02.2、中心控制器
Spring的web框架围绕DispatcherServlet设计。
DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解的controller声明方式。
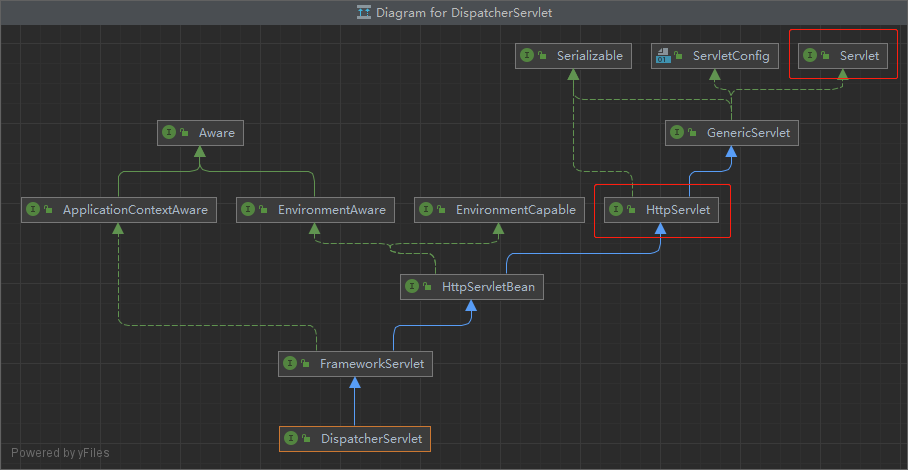
Spring MVC框架像许多其他MVC框架一样, 以请求为驱动 , 围绕一个中心Servlet分派请求及提供其他功能,DispatcherServlet是一个实际的Servlet (它继承自HttpServlet 基类)。
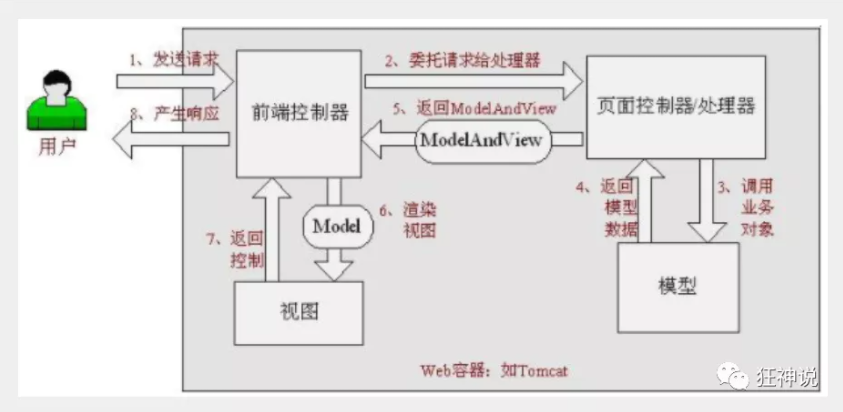
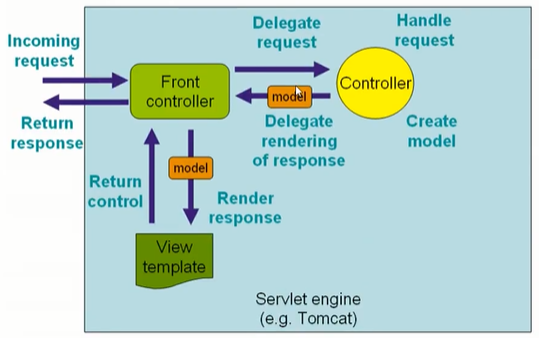
SpringMVC的原理如下图所示:
当发起请求时被前置的控制器拦截到请求,根据请求参数生成代理请求,找到请求对应的实际控制器,控制器处理请求,创建数据模型,访问数据库,将模型响应给中心控制器,控制器使用模型与视图渲染视图结果,将结果返回给中心控制器,再将结果返回给请求者。
1|02.3、SpringMVC执行原理
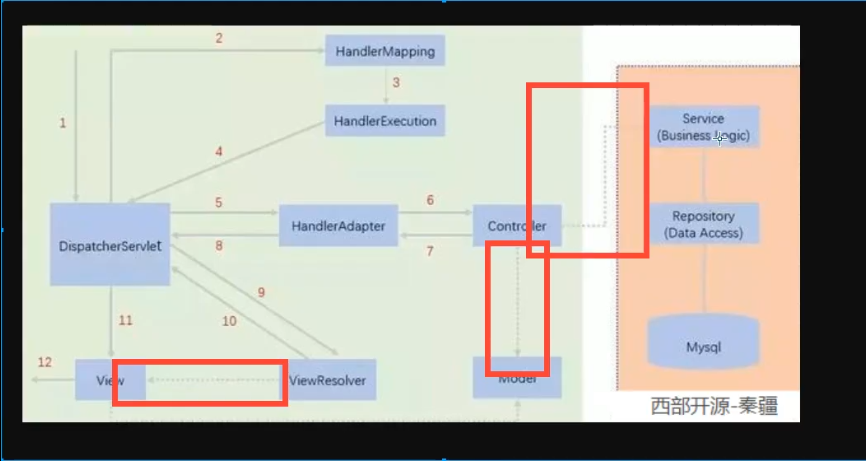
图为SpringMVC的一个较完整的流程图:
- 实线表示SpringMVC框架提供的技术,不需要开发者实现
- 虚线表示需要开发者实现
简要分析执行流程
- DispatcherServlet表示前置控制器,是整个SpringMVC的控制中心。用户发出请求,DispatcherServlet接收请求并拦截请求
- 我们假设请求的url为 : http://localhost:8080/SpringMVC/hello
- 如上url拆分成三部分:
- http://localhost:8080服务器域名
- SpringMVC部署在服务器上的web站点
- hello表示控制器
- 通过分析,如上url表示为:请求位于服务器localhost:8080上的SpringMVC站点的hello控制器
- HandlerMapping为处理器映射。DispatcherServlet调用HandlerMapping,HandlerMapping根据请求url查找Handler。
- HandlerExecution表示具体的Handler,其主要作用是根据url查找控制器,如上url被查找控制器为:hello。
- HandlerExecution将解析后的信息传递给DispatcherServlet,如解析控制器映射等。
- HandlerAdapter表示处理器适配器,其按照特定的规则去执行Handler。
- Handler让具体的Controller执行。
- Controller将具体的执行信息返回给HandlerAdapter,如ModelAndView。
- HandlerAdapter将视图逻辑名或模型传递给DispatcherServlet。
- DispatcherServlet调用视图解析器(ViewResolver)来解析HandlerAdapter传递的逻辑视图名。
- 视图解析器将解析的逻辑视图名传给DispatcherServlet。
- DispatcherServlet根据视图解析器解析的视图结果,调用具体的视图。
- 最终视图呈现给用户。
1|33、第一MVC程序
1|03.1、配置版
-
新建一个Moudle , springmvc-02-hello , 添加web的支持
-
确定导入了SpringMVC 的依赖
-
配置web.xml , 注册DispatcherServlet
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--配置DispatcherServlet:这个是SpringMVC的核心:请求分发器,前端控制器--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!--DispatcherServlet要绑定SpringMVC的配置文件--> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc-servlet.xml</param-value> </init-param> <!--启动级别:1--> <load-on-startup>1</load-on-startup> </servlet> <!-- 在SpringMVC中, / /* /:只匹配所有的请求,不会去匹配jsp页面 /*:匹配所有的请求,包括jsp页面 --> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app> -
编写SpringMVC 的 配置文件
springmvc-servlet.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> <!--处理器映射器--> <bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/> <!--处理器适配器--> <bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter"/> <!--视图解析器: DispatcherServlet给他的ModelAndView 1.获取了ModelAndView的数据 2.解析ModelAndView的视图名字 3.拼接视图名字,找到对应的视图 4.将数据渲染到这个视图上 模板引擎 Thymeleaf Freemarker --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="InternalResourceViewResolver"> <!--前缀--> <property name="prefix" value="/WEB-INF/jsp/"/> <!--后缀--> <property name="suffix" value=".jsp"/> </bean> <!--BeanNameUrlHandlerMapping:bean--> <bean id="/hello" class="com.dt.controller.HelloController"/> </beans> -
编写我们要操作业务Controller
package com.dt.controller; import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.mvc.Controller; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Created with IntelliJ IDEA. * * @author Dt * @Project SpringMVC * @Title: HelloController * @Package com.dt.controller * @Description: TODO * @date 2022/4/20 16:20 */ public class HelloController implements Controller { @Override public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception { ModelAndView mv = new ModelAndView(); //业务代码 String result= "HelloSpringMVC"; mv.addObject("msg", result); //视图跳转 mv.setViewName("test"); return mv; } } -
/WEB-INF/jsp/test.jsp
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2022/4/20 Time: 15:40 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> ${msg} </body> </html> -
配置Tomcat后,启动测试
可能遇到的问题:访问出现404,排查步骤:
- 查看控制台输出,看一下是不是缺少了什么jar包。
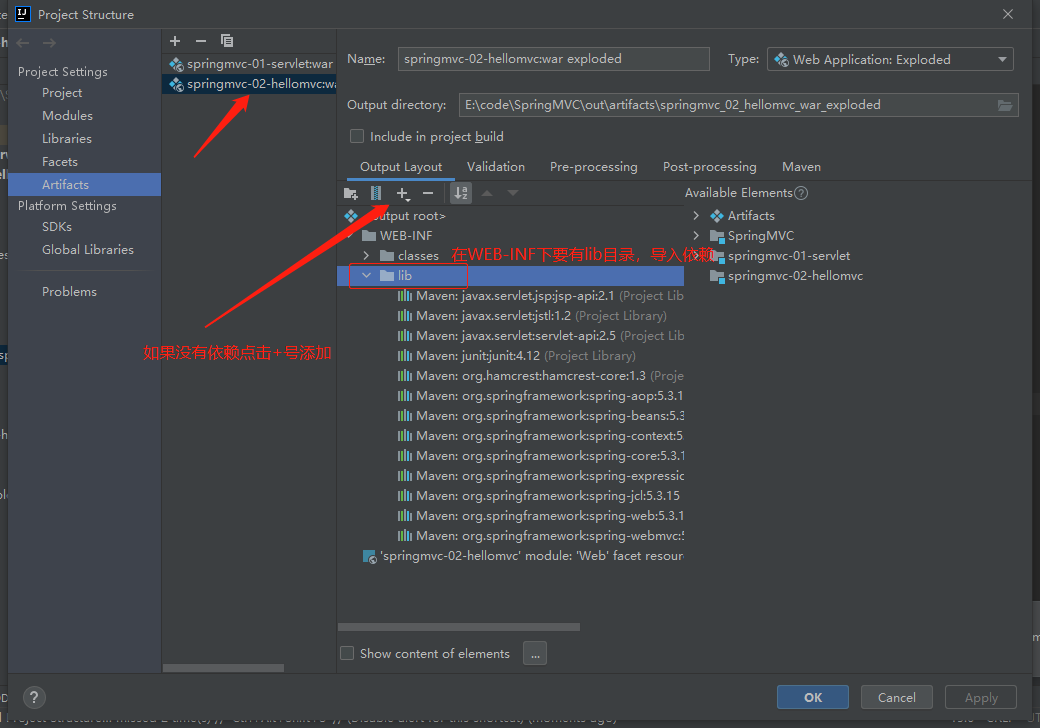
- 如果jar包存在,显示无法输出,就在IDEA的项目发布中,添加lib依赖
1|03.2、注解版
-
创建一个新的Module,并添加web支持
-
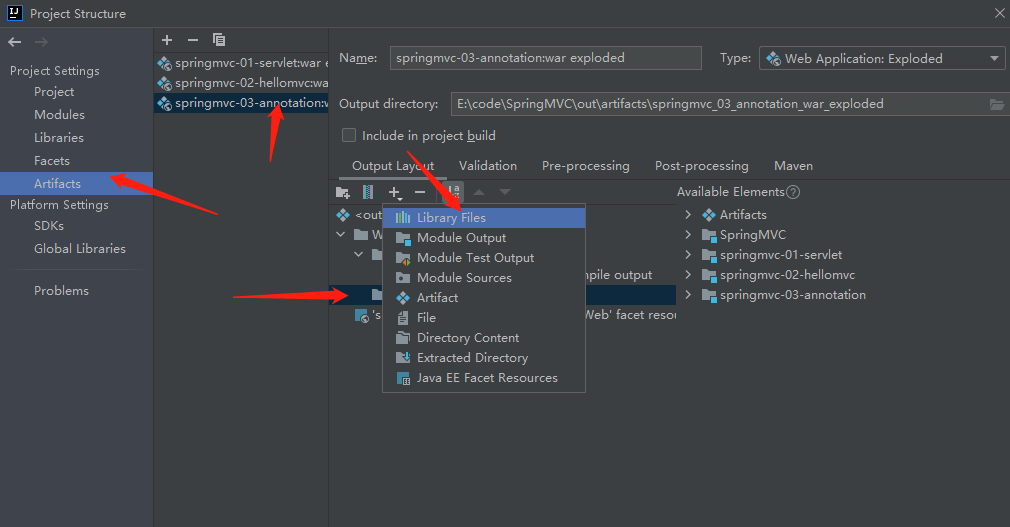
点击项目结构,自行导入依赖
-
配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--配置DispatcherServlet:这个是SpringMVC的核心:请求分发器,前端控制器--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!--DispatcherServlet要绑定SpringMVC的配置文件--> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc-servlet.xml</param-value> </init-param> <!--启动级别:1--> <load-on-startup>1</load-on-startup> </servlet> <!-- 在SpringMVC中, / /* /:只匹配所有的请求,不会去匹配jsp页面 /*:匹配所有的请求,包括jsp页面 --> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app> -
springmvc-servlet.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- 1、自动扫描包,让指定包下的注解生效,由IOC容器统一管理 --> <context:component-scan base-package="com.dt.controller"/> <!-- 2、让Spring MVC不处理静态资源 .css .js .html .mp3 .mp4 --> <mvc:default-servlet-handler /> <!-- 3、支持mvc注解驱动--> <mvc:annotation-driven /> <!-- 4、视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <!-- 前缀 --> <property name="prefix" value="/WEB-INF/jsp/" /> <!-- 后缀 --> <property name="suffix" value=".jsp" /> </bean> </beans> -
编写Controller类
package com.dt.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; /** * Created with IntelliJ IDEA. * * @author Dt * @Project SpringMVC * @Title: HelloController * @Package com.dt.controller * @Description: TODO * @date 2022/4/20 19:58 */ @Controller public class HelloController { @RequestMapping("/h1") public String hello(Model model) { //向模型中添加属性msg与值,可以在JSP页面中取出并渲染 //封装数据 model.addAttribute("msg", "Hello, SpringMVCAnnotation!"); //会被视图解析器处理 return "hello"; } } -
/WEB-INF/jsp/
hello.jsp<%-- Created by IntelliJ IDEA. User: Administrator Date: 2022/4/20 Time: 19:57 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> ${msg} </body> </html> -
配置Tomcat,测试启动
localhost:8081/h1
1|44、RestFul风格
概念
Restful就是一个资源定位及资源操作的风格。不是标准也不是协议,只是一种风格。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制
对比风格
-
传统方式操作资源:
通过不同的参数来实现不同的效果!方法单一,post 和 get
http://127.0.0.1/item/queryItem.action?id=1 查询,GET http://127.0.0.1/item/saveItem.action 新增,POST http://127.0.0.1/item/updateItem.action 更新,POST http://127.0.0.1/item/deleteItem.action?id=1 删除,GET或POST -
使用RESTful操作资源:
可以通过不同的请求方式来实现不同的效果!如下:请求地址一样,但是功能可以不同
http://127.0.0.1/item/1 查询,GET http://127.0.0.1/item 新增,POST http://127.0.0.1/item 更新,PUT http://127.0.0.1/item/1 删除,DELETE
测试
-
创建一个
RestFulController类package com.dt.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.*; /** * Created with IntelliJ IDEA. * * @author Dt * @Project SpringMVC * @Title: RestFulController * @Package com.dt.controller * @Description: TODO * @date 2022/4/20 22:32 */ @Controller public class RestFulController { //原来的:http://localhost:8081/add?a=1&b=3 //RestFul风格:http://localhost:8081/add/a/b // @RequestMapping(value = "/add/{a}/{b}", method = RequestMethod.GET) @RequestMapping("/add/{a}/{b}") public String test1(@PathVariable int a,@PathVariable int b, Model model) { int result = a + b; model.addAttribute("msg", "RestFul:结果1为" + result); return "test"; } @PostMapping("/add/{a}/{b}") public String test2(@PathVariable int a,@PathVariable int b, Model model) { int result = a + b; model.addAttribute("msg", "RestFul:结果2为" + result); return "test"; } @GetMapping("/add/{a}/{b}") public String test3(@PathVariable int a,@PathVariable int b, Model model) { int result = a + b; model.addAttribute("msg", "RestFul:结果3为" + result); return "test"; } @DeleteMapping("/add/{a}/{b}") public String test4(@PathVariable int a,@PathVariable int b, Model model) { int result = a + b; model.addAttribute("msg", "RestFul:结果4为" + result); return "test"; } @PutMapping("/add/{a}/{b}") public String test5(@PathVariable int a,@PathVariable int b, Model model) { int result = a + b; model.addAttribute("msg", "RestFul:结果5为" + result); return "test"; } } -
a.jsp<%-- Created by IntelliJ IDEA. User: Administrator Date: 2022/4/20 Time: 23:07 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <form action="/add/1/4" method="post"> <input type="submit"> </form> </body> </html> -
测试
1|55、重定向和转发
代码解析
1|66、数据处理及回显
1|06.1、数据处理
提交的域名称和处理方法的参数名一致
提交数据 : http://localhost:8080/user/t1?name=dt
后台输出 : dt
提交的域名称和处理方法的参数名不一致
提交数据 : http://localhost:8081/user/t2?username=dt
后台输出 : dt
提交的是一个对象
要求提交的表单域和对象的属性名一致 , 参数使用对象即可
-
实体类
@Data @AllArgsConstructor @NoArgsConstructor public class User { private int id; private String name; private int age; } -
处理方法
@Controller @RequestMapping("/user") public class UserController { /** * 前端接收的是有一个对象:id,name,age * 1.前端接用户传递的参数,判断参数的名字,假设名字直接在方法上,可以直接使用 * 2.假设传递的是一个对象User,匹配User对象中的字段名,如果名字一致则使用,否则匹配不到 */ @GetMapping("/t3") public String test3(User user) { System.out.println(user); return "test"; } }
后台输出:User(id=1, name=dt, age=18)
说明:如果使用对象的话,前端传递的参数名和对象名必须一致,否则就是null
1|06.2、数据回显
第一种 : 通过ModelAndView
我们前面一直都是如此 . 就不过多解释
第二种 : 通过ModelMap
第三种 : 通过Model
对比
Model :只有寥寥几个方法只适合用于储存数据,简化了新手对于Model对象的操作和理解
ModelMap: 继承了 LinkedMap ,除了实现了自身的一些方法,同样的继承 LinkedMap 的方法和特性
ModelAndView: 可以在储存数据的同时,可以进行设置返回的逻辑视图,进行控制展示层的跳转
1|77、乱码问题
-
编写一个提交的表单
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <form action="/e/t1" method="post"> <input type="text" name="name"> <input type="submit"> </form> </body> </html> -
后台编写对应的处理类
@Controller public class EncodingController { @PostMapping("/e/t1") public String test(String name, Model model) { model.addAttribute("msg", name); return "test"; } } 提交表单后出现乱码
-
解决方法
-
JavaWeb过滤器
import javax.servlet.*; import java.io.IOException; public class EncodingFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { servletRequest.setCharacterEncoding("utf-8"); servletResponse.setCharacterEncoding("utf-8"); filterChain.doFilter(servletRequest, servletResponse); } @Override public void destroy() { } } web.xml下注册过滤器
<filter> <filter-name>encoding</filter-name> <filter-class>com.dt.controller.EncodingFilter</filter-class> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> -
SpringMVC过滤器
web.xml下注册过滤器
<!--配置SpringMVc的乱码过滤器--> <filter> <filter-name>encoding</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
-
1|88、JSON
1|08.1、什么是JSON?
- JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式,目前使用特别广泛。
- 采用完全独立于编程语言的文本格式来存储和表示数据。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在 JavaScript 语言中,一切都是对象。因此,任何JavaScript 支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。看看他的要求和语法格式:
- 对象表示为键值对,数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 键值对是用来保存 JavaScript 对象的一种方式,和 JavaScript 对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号 "" 包裹,使用冒号 : 分隔,然后紧接着值:
测试:
1|08.2、Jackson的使用
-
导入依赖:
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.13.2.2</version> </dependency> -
配置SpringMVC需要的配置
web.xml<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--1.配置DispatcherServlet--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc-servlet.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <!--配置SpringMVc的乱码过滤器--> <filter> <filter-name>encoding</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app> -
配置Spring需要的配置
springmvc-servlet.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <context:component-scan base-package="com.dt.controller"/> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <property name="prefix" value="/WEB-INF"/> <property name="suffix" value=".jsp"/> </bean> <!--解决json乱码问题--> <mvc:annotation-driven> <mvc:message-converters register-defaults="true"> <bean class="org.springframework.http.converter.StringHttpMessageConverter"> <constructor-arg value="UTF-8"/> </bean> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="objectMapper"> <bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean"> <property name="failOnEmptyBeans" value="false"/> </bean> </property> </bean> </mvc:message-converters> </mvc:annotation-driven> </beans> -
实体类
@Data @AllArgsConstructor @NoArgsConstructor public class User { private String name; private int age; private String gender; } -
UserController.java@RestController //该注解下的方法只会返回JSON字符串,不会走视图解析器 public class UserController { //加了@ResponseBody就不会走视图解析器,会直接返回个字符串 @RequestMapping("/j1") // @ResponseBody public String json1() throws JsonProcessingException { //Jackson ObjectMapper ObjectMapper mapper = new ObjectMapper(); //创建一个对象 User user = new User("Dt", 18, "男"); String str = mapper.writeValueAsString(user); return str; } @RequestMapping("/j2") public String json2() throws JsonProcessingException { //Jackson ObjectMapper ObjectMapper mapper = new ObjectMapper(); List<User> userList = new ArrayList<>(); User user = new User("Dt1", 18, "男"); User user1 = new User("Dt2", 18, "男"); User user2 = new User("Dt3", 18, "男"); User user3 = new User("Dt4", 18, "男"); userList.add(user); userList.add(user1); userList.add(user2); userList.add(user3); String str = mapper.writeValueAsString(userList); return str; } @RequestMapping("/j3") public String json3() throws JsonProcessingException { //Jackson ObjectMapper ObjectMapper mapper = new ObjectMapper(); //纯Java转换 Date date = new Date(); //自定义日期的格式 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); String s = sdf.format(date); //ObjectMapper解析后,默认得到的是 时间戳 String str = mapper.writeValueAsString(s); return str; } @RequestMapping("/j4") public String json4() throws JsonProcessingException { //Jackson ObjectMapper ObjectMapper mapper = new ObjectMapper(); //使用ObjectMapper来格式化输出,不使用时间戳的方式(false是关闭时间戳方式) mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false); //自定义日期的格式 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); mapper.setDateFormat(sdf); Date date = new Date(); //ObjectMapper解析后,默认得到的是 时间戳 String str = mapper.writeValueAsString(date); return str; } @RequestMapping("/j5") public String json5() throws JsonProcessingException { Date date = new Date(); return JsonUtils.getJson(date); } @RequestMapping("/j6") public String json6() throws JsonProcessingException { List<User> userList = new ArrayList<>(); User user = new User("Dt1", 18, "男"); User user1 = new User("Dt2", 18, "男"); User user2 = new User("Dt3", 18, "男"); User user3 = new User("Dt4", 18, "男"); userList.add(user); userList.add(user1); userList.add(user2); userList.add(user3); return JsonUtils.getJson(userList); } } -
编写工具类JsonUtils
public class JsonUtils { public static String getJson(Object object) { return getJson(object, "yyyy-MM-dd HH:mm:ss"); } public static String getJson(Object object, String dateFormat) { ObjectMapper mapper = new ObjectMapper(); //使用ObjectMapper来格式化输出,不使用时间戳的方式(false是关闭时间戳方式) mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false); //自定义日期的格式 SimpleDateFormat sdf = new SimpleDateFormat(dateFormat); mapper.setDateFormat(sdf); try { return mapper.writeValueAsString(object); } catch (JsonProcessingException e) { e.printStackTrace(); } return null; } } -
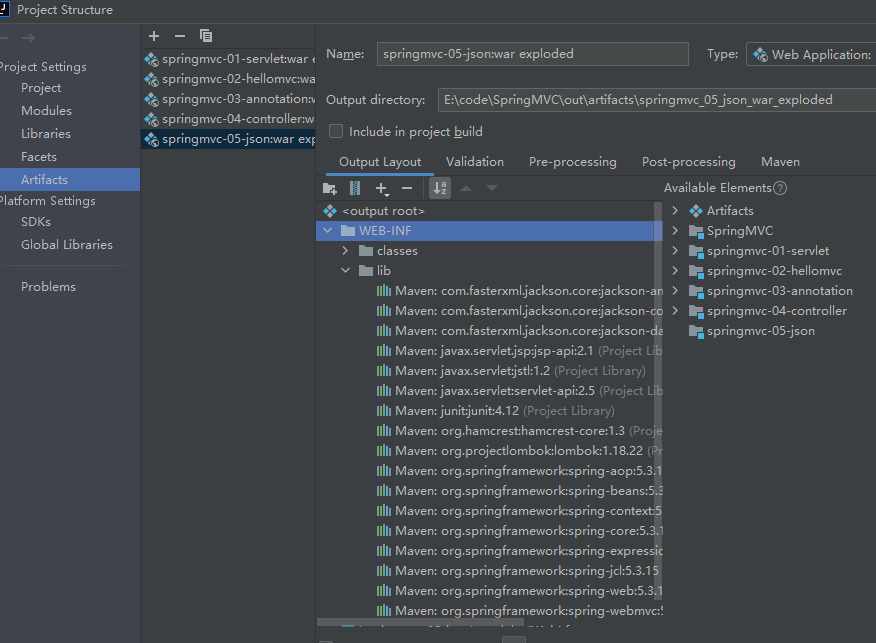
项目结构导入依赖
-
配置Tomcat,测试
-
乱码解决
-
方式一:
@RequestMapping(value = "/j1", produces = "application/json;charset=utf-8") -
方式二
在springmvc-servlet.xml配置
<!--解决json乱码问题--> <mvc:annotation-driven> <mvc:message-converters register-defaults="true"> <bean class="org.springframework.http.converter.StringHttpMessageConverter"> <constructor-arg value="UTF-8"/> </bean> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="objectMapper"> <bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean"> <property name="failOnEmptyBeans" value="false"/> </bean> </property> </bean> </mvc:message-converters> </mvc:annotation-driven>
-
1|08.3、FastJson
介绍:
fastjson.jar是阿里开发的一款专门用于Java开发的包,可以方便的实现json对象与JavaBean对象的转换,实现JavaBean对象与json字符串的转换,实现json对象与json字符串的转换。实现json的转换方法很多,最后的实现结果都是一样的
fastjson 三个主要的类:
- 【JSONObject 代表 json 对象】
- JSONObject实现了Map接口, 猜想 JSONObject底层操作是由Map实现的。
- JSONObject对应json对象,通过各种形式的get()方法可以获取json对象中的数据,也可利用诸如size(),isEmpty()等方法获取"键:值"对的个数和判断是否为空。其本质是通过实现Map接口并调用接口中的方法完成的。
- 【JSONArray 代表 json 对象数组】
- 内部是有List接口中的方法来完成操作的。
- 【JSON代表 JSONObject和JSONArray的转化】
- JSON类源码分析与使用
- 仔细观察这些方法,主要是实现json对象,json对象数组,javabean对象,json字符串之间的相互转化。
1|99、SSM整合
要求
熟练掌握MySQL数据库,Spring,JavaWeb及MyBatis知识,简单的前端知识
1|09.1、创建数据库
1|09.2、导入依赖
创建新的maven项目 ssmbuild
1|09.3、静态资源导出问题解决
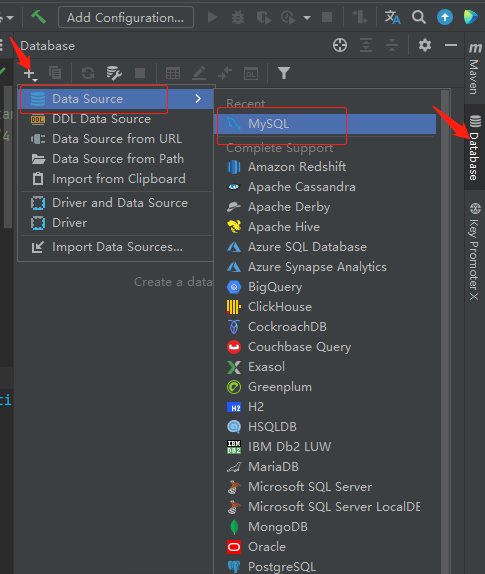
1|09.4、连接数据库
1|09.5、建立基本结构和配置框架
-
com.dt.dao
-
com.dt.pojo
-
com.dt.service
-
com.dt.controller
-
mybatis-config.xml<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> </configuration> -
applicationContext.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> </beans>
1|09.6、Mybatis层编写
-
数据库配置文件
data.propertiesjdbc.driver=com.mysql.jdbc.Driver # 如果使用的是MySQL 8.0+,还需要增加一个时区的配置 &serverTimezone=Asia/Shanghai jdbc.url=jdbc:mysql://localhost:3306/ssmbuild?useSSl=false&useUnicode=true&characterEncoding=utf8 jdbc.username=root jdbc.password=123456 -
Mybatis配置文件
mybatis-config.xml<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <settings> <setting name="logImpl" value="STDOUT_LOGGING"/> </settings> <typeAliases> <package name="com.dt.pojo"/> </typeAliases> <mappers> <package name="com.dt.dao"/> </mappers> </configuration> -
编写数据库映射的实体类
@Data @AllArgsConstructor @NoArgsConstructor public class Books { private int bookId; private String bookName; private int bookCounts; private String detail; } -
编写Dao层接口
public interface BookMapper { /** * 增加一本书 * @param books * @return int */ int addBook(Books books); /** * 删除一本书 * @param id * @return int */ int deleteBookById(@Param("bookID") int id); /** * 更新一本书 * @param books * @return int */ int updateBook(Books books); /** * 查询一本书 * @param id * @return Books */ Books queryBookById(@Param("bookID") int id); /** * 查询全部的书 * @return List<Books> */ List<Books> queryAllBook(); } -
编写BookMapper.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.dt.dao.BookMapper"> <insert id="addBook" parameterType="Books"> insert into ssmbuild.books(bookName, bookCounts, detail) values (#{bookName}, #{bookCounts}, #{detail}); </insert> <delete id="deleteBookById"> delete from ssmbuild.books where bookID = #{bookID} </delete> <update id="updateBook" parameterType="Books"> update ssmbuild.books <set> <if test="bookName != null">bookName = #{bookName},</if> <if test="bookCounts != null">bookCounts = #{bookCounts},</if> <if test="detail != null">detail = #{detail}</if> </set> where bookID = #{bookID} </update> <select id="queryBookById" resultType="Books"> select * from ssmbuild.books where bookID = #{bookID} </select> <select id="queryAllBook" resultType="Books"> select * from ssmbuild.books </select> </mapper> -
编写Service层的接口
public interface BookService { /** * 增加一本书 * @param books * @return int */ int addBook(Books books); /** * 删除一本书 * @param id * @return int */ int deleteBookById(int id); /** * 更新一本书 * @param books * @return int */ int updateBook(Books books); /** * 查询一本书 * @param id * @return Books */ Books queryBookById(int id); /** * 查询全部的书 * @return List<Books> */ List<Books> queryAllBook(); } -
Service层接口的实现类
public class BookServiceImpl implements BookService { /** * service层调dao层:组合Dao */ private BookMapper bookMapper; public void setBookMapper(BookMapper bookMapper) { this.bookMapper = bookMapper; } @Override public int addBook(Books books) { return bookMapper.addBook(books); } @Override public int deleteBookById(int id) { return bookMapper.deleteBookById(id); } @Override public int updateBook(Books books) { return bookMapper.updateBook(books); } @Override public Books queryBookById(int id) { return bookMapper.queryBookById(id); } @Override public List<Books> queryAllBook() { return bookMapper.queryAllBook(); } }
1|09.7、Spring层编写
-
创建
spring-dao.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <!--1.关联数据库配置文件--> <context:property-placeholder location="classpath:database.properties"/> <!--2.连接池 dbcp: 半自动化操作,不能自动化连接 c3p0: 自动化操作(自动化的加载配置文件,并且可以自动设置到对象中) druid: --> <bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"> <property name="driverClass" value="${jdbc.driver}"/> <property name="jdbcUrl" value="${jdbc.url}"/> <property name="user" value="${jdbc.username}"/> <property name="password" value="${jdbc.password}"/> <!-- c3p0连接池的私有属性 --> <property name="maxPoolSize" value="30"/> <property name="minPoolSize" value="10"/> <!-- 关闭连接后不自动commit --> <property name="autoCommitOnClose" value="false"/> <!-- 获取连接超时时间 --> <property name="checkoutTimeout" value="10000"/> <!-- 当获取连接失败重试次数 --> <property name="acquireRetryAttempts" value="2"/> </bean> <!--3.sqlSessionFactory--> <bean class="org.mybatis.spring.SqlSessionFactoryBean" id="sqlSessionFactory"> <property name="dataSource" ref="dataSource"/> <!--绑定Mybatis的配置文件--> <property name="configLocation" value="classpath:mybatis-config.xml"/> </bean> <!--4.配置Dao接口扫描包,动态的实现了Dao接口可以注入到Spring容器中--> <bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"> <!--注入sqlSessionFactory--> <property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"/> <!--要扫描的dao包--> <property name="basePackage" value="com.dt.dao"/> </bean> </beans> -
创建
spring-service.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <!--1.扫描service下的包--> <context:component-scan base-package="com.dt.service"/> <!--2.将我们的所有业务类,注入到Spring,可以通过配置或者注解实现--> <bean id="BookServiceImpl" class="com.dt.service.BookServiceImpl"> <property name="bookMapper" ref="bookMapper"/> </bean> <!--3.声明式事务配置--> <bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager"> <!--注入数据源--> <property name="dataSource" ref="dataSource"/> </bean> <!--4.AOP事务支持--> </beans>
1|09.8、SpringMVC层编写
-
添加web支持
-
编写
web.xml配置<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--1.DispatcherServlet--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:applicationContext.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <!--2.乱码过滤--> <filter> <filter-name>encoding</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!--默认Session过期时间--> <session-config> <session-timeout>15</session-timeout> </session-config> </web-app> -
创建
spring-mvc.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!--1.注解驱动--> <mvc:annotation-driven/> <!--2.静态资源过滤--> <mvc:default-servlet-handler/> <!--3.扫描包--> <context:component-scan base-package="com.dt.controller"/> <!--4.视图解析器--> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> </beans> -
Spring配置整合文件
applicationContext.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> <!--三层架构--> <import resource="classpath:spring-dao.xml"/> <import resource="classpath:spring-service.xml"/> <import resource="classpath:spring-mvc.xml"/> </beans>
1|09.9、配置文件常见问题
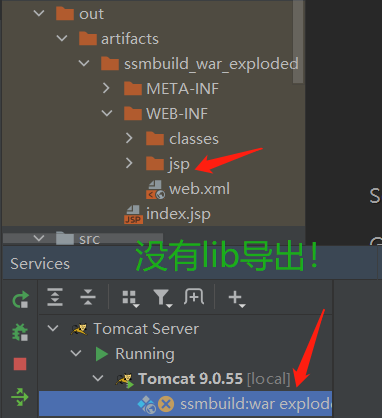
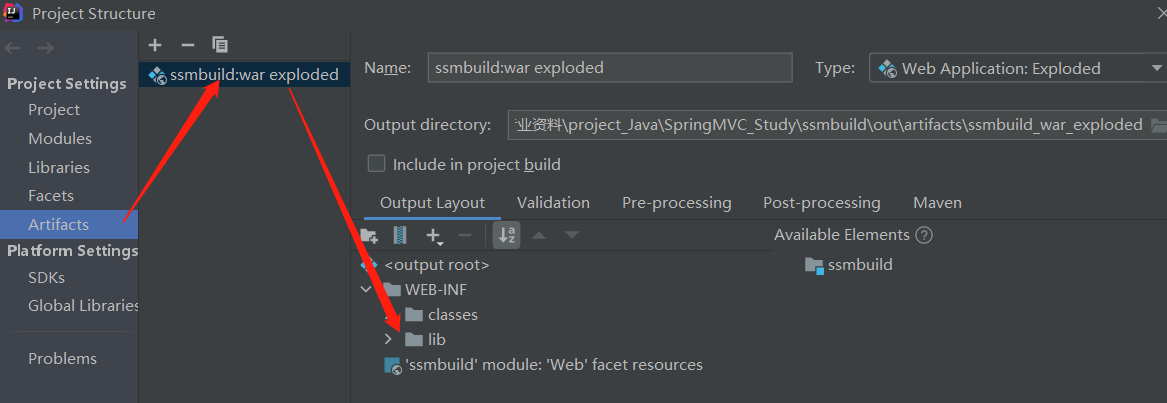
1、lib导入资源问题
- 解决方案:
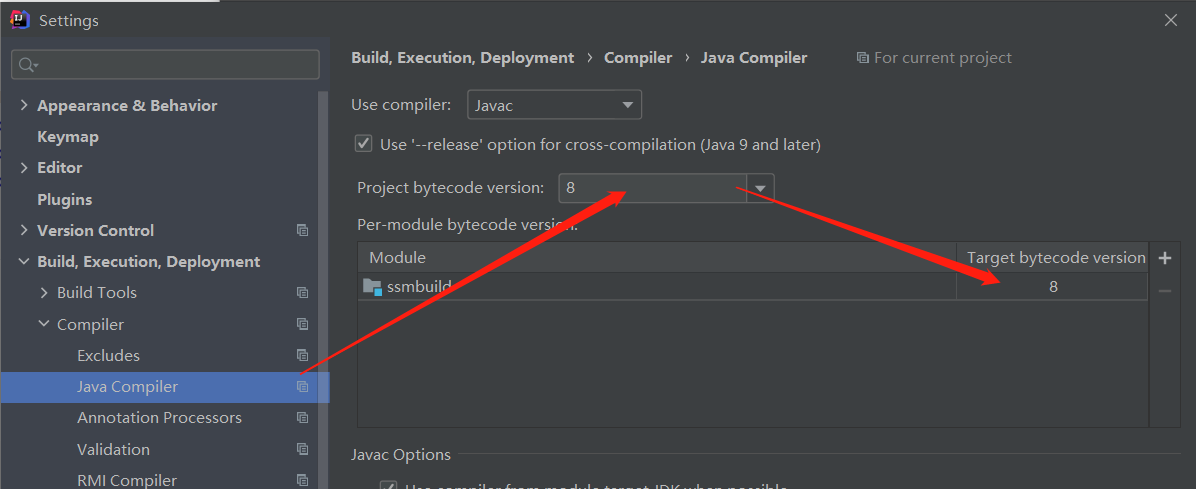
2、jdk版本问题
- 解决方案:
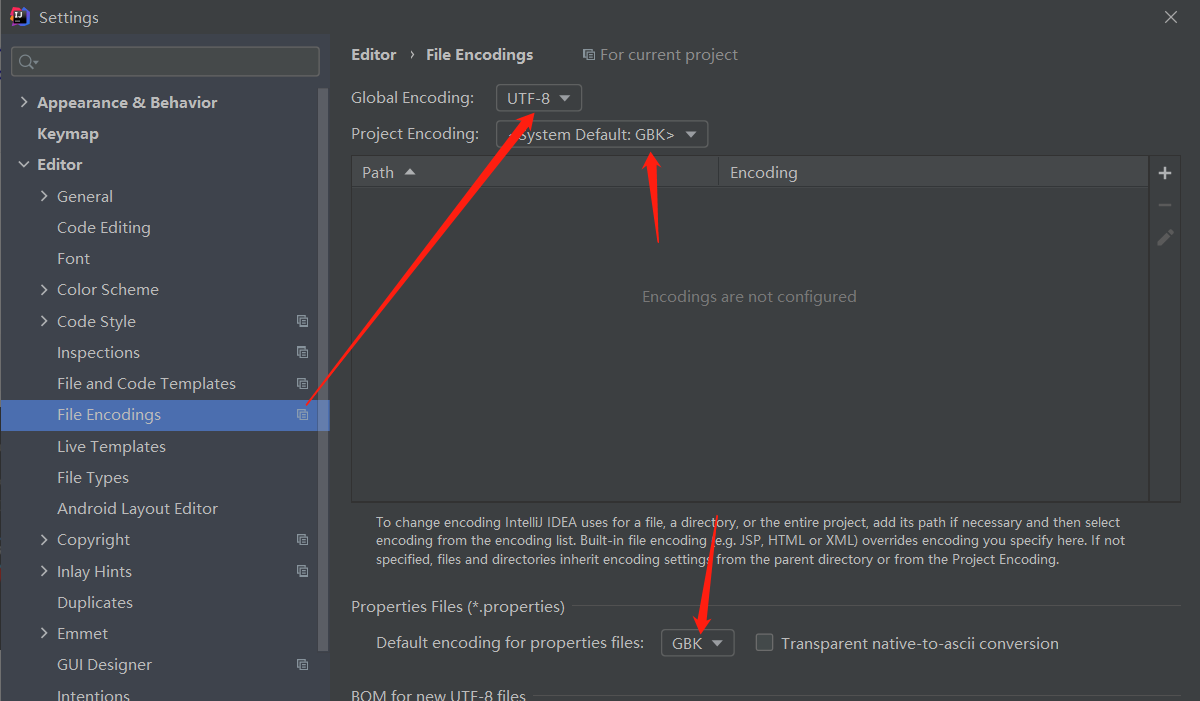
3、编码问题(配置文件默认GBK)
- 解决方案
1|09.10、功能实现
查询全部书籍
-
BookController 类编写
@Controller @RequestMapping("/book") public class BookController { /** * controller 调 service 层 */ @Autowired @Qualifier("BookServiceImpl") private BookService bookService; /** * 查询全部的书籍,并且返回一个书籍展示页面 */ @RequestMapping("/allBook") public String list(Model model) { List<Books> list = bookService.queryAllBook(); model.addAttribute("list", list); return "allBook"; } } -
编写首页
index.jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>首页</title> <style> a{ text-decoration: none; color: black; font-size: 18px; } h3{ width: 180px; height: 38px; margin: 100px auto; text-align: center; line-height: 38px; background: mediumpurple; border-radius: 30px; } </style> </head> <body> <h3> <a href="${pageContext.request.contextPath}/book/allBook">进书籍页面</a> </h3> </body> </html> -
书籍列表页面
allBook.jsp<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%-- Created by IntelliJ IDEA. User: Administrator Date: 2022/4/22 Time: 21:08 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>书籍展示</title> <%--BootStrap美化界面--%> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row clearfix"> <div class="col-md-12 column"> <div class="page-header"> <h1> <small>书籍列表 —————— 显示所有书籍</small> </h1> </div> </div> <div class="row"> <div class="col-md-4 column"> <%--toAddBook--%> <a class="btn btn-primary" href="${pageContext.request.contextPath}/book/toAddBook">新增书籍</a> <a class="btn btn-primary" href="${pageContext.request.contextPath}/book/allBook">显示全部书籍</a> </div> <div class="col-md-4 column col-md-offset-4 form-inline"> <%--查询书籍--%> <form action="${pageContext.request.contextPath}/book/queryBook" method="post" style="float:right"> <span style="color: red;font-weight: bold">${error}</span> <input type="text" name="queryBookName" class="form-control" placeholder="请输入要查询的书籍名称" value="${queryBookName}"> <input type="submit" class="btn btn-primary" value="查询"> </form> </div> </div> </div> <div class="row clearfix"> <div class="col-md-12 column"> <table class="table table-hover table-striped"> <thead> <tr> <th>书籍编号</th> <th>书籍名称</th> <th>书籍数量</th> <th>书籍详情</th> <th>操作</th> </tr> </thead> <%--书籍从数据库中查询出来,从这个list中遍历出来 : foreach--%> <tbody> <c:forEach var="book" items="${list}"> <tr> <td>${book.bookID}</td> <td>${book.bookName}</td> <td>${book.bookCounts}</td> <td>${book.detail}</td> <td> <a href="${pageContext.request.contextPath}/book/toUpdateBook/${book.bookID}">修改</a> | <a href="${pageContext.request.contextPath}/book/deleteBook/${book.bookID}">删除</a> </td> </tr> </c:forEach> </tbody> </table> </div> </div> </div> </body> </html>
添加书籍
-
BookController 类编写
/** * 跳转到增加书籍页面 */ @RequestMapping("/toAddBook") public String toAddPager() { return "addBook"; } /** * 添加书籍的请求 */ @RequestMapping("/addBook") public String addBook(Books books) { System.out.println("addBook=>" + books); bookService.addBook(books); //重定向到我们@RequestMapping("/allBook")请求 return "redirect:/book/allBook"; } -
添加书籍页面:
addBook.jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>新增书籍</title> <%--BootStrap美化界面--%> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row clearfix"> <div class="col-md-12 column"> <div class="page-header"> <h1> <small>新增书籍</small> </h1> </div> </div> </div> <form action="${pageContext.request.contextPath}/book/addBook" method="post"> <div class="form-group"> <label for="bkname">书籍名称</label> <input type="text" name="bookName" class="form-control" id="bkname" required> </div> <div class="form-group"> <label for="bkcount">书籍数量</label> <input type="text" name="bookCounts" class="form-control" id="bkcount" required> </div> <div class="form-group"> <label for="bkndetail">书籍描述</label> <input type="text" name="detail" class="form-control" id="bkndetail" required> </div> <div class="form-group"> <input type="submit" class="form-control" value="添加"> </div> </form> </div> </body> </html>
修改书籍
-
BookController 类编写
/** * 跳转到修改页面 */ @RequestMapping("/toUpdateBook/{bookID}") public String toUpdatePaper(@PathVariable int bookID, Model model) { Books books = bookService.queryBookById(bookID); model.addAttribute("QBook", books); return "updateBook"; } /** * 修改书籍的请求 */ @RequestMapping("/updateBook") public String updateBook(Books books) { System.out.println("updateBook=>" + books); bookService.updateBook(books); return "redirect:/book/allBook"; } -
修改书籍页面:
updateBook.jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>修改书籍</title> <%--BootStrap美化界面--%> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row clearfix"> <div class="col-md-12 column"> <div class="page-header"> <h1> <small>修改书籍</small> </h1> </div> </div> </div> <form action="${pageContext.request.contextPath}/book/updateBook" method="post"> <input type="hidden" name="bookID" value="${QBook.bookID}"> <div class="form-group"> <label for="bkname">书籍名称</label> <input type="text" name="bookName" class="form-control" id="bkname" value="${QBook.bookName}" required> </div> <div class="form-group"> <label for="bkcount">书籍数量</label> <input type="text" name="bookCounts" class="form-control" id="bkcount" value="${QBook.bookCounts}" required> </div> <div class="form-group"> <label for="bkndetail">书籍描述</label> <input type="text" name="detail" class="form-control" id="bkndetail" value="${QBook.detail}" required> </div> <div class="form-group"> <input type="submit" class="form-control" value="修改"> </div> </form> </div> </body> </html>
删除书籍
-
BookController 类编写
/** * 删除书籍的请求 */ @RequestMapping("/deleteBook/{bookID}") public String deleteBook(@PathVariable int bookID) { bookService.deleteBookById(bookID); return "redirect:/book/allBook"; }
查询书籍
-
BookMapper接口新增
/** * 根据名字模糊查询书籍 * @param bookName * @return List<Books> */ List<Books> queryBookByName(@Param("bookName") String bookName); -
Mapper新增SQL
<select id="queryBookByName" resultType="Books"> select * from ssmbuild.books where bookName like concat("%",#{bookName},"%") </select> -
BookService接口新增
/** * 根据名字模糊查询书籍 * @param bookName * @return List<Books> */ List<Books> queryBookByName(String bookName); -
BookServiceImpl实现类新增
@Override public List<Books> queryBookByName(String bookName) { return bookMapper.queryBookByName(bookName); } -
BookController 类编写
/** * 查询书籍 */ @RequestMapping("/queryBook") public String queryBook(String queryBookName, Model model) { List<Books> list = bookService.queryBookByName(queryBookName); if (list.size() == 0) { model.addAttribute("error", "未查到"); } model.addAttribute("list", list); //数据回显,保留上次搜索的书籍名 model.addAttribute("queryBookName", queryBookName); return "allBook"; }
1|1010、Ajax
1|010.1、简介
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
- 在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。Google Suggest能够自动帮你完成搜索单词。
- Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
- 就和国内百度的搜索框一样!
- 传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
- 使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
- 使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
利用AJAX可以做
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
- ....等等
1|010.2、伪造Ajax
test.html
1|010.3、JQuery
- 纯JS原生实现Ajax我们不去讲解这里,直接使用jquery提供的,方便学习和使用,避免重复造轮子,有兴趣的同学可以去了解下JS原生XMLHttpRequest !
- Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
- jQuery 提供多个与 AJAX 有关的方法。
- 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时您能够把这些外部数据直接载入网页的被选元素中。
- jQuery 不是生产者,而是大自然搬运工。
- jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!
测试
-
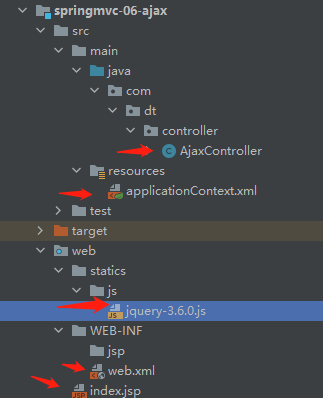
web.xml<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--1.DispatcherServlet--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:applicationContext.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <!--2.乱码过滤--> <filter> <filter-name>encoding</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app> -
applicationContext.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!--1.注解驱动--> <mvc:annotation-driven/> <!--2.静态资源过滤--> <mvc:default-servlet-handler/> <!--3.扫描包--> <context:component-scan base-package="com.dt.controller"/> <!--4.视图解析器--> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> </beans> -
编写一个AjaxController控制类
@RestController public class AjaxController { @RequestMapping("/a1") public void a1(String name, HttpServletResponse response) throws IOException { System.out.println("a1:param=>" + name); if ("Dt".equals(name)) { response.getWriter().print("true"); } else { response.getWriter().print("false"); } } } -
index.jsp<%-- Created by IntelliJ IDEA. User: Administrator Date: 2022/4/23 Time: 16:25 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> <script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script> <script> function a() { $.post({ url:"${pageContext.request.contextPath}/a1", data:{"name":$("#username").val()}, success:function (data){ alert(data); }, error:function () { } }) } </script> </head> <body> <%--失去焦点的时候,发起一个请求(携带信息)到后台--%> 用户名:<input type="text" id="username" onblur="a()"> </body> </html> -
配置lib,Tomcat 运行测试
1|010.4、Ajax异步加载数据
-
导入依赖(不导入会导致 ajax 请求 url 出现406)
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.8</version> </dependency> -
实体类
@Data @AllArgsConstructor @NoArgsConstructor public class User { private String name; private int age; private String gender; } -
AjaxController类
@RequestMapping("/a2") public List<User> a2() { List<User> userList = new ArrayList<User>(); //添加数据 userList.add(new User("DT说Java", 1, "男")); userList.add(new User("DT说前端", 1, "女")); userList.add(new User("DT说运维", 1, "女")); return userList;//由于@RestController注解,将list转成json格式返回 } -
前端页面test2.jsp
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2022/4/23 Time: 22:01 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script> <script> $(function () { $("#btn").click(function (){ $.post("${pageContext.request.contextPath}/a2",function (data){ // console.log(data) let html = ""; for (let i = 0; i < data.length; i++) { html += "<tr>" + "<td>" + data[i].name + "</td>" + "<td>" + data[i].age + "</td>" + "<td>" + data[i].gender + "</td>" + "</tr>" } $("#content").html(html); }) }) }); </script> </head> <body> <input type="button" value="加载数据" id="btn"> <table> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tbody id="content"> <%--数据:后台--%> </tbody> </table> </body> </html>
1|010.5、Ajax验证用户名
-
AjaxController类【开发中数据应该从数据库中获取!(整合SSM框架中有)】
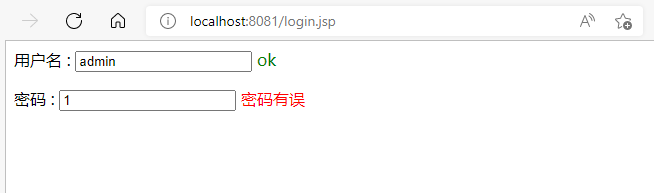
@RequestMapping("/a3") public String a3(String name, String pwd) { String msg = ""; if (name != null) { //admin 这些数据应该在数据库中查 if ("admin".equals(name)) { msg = "ok"; } else { msg = "用户名有误"; } } if (pwd != null) { //123456 这些数据应该在数据库中查 if ("123456".equals(pwd)) { msg = "ok"; } else { msg = "密码有误"; } } return msg;//由于@RestController注解,将msg转成json格式返回 } -
配置springmvc的配置文件处理乱码
<!--解决json乱码问题--> <mvc:annotation-driven> <mvc:message-converters register-defaults="true"> <bean class="org.springframework.http.converter.StringHttpMessageConverter"> <constructor-arg value="UTF-8"/> </bean> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="objectMapper"> <bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean"> <property name="failOnEmptyBeans" value="false"/> </bean> </property> </bean> </mvc:message-converters> </mvc:annotation-driven> -
测试页面
login.jsp<%-- Created by IntelliJ IDEA. User: Administrator Date: 2022/4/24 Time: 0:22 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script> <script> function a1() { $.post({ url:"${pageContext.request.contextPath}/a3", data:{"name":$("#name").val()}, success:function (data) { if (data.toString() === "ok") { $("#userInfo").css("color","green"); } else { $("#userInfo").css("color","red"); } $("#userInfo").text(data); } }) } function a2() { $.post({ url:"${pageContext.request.contextPath}/a3", data:{"pwd":$("#pwd").val()}, success:function (data) { if (data.toString() === "ok") { $("#pwdInfo").css("color","green"); } else { $("#pwdInfo").css("color","red"); } $("#pwdInfo").text(data); } }) } </script> </head> <body> <p> 用户名 : <input type="text" id="name" onblur="a1()"> <span id="userInfo"></span> </p> <p> 密码 : <input type="text" id="pwd" onblur="a2()"> <span id="pwdInfo"></span> </p> </body> </html> -
Tomcat测试
-
拓展:百度搜索
baidu.html<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>JSONP百度搜索</title> <style> #q{ width: 500px; height: 30px; border:1px solid #ddd; line-height: 30px; display: block; margin: 0 auto; padding: 0 10px; font-size: 14px; } #ul{ width: 520px; list-style: none; margin: 0 auto; padding: 0; border:1px solid #ddd; margin-top: -1px; display: none; } #ul li{ line-height: 30px; padding: 0 10px; } #ul li:hover{ background-color: #f60; color: #fff; } </style> <script> // 2.步骤二 // 定义demo函数 (分析接口、数据) function demo(data){ var Ul = document.getElementById('ul'); var html = ''; // 如果搜索数据存在 把内容添加进去 if (data.s.length) { // 隐藏掉的ul显示出来 Ul.style.display = 'block'; // 搜索到的数据循环追加到li里 for(var i = 0;i<data.s.length;i++){ html += '<li>'+data.s[i]+'</li>'; } // 循环的li写入ul Ul.innerHTML = html; } } // 1.步骤一 window.onload = function(){ // 获取输入框和ul var Q = document.getElementById('q'); var Ul = document.getElementById('ul'); // 事件鼠标抬起时候 Q.onkeyup = function(){ // 如果输入框不等于空 if (this.value !== '') { // ☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆JSONPz重点☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆ // 创建标签 var script = document.createElement('script'); //给定要跨域的地址 赋值给src //这里是要请求的跨域的地址 我写的是百度搜索的跨域地址 script.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+this.value+'&cb=demo'; // 将组合好的带src的script标签追加到body里 document.body.appendChild(script); } } } </script> </head> <body> <input type="text" id="q" /> <ul id="ul"> </ul> </body> </html>
1|1111、拦截器
1|011.1、概述
SpringMVC的处理器拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理。开发者可以自己定义一些拦截器来实现特定的功能。
过滤器与拦截器的区别:拦截器是AOP思想的具体应用。
过滤器
- servlet规范中的一部分,任何java web工程都可以使用
- 在url-pattern中配置了/*之后,可以对所有要访问的资源进行拦截
拦截器
- 拦截器是SpringMVC框架自己的,只有使用了SpringMVC框架的工程才能使用
- 拦截器只会拦截访问的控制器方法, 如果访问的是jsp/html/css/image/js是不会进行拦截的
b站弹幕:
1、从拦截级别上来说,SpringMVC是方法级别得拦截,而struts2是类级别的拦截
2、数据独立性:SpringMVC方法间独立,独享request和response
3、而struts2虽然方法也是独立,但是所有的action变量是共享的
4、拦截机制:SpringMVC 用的是独立的aop方式,struts2 有自己的interceptor机制
5、所以struts2 的配置文件量要大于SpringMVC
1|011.2、自定义拦截器
想要自定义拦截器,必须实现 HandlerInterceptor 接口
-
新建一个Moudule , springmvc-07-Interceptor , 添加web支持,创建lib导入jar包
-
配置web.xml 和 springmvc-servlet.xml 文件
-
配置Tomcat
-
编写测试的 TestController
@RestController public class TestController { @GetMapping("/t1") public String test() { System.out.println("TestController => test()执行了"); return "OK"; } } -
编写自定义拦截器 MyInterceptor
public class MyInterceptor implements HandlerInterceptor { //return true; 会执行下一个拦截器,放行 //return false; 不执行下一个拦截器 @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { System.out.println("============处理前============"); return true; } //日志 @Override public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { System.out.println("============处理后============"); } @Override public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception { System.out.println("============清理============"); } } -
springmvc-servlet.xm中配置拦截器<!--拦截器配置--> <mvc:interceptors> <mvc:interceptor> <!--/** 包括路径及其子路径--> <!--/admin/* 拦截的是/admin/add等等这种 , /admin/add/user不会被拦截--> <!--/admin/** 拦截的是/admin/下的所有--> <mvc:mapping path="/**"/> <bean class="com.dt.config.MyInterceptor"/> </mvc:interceptor> </mvc:interceptors>
1|011.3、登录验证
实现思路
- 有一个登陆页面,需要写一个controller访问页面。
- 登陆页面有一提交表单的动作。需要在controller中处理。判断用户名密码是否正确。如果正确,向session中写入用户信息。返回登陆成功。
- 拦截用户请求,判断用户是否登陆。如果用户已经登陆。放行, 如果用户未登陆,跳转到登陆页面
测试
-
编写一个登陆页面
login.jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <%--在WEB-INF下的所有页面或者资源,只能通过contriller,或者servlet进行访问--%> <h1>登录页面</h1> <form action="${pageContext.request.contextPath}/user/login" method="post"> 用户名 : <input type="text" name="username"> 密码 : <input type="text" name="password"> <input type="submit" value="登录"> </form> </body> </html> -
编写一个 LoginController 处理登录相关请求
@Controller @RequestMapping("/user") public class LoginController { @RequestMapping("/main") public String main() { return "main"; } @RequestMapping("/goLogin") public String goLogin() { return "login"; } @RequestMapping("/login") public String login(HttpSession session, String username, String password) { //把用户的信息存在Session中 session.setAttribute("userLoginInfo", username); return "main"; } @RequestMapping("/goOut") public String goOut(HttpSession session) { session.removeAttribute("userLoginInfo"); return "login"; } } -
编写一个登陆成功后的页面
main.jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <h1>首页</h1> <p> <a href="${pageContext.request.contextPath}/user/goOut">注销</a> </p> </body> </html> -
为了方便调试,修改
index.jsp为以下内容<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <h1> <a href="${pageContext.request.contextPath}/user/goLogin">登录页面</a> </h1> <h1> <a href="${pageContext.request.contextPath}/user/main">首页</a> </h1> </body> </html> -
编写用户登录拦截器 LoginInterceptor
public class LoginInterceptor implements HandlerInterceptor { @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { HttpSession session = request.getSession(); //放行:判断什么情况下登录 //登录页面也会放行 if (request.getRequestURI().contains("login")) { return true; } if (session.getAttribute("userLoginInfo") != null) { return true; } //判断什么情况下没有登录 request.getRequestDispatcher("/WEB-INF/jsp/login.jsp").forward(request, response); return false; } } -
spring配置中设置拦截器
<!--拦截器配置--> <mvc:interceptors> <mvc:interceptor> <mvc:mapping path="/user/**"/> <bean class="com.dt.config.LoginInterceptor"/> </mvc:interceptor> </mvc:interceptors>
易错点:
- goOut请求没有被拦截是因为Session中的userLoginInfo不为空
- goOut请求return的页面应该是login而不是main,因为是通过拦截器才移除Session中的userLoginInfo才返回的main页面,所以注销需要点两次,除此之外,也可以写成return "redirect:/user/main"
1|1212、文件上传与下载
1|012.1、文件上传
准备工作
文件上传是项目开发中最常见的功能之一 ,springMVC 可以很好的支持文件上传,但是SpringMVC上下文中默认没有装配MultipartResolver,因此默认情况下其不能处理文件上传工作。如果想使用Spring的文件上传功能,则需要在上下文中配置MultipartResolver。
前端表单要求:为了能上传文件,必须将表单的method设置为POST,并将enctype设置为multipart/form-data。只有在这样的情况下,浏览器才会把用户选择的文件以二进制数据发送给服务器;
-
新建一个Moudule , springmvc-08-file , 添加web支持,创建lib导入jar包
-
配置web.xml 和 springmvc-servlet.xml 文件
-
导入文件上传的jar包,commons-fileupload , Maven会自动帮我们导入他的依赖包 commons-io包,注意lib里导入加入jar
<!--文件上传--> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version> </dependency> <!--servlet-api导入高版本的--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> </dependency> -
前端页面
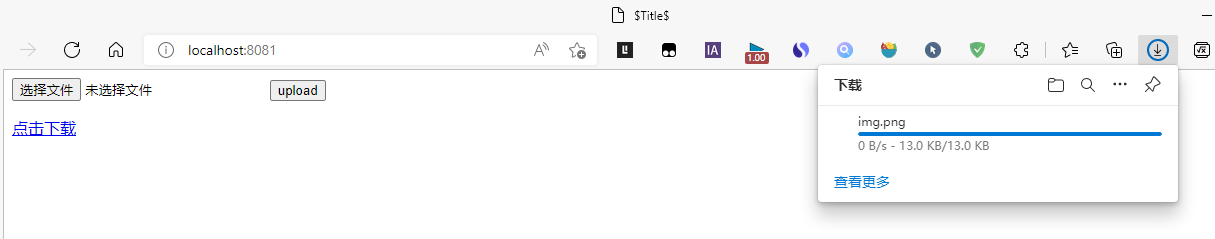
index.jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <form action="${pageContext.request.contextPath}/upload" enctype="multipart/form-data" method="post"> <input type="file" name="file"/> <input type="submit" value="upload"> </form> </body> </html> -
配置bean:multipartResolver
注意:这个bean id必须为 multipartResolver , 否则上传文件会报400的错误!
<!--文件上传配置--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 请求的编码格式,必须和jSP的pageEncoding属性一致,以便正确读取表单的内容,默认为ISO-8859-1 --> <property name="defaultEncoding" value="utf-8"/> <!-- 上传文件大小上限,单位为字节(10485760=10M) --> <property name="maxUploadSize" value="10485760"/> <property name="maxInMemorySize" value="40960"/> </bean> -
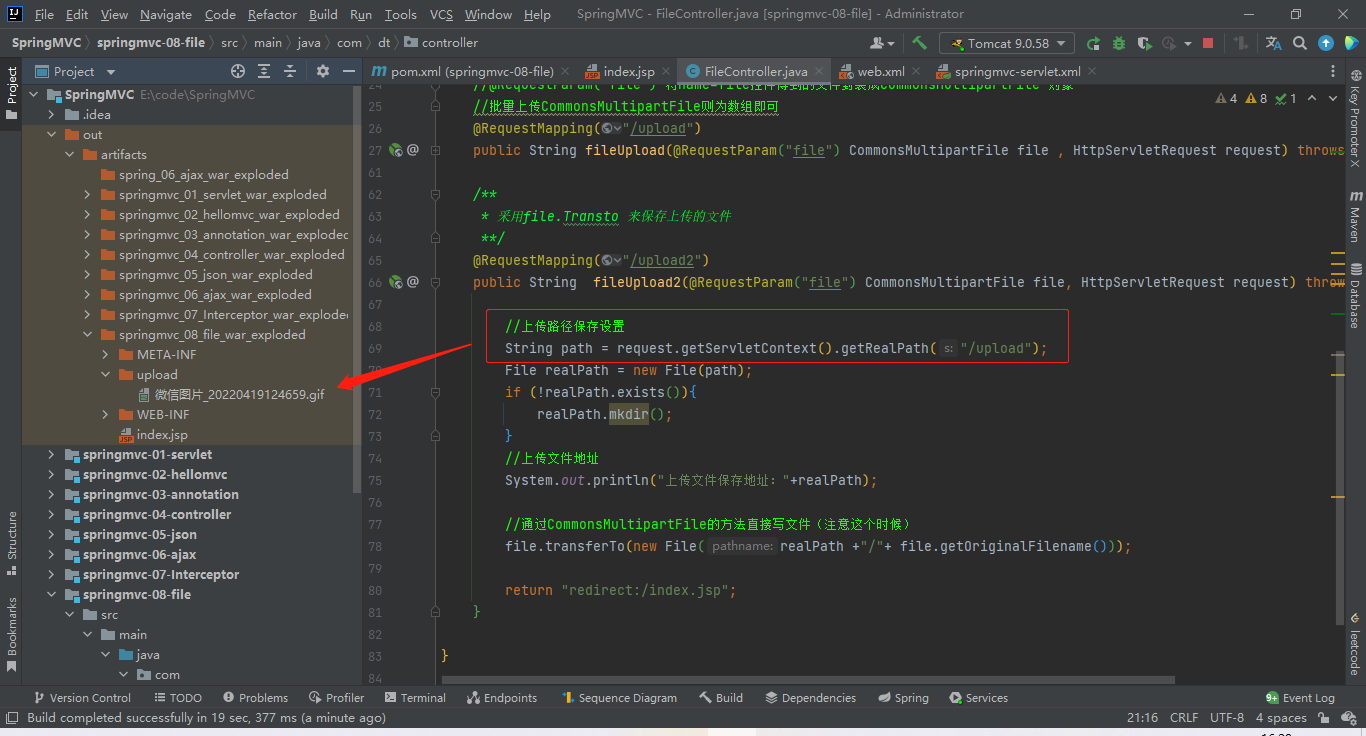
编写FileController类
@RestController public class FileController { //@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象 //批量上传CommonsMultipartFile则为数组即可 @RequestMapping("/upload") public String fileUpload(@RequestParam("file") CommonsMultipartFile file , HttpServletRequest request) throws IOException { //获取文件名 : file.getOriginalFilename(); String uploadFileName = file.getOriginalFilename(); //如果文件名为空,直接回到首页! if ("".equals(uploadFileName)){ return "redirect:/index.jsp"; } System.out.println("上传文件名 : "+uploadFileName); //上传路径保存设置 String path = request.getServletContext().getRealPath("/upload"); //如果路径不存在,创建一个 File realPath = new File(path); if (!realPath.exists()){ realPath.mkdir(); } System.out.println("上传文件保存地址:"+realPath); InputStream is = file.getInputStream(); //文件输入流 OutputStream os = new FileOutputStream(new File(realPath,uploadFileName)); //文件输出流 //读取写出 int len=0; byte[] buffer = new byte[1024]; while ((len=is.read(buffer))!=-1){ os.write(buffer,0,len); os.flush(); } os.close(); is.close(); return "redirect:/index.jsp"; } /** * 采用file.Transto 来保存上传的文件 **/ @RequestMapping("/upload2") public String fileUpload2(@RequestParam("file") CommonsMultipartFile file, HttpServletRequest request) throws IOException { //上传路径保存设置 String path = request.getServletContext().getRealPath("/upload"); File realPath = new File(path); if (!realPath.exists()){ realPath.mkdir(); } //上传文件地址 System.out.println("上传文件保存地址:"+realPath); //通过CommonsMultipartFile的方法直接写文件(注意这个时候) file.transferTo(new File(realPath +"/"+ file.getOriginalFilename())); return "redirect:/index.jsp"; } } -
配置Tomcat,运行测试
1|012.2、文件下载
文件下载步骤:
- 设置response响应头
- 读取文件 -- InputStream
- 写出文件 -- OutputStream
- 执行操作
- 关闭流(先开后关)
测试
-
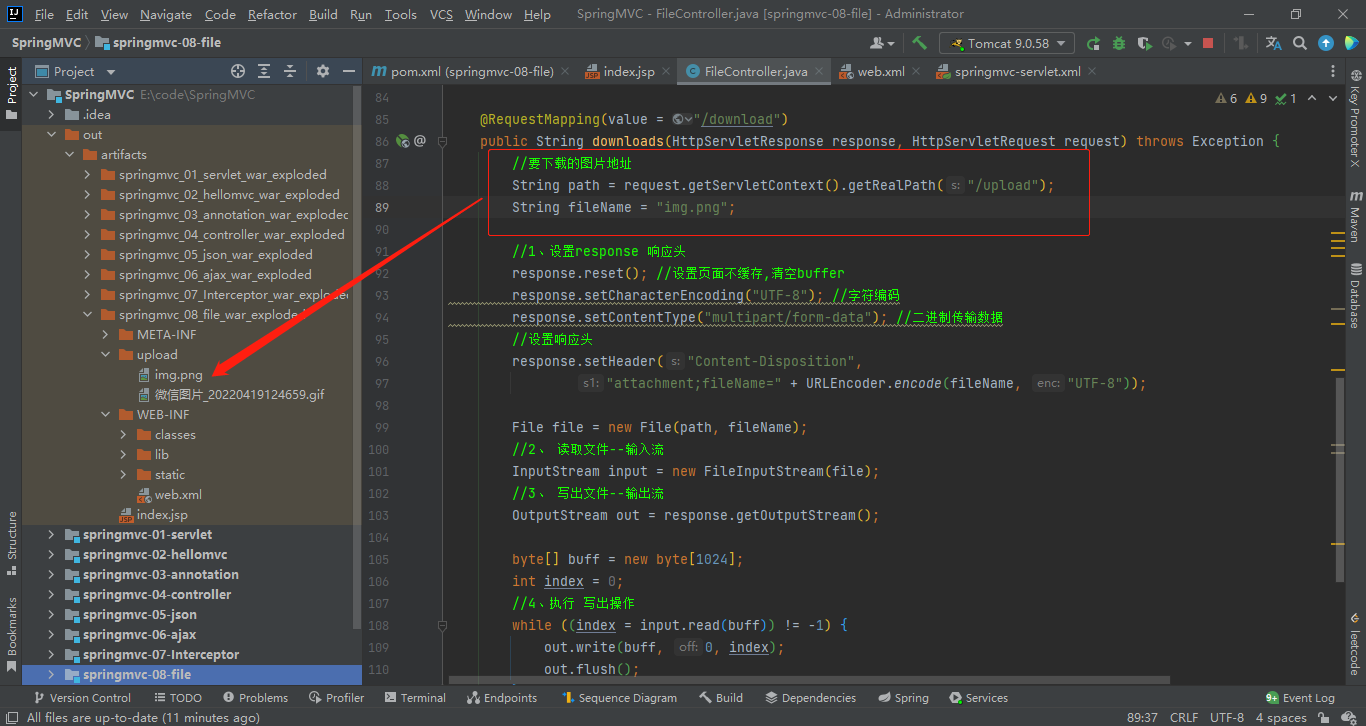
想要下载的文件:
-
代码实现
@RequestMapping(value = "/download") public String downloads(HttpServletResponse response, HttpServletRequest request) throws Exception { //要下载的图片地址 String path = request.getServletContext().getRealPath("/upload"); String fileName = "img.png"; //1、设置response 响应头 response.reset(); //设置页面不缓存,清空buffer response.setCharacterEncoding("UTF-8"); //字符编码 response.setContentType("multipart/form-data"); //二进制传输数据 //设置响应头 response.setHeader("Content-Disposition", "attachment;fileName=" + URLEncoder.encode(fileName, "UTF-8")); File file = new File(path, fileName); //2、 读取文件--输入流 InputStream input = new FileInputStream(file); //3、 写出文件--输出流 OutputStream out = response.getOutputStream(); byte[] buff = new byte[1024]; int index = 0; //4、执行 写出操作 while ((index = input.read(buff)) != -1) { out.write(buff, 0, index); out.flush(); } out.close(); input.close(); return "ok"; } -
前端页面添加
<a href="${pageContext.request.contextPath}/download">点击下载</a> -
运行测试
__EOF__
本文链接:https://www.cnblogs.com/dt746294093/p/16768021.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!



































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!