前端散记(不定时补充)
1.select标签去除下拉框里的小箭头
在select样式中加入 -webkit-appearance: none;
2.禁用鼠标右键(js)
document.oncontextmenu = function(){ return false; };
3.当遇到文本太长溢出,不换行问题,可以加样式(本人在模态框文本太长溢出遇到,已解决)
style="word-break: break-all;"
4.JavaScript分割字符串(val = FFFFFFFFFFFF)
val.replace(/(.{2})/g, '$1:') (每隔两个用“:”分割)
==》》输出
FF:FF:FF:FF:FF:FF:
val.replace(/(.{2})/g, '$1:').slice(0,-1) 去除末尾的“:”
==》》输出
FF:FF:FF:FF:FF:FF
5.使用vue搭建项目初始
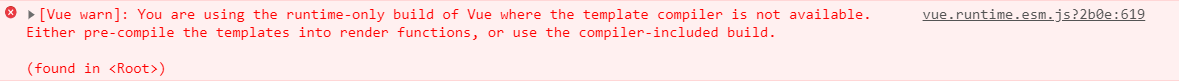
如果开发者调试工具出现如下图所示:

请在项目根目录创建一个vue.config.js文件,
文件内容:
module.exports = { runtimeCompiler: true }

