Nginx实现动静分离
Nginx实现动静分离
Nginx动静分离概述
动静分离,通过中间件将动态请求和静态请求进行分离;
通过中间件将动态请求和静态请求分离,可以建上不必要的请求消耗,同事能减少请求的延时。
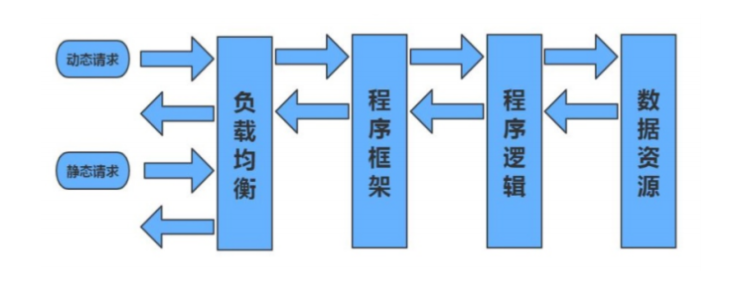
通过中间件将动态请求和静态请求分离,逻辑图如下:

动静分离只有好处:动静分离后,即使动态服务不可用,但静态资源不会受到影响。
动静分离实践
环境准备
| 主机名 | 角色 | 软件 | 外网IP | 内网IP |
|---|---|---|---|---|
| lb01 | 负载均衡 | nginx | 10.0.0.5 | 172.16.1.5 |
| web01 | 静态资源网站 | nginx | 10.0.0.7 | 172.16.1.7 |
| web02 | 动态资源网站 | nginx | 10.0.0.8 | 172.16.1.8 |
静态网站配置
# 1.修改nginx配置文件
[root@web01 /zy/pc]# vim /etc/nginx/conf.d/jing.conf
server {
listen 80;
server_name www.dj.com;
location / {
root /dj;
index index.html;
}
location ~* \.(jpg|jpeg|gif|mp4|mp3|avi|png)$ {
root /dj/static;
}
location ~ \.jsp {
proxy_pass http://10.0.0.8:8080;
proxy_set_header Host $http_host;
}
}
[root@web01 /zy/pc]# vim /etc/nginx/conf.d/jing.conf
server {
listen 80;
server_name www.dj.com;
location / {
root /dj;
index index.html;
}
location ~* \.(jpg|jpeg|gif|mp4|mp3|avi|png)$ {
root /dj/static;
}
location ~ \.jsp {
proxy_pass http://10.0.0.8:8080;
proxy_set_header Host $http_host;
}
}
# 2.创建一个静态页面
[root@web01 ~]# mkdir /dj
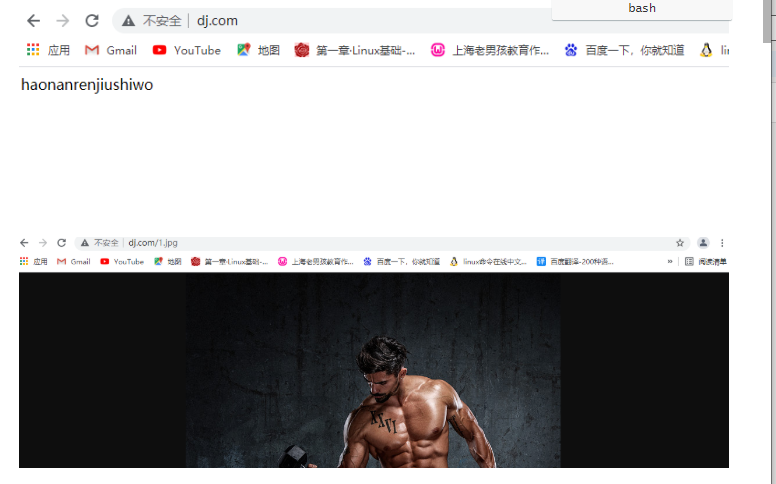
[root@web01 ~]# echo 'tangzong lsp' > /dj/index.html
# 3.创建静态资源目录
[root@web01 ~]# mkdir /dj/static
# 4.放入静态资源,视屏...图片...
[root@web01 /dj/static]# ll
-rw-r--r-- 1 root root 149503 Jul 7 17:14 1.jpg
# 5.打开浏览器访问http:/www.dj.com

动态网站配置
# 1.安装tomcat
[root@web02 ~]# yum install -y tomcat
# 2.创建默认站点目录
/usr/share/tomcat/webapps
[root@web02 ~]# mkdir /usr/share/tomcat/webapps/ROOT
# 3.部署java代码
[root@web02 ~]# vi /usr/share/tomcat/webapps/ROOT/dong.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>曾老湿JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
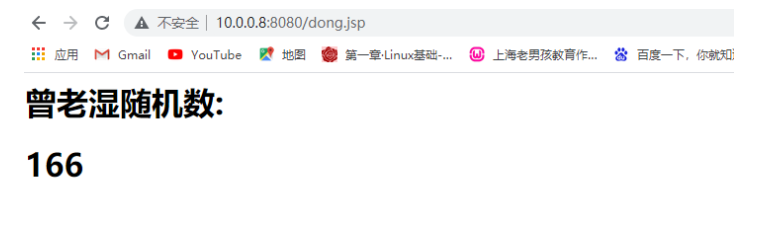
out.println("<h1>曾老湿随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
# 4.重启tomcat
[root@web02 ~]# systemctl restart tomcat
# 5.在浏览器里访问http://10.0.0.8:8080/dong.jsp

实现动静分离
[root@web01 /dj]# vim /etc/nginx/conf.d/jing.conf
server {
listen 80;
server_name www.dj.com;
location / {
root /dj;
index index.html;
}
location ~* \.(jpg|jpeg|gif|mp4|mp3|avi|png)$ {
root /dj/static;
}
location ~ \.jsp {
proxy_pass http://10.0.0.8:8080;
proxy_set_header Host $http_host;
}
}
# 修改代码
[root@web01 /dj]# vim index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>曾老湿测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://www.dj.com/dong.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1>曾老湿带你测试动静分离</h1>
<img src="http://www.dj.com/1.jpg">
<div id="get_data"></div>
</body>
</html>

Nginx资源分离
配置资源分离页面
[root@web01 /dj]# vim /etc/nginx/conf.d/zy.conf
server {
listen 9000;
location / {
root /zy/android;
index index.html;
}
}
server {
listen 9001;
location / {
root /zy/iphone;
index index.html;
}
}
server {
listen 9002;
location / {
root /zy/pc;
index index.html;
}
}
# 创建站点目录
[root@web01 dj]# mkdir /zy/{android,iphone,pc} -p
# 这个步骤是开发的活(写不同资源的前端页面)
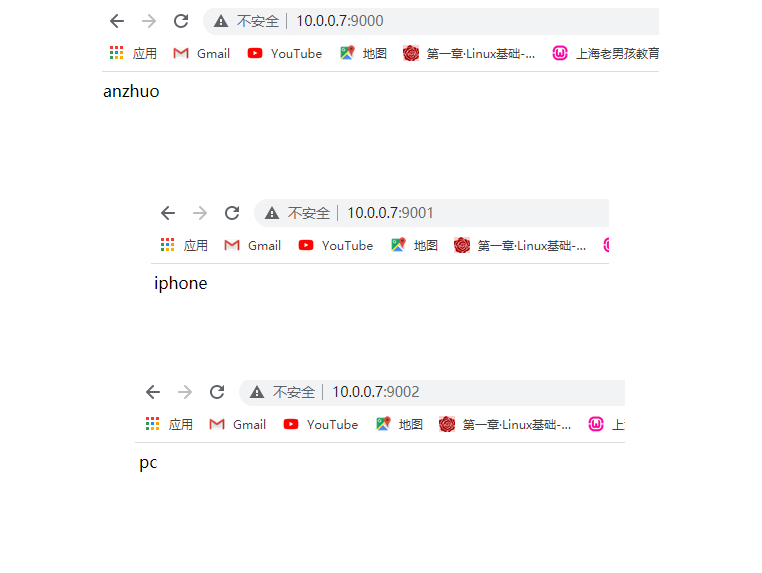
[root@web01 dj]# echo 'anzhuo' > /zy/android/index.html
[root@web01 dj]# echo 'iphone' > /zy/iphone/index.html
[root@web01 dj]# echo 'pc' > /zy/pc/index.html

资源分离
[root@lb01 ~]# vim /etc/nginx/conf.d/zy.conf
upstream android {
server 172.16.1.7:9000;
# server 172.16.1.8:9000;
}
upstream iphone {
server 172.16.1.7:9001;
}
upstream pc {
server 172.16.1.7:9002;
}
server {
listen 80;
server_name www.zy.com;
location / {
if ($http_user_agent ~* "Android") {
proxy_pass http://android;
}
if ($http_user_agent ~* "Iphone") {
proxy_pass http://iphone;
}
if ($http_user_agent ~* "MSIE") {
return 403;
}
proxy_pass http://pc;
}
}