DOM操作
DOM
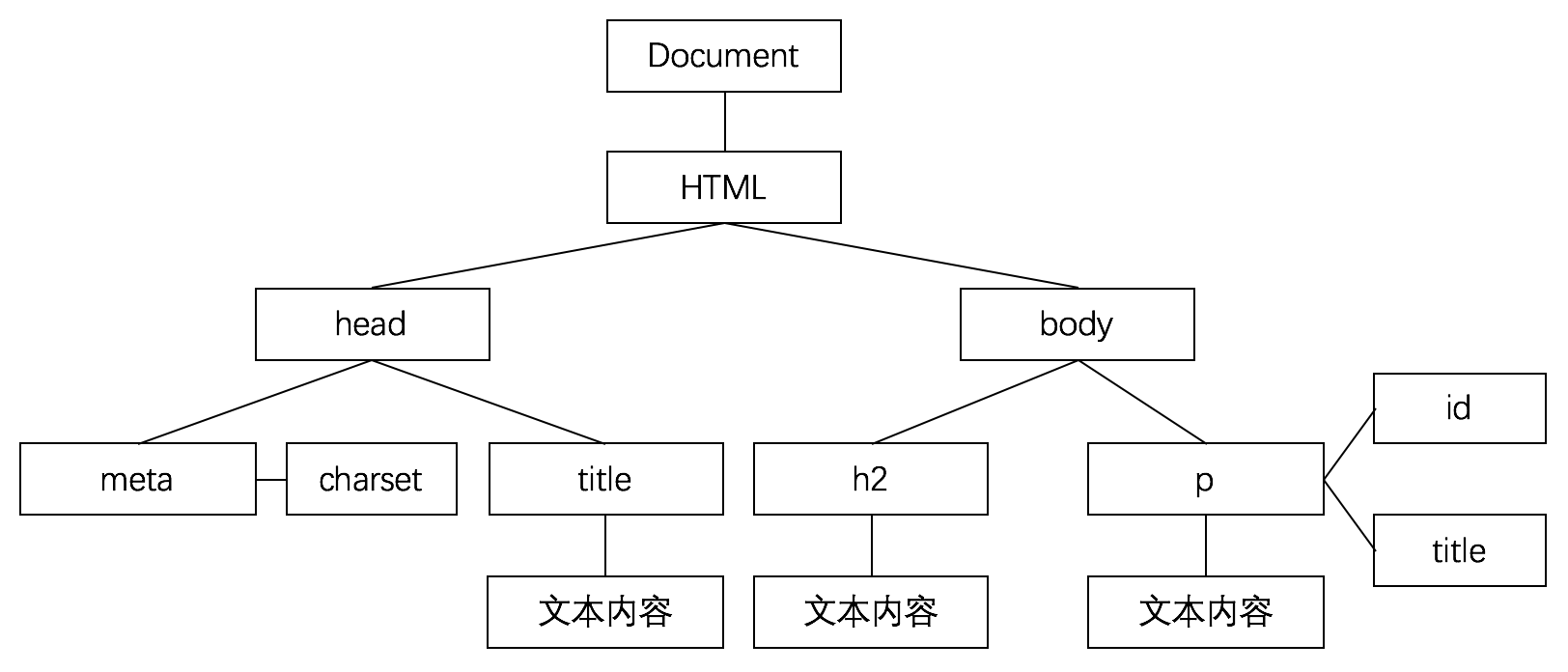
文档对象模型,网页加载的时候,浏览器会创建页面的对象模型

Javascript能够改变页面中所有的HTML元素
Javascript能够改变页面中的所有HTML属性
Javascript能够改变页面中的所有CSS样式
Javascript能够对页面中的所有事件作出反应
以下任何demo都不考虑IE等浏览器版本兼容问题
获取节点
getElementById(),getElementByName(),getElementsByTagName(),getElementsByClassName(),querySelector(),querySelectorAll() 获取节点后就可以进行操作了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul id="ul01" name = "ul02"> <li class="light">节点一</li> <li class="dark">节点二</li> <li class="light">节点三</li> </ul> </body> <script> var ul01 = document.getElementById("ul01");//通过id获取元素 var ul02 = document.getElementsByName("ul02"); //通过name获取元素 var ul03 = document.getElementsByTagName("li");//通过标签获取元素 var ul04 = ul01.getElementsByClassName("light");//通过类名获取元素 console.log(ul01); console.log(ul02); console.log(ul03); console.log(ul04); </script> </html>
创建节点
document.write() 节点写入,但存在缺点,Dom的read以后在执行js,则会被覆盖
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> document.write("<h1>节点写入测试</h1>") </script> </head> <body> </body> </html>
create创建节点,document.createComent,document.createDocumentFragment,document.createElement,document.createTextNode
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul id="ul"></ul> </body> <script> var text = document.createComment("文本注释");//创建注释 var fragment = document.createDocumentFragment();//文本片段 var ul = document.getElementById("ul");//js获取节点容器 var li = document.createElement("li");//创建元素节点 var txt = document.createTextNode("Item");//创建文本节点 li.appendChild(txt); fragment.appendChild(li); ul.appendChild(fragment); document.body.insertBefore(text,ul); //将注释放到ul元素之前 </script> </html>
上面这种方面创建节点无疑是很慢的,所以就有了innerHtml和outerHTML,他们最大的区别是innerHTML获取的是当前标签的起始和结束里面的内容,而outerHTML是含起始位置和结束位置的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="content"></div> <div id="content1"></div> </body> <script> var content = document.getElementById("content"); var str = "<ul>" + "<li>Item1</li>" + "<li>Item2</li>" + "<li>Item3</li>" + "</ul>" content.innerHTML = str; //会直接放到容器里面 var str1 = "<p>outHtml的demo测试</p>" var content1 = document.getElementById("content1"); content1.outerHTML = str1;//会将div的节点覆盖掉,因为它包含起始节点的 </script> </html>
innerText,outerText区别,innerText设置或者获取对象起始和结束标签内的文本,outerText包含起始节点的文本,设置时会将始节点覆盖
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="content"> <div>我是文本<b>标题</b></div> <ul> <li>节点1</li> <li>节点2</li> <li>节点3</li> </ul> </div> <div id="content1"> <div>我是文本1<b>标题</b></div> <ul> <li>节点4</li> <li>节点5</li> <li>节点6</li> </ul> </div> </body> <script> var content = document.getElementById("content"); console.log(content.innerText)//去掉获取的容器内的标签元素,获取文本 content.innerText = "<p>我是innerText</p>"//将p标签当成文本输出 var content1 = document.getElementById("content1"); console.log(content1.outerText)//与innerText获取的标签没有区别 content1.outerText = "<p>我是outerText</p>"//会将div为content1的标签覆盖 </script> </html>
遍历节点

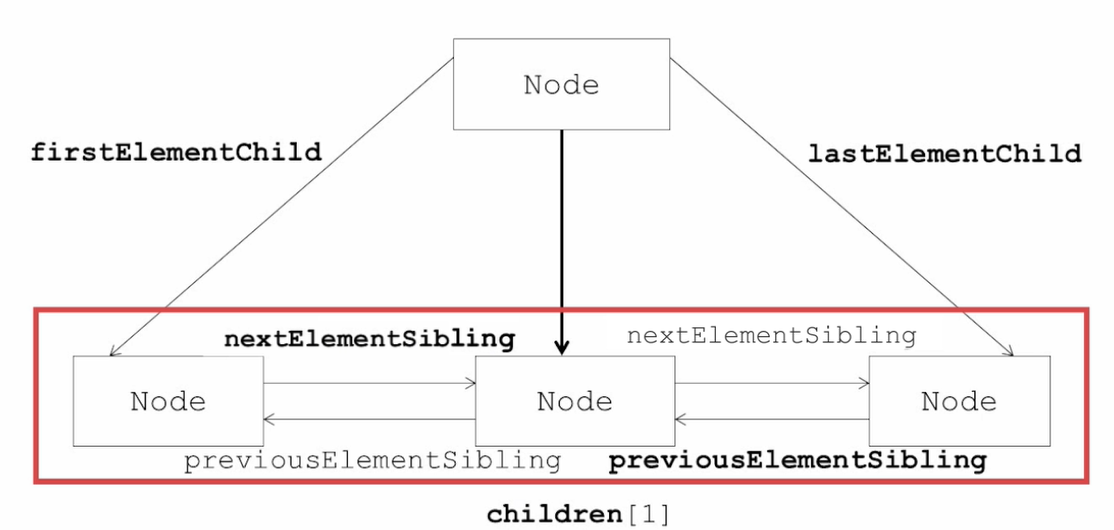
Dom树,通过API可以获取所有节点信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="demo">叶节点</p> <ul id="content"> <li>节点1</li> <li>节点2</li> <li>节点3</li> </ul> </body> <script> var oHtml = document.documentElement;//获取html节点信息 console.log(oHtml); var head = oHtml.firstElementChild;//获取html的第一个子节点 console.log(head); var body = head.nextElementSibling;//通过节点找到下一个兄弟节点 console.log(body); oHtml = body.parentElement;//通过子节点找到父节点 console.log(oHtml); var p = document.getElementById("demo"); console.log(p.hasChildNodes());//true 因为有文本节点 var ul = document.getElementById("content"); for (var i = 0,len = ul.childElementCount; i < len; i++){ console.log(ul.children[i]); } </script> </html>
操作节点
appendChild()增加节点,insertBefore()插入节点 replaceChild()替换节点,cloneNode()复制节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul id="ul"> <li>节点一</li> <li>节点二</li> <li>节点三</li> </ul> </body> <script> var ul = document.getElementById("ul");//通过id获取元素 var txt = document.createTextNode("节点四"); var li = document.createElement("li"); var fistList = ul.firstElementChild;//移动节点 li.appendChild(txt); ul.appendChild(li);//节点放入 ul.appendChild(fistList); var txt2 = document.createTextNode("节点五") var li5 = document.createElement("li"); li5.appendChild(txt2); var li2 = ul.children.item(1); ul.insertBefore(li5,li2);//插入节点 var txt3 = document.createTextNode("替换的节点六"); var li6 = document.createElement("li"); li6.appendChild(txt3); ul.replaceChild(li6,li2);//替换节点 var ul2 = ul.cloneNode(true); //深度复制节点 document.body.appendChild(ul2); </script> </html>
删除节点
removeChild() 节点删除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul id="ul"> <li>节点一</li> <li>节点二</li> <li>节点三</li> </ul> </body> <script> var ul = document.getElementById("ul"); var secondChild = ul.removeChild(ul.childNodes[1]); console.log(secondChild); </script> </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端