React实例------红绿灯
概述
一个react的demo的实例,适合初学react的新手练习。
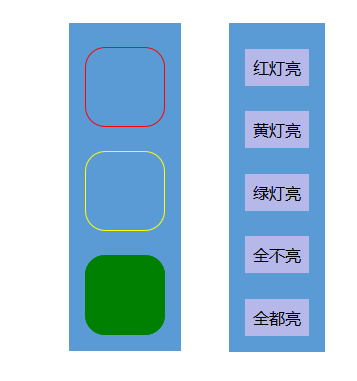
效果

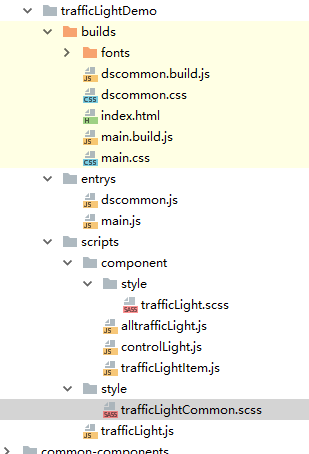
用webpack打包后的目录结构

index.html
react的封装,复用与Java的类似,面向对象的编程思想。所以index首页很简单,因为其他的div已经全部封装到其他js里了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<link href="dscommon.css" rel="stylesheet" tag="themeStyle">
<link href="main.css" rel="stylesheet" tag="themeStyle">
</head>
<body>
<div id="example"></div>
</body>
<script type="text/javascript" src="dscommon.build.js" ></script>
<script type="text/javascript" src="main.build.js"></script>
</html>
TrafficLight类
js的入口。红绿灯和控制按钮。react父组件用state初始化color,props向子组件传递
import React from 'react';
import ReactDOM from 'react-dom';
import AllTrafficLight from "./component/alltrafficLight";
import './style/trafficLightCommon.scss';
import ControlLight from './component/controlLight';
class TrafficLight extends React.Component
{
constructor(props)
{
super(props);
this.state = {color:""};
}
getColor(color)
{
this.setState({color:color});
}
render()
{
return(
<div className="trafficLightCommon">
<AllTrafficLight color={this.state.color}/>
<ControlLight light={(color)=>{
this.getColor(color);
}}/>
</div>
);
}
}
//DOM填充
ReactDOM.render(
<TrafficLight/>,
document.getElementById("example")
);
AllTrafficLight类
红绿灯界面,通过右侧的按钮来控制红绿灯的关闭,当然也可以自己改进,通过时间来控制
import React from 'react';
import TrafficLightItem from "./trafficLightItem";
import './style/trafficLight.scss';
export default class AlltrafficLight extends React.Component
{
getRealColor()
{
return this.props.color?this.props.color:"all";
}
getIsLight(num)
{
switch (num)
{
case 1:
if (this.getRealColor() == "red" || this.getRealColor() == "all")
{
return true;
}
break;
case 2:
if (this.getRealColor() == "yellow" || this.getRealColor() == "all")
{
return true;
}
break;
case 3:
if (this.getRealColor() == "green" || this.getRealColor() == "all")
{
return true;
}
break;
}
return false;
}
render()
{
return(
<div className="getAllTrafficLight">
<TrafficLightItem color="red" isLight={this.getIsLight(1)}/>
<TrafficLightItem color="yellow" isLight={this.getIsLight(2)}/>
<TrafficLightItem color="green" isLight={this.getIsLight(3)}/>
</div>
);
}
}
TrafficLightItem类
import React from 'react';
import './style/trafficLight.scss';
export default class TrafficLightItem extends React.Component
{
get getPropsColor(){
return this.props.color ? this.props.color:""
}
get getPropsIsLight(){
return this.props.isLight ? this.props.isLight:false
}
render() {
return (
<div className="trafficLightItem" style={{backgroundColor:this.getPropsIsLight === true?this.getPropsColor:"",border:"1px solid "+this.getPropsColor}}/>
);
}
}
ControlLight类
通过点击控制灯的颜色
import React from 'react';
import './style/trafficLight.scss';
export default class ControlLight extends React.Component
{
getLight(color)
{
return this.props.light(color);
}
getDom()
{
let dom = [];
dom.push(
<div className="controlButton" key="red_key" onClick={()=>{this.getLight("red")}}>红灯亮</div>,
<div className="controlButton" key="yellow_key" onClick={()=>{this.getLight("yellow")}}>黄灯亮</div>,
<div className="controlButton" key="green_key" onClick={()=>{this.getLight("green")}}>绿灯亮</div>,
<div className="controlButton" key="no_key" onClick={()=>{this.getLight("no")}}>全不亮</div>,
<div className="controlButton" key="all_key" onClick={()=>{this.getLight("all")}}>全都亮</div>
);
return dom;
}
render()
{
return(
<div className="controlLight">
{this.getDom()}
</div>
);
}
}
红绿的和按钮的样式
trafficLightCommon.scss
.trafficLightCommon{
margin: 10rem auto;
width: 30rem;
}
trafficLight.scss
.getAllTrafficLight
{
@extend .controlLight;
.trafficLightItem
{
width: 5rem;
height: 5rem;
border-radius: 25%;
margin-top: 1.5rem;
}
}
.controlLight
{
padding: 0 1rem 1rem 1rem;
display: inline-block;
background-color: #5b9bd5;
vertical-align: top;
margin-left: 3rem;
.controlButton
{
background-color: #b6b8e9;
font-size: 1rem;
color: black;
padding: 0.5rem;
margin-top: 1.6rem;
cursor: pointer;
}
}
webpack打包的入口文件配置
dscommon.js
import 'createjs';
main.js
import '../scripts/trafficLight.js';
自动切换红绿灯trunColor
turnColor () { setTimeout(()=>{ this.setState({color:"red"}); setTimeout(()=>{ this.setState({color:"yellow"}); // 递归执行方法 setTimeout(()=>{ this.setState({color:"green"}); this.turnColor(); }, 10000) }, 7000) }, 8000) }
打包 webpack-w。。。
======================================================
如发现错误,请及时留言,lz及时修改,避免误导后来者。感谢!!!


