IDEA开发React环境配置
概述
习惯了IDEA写代码,也不想在下一个webstorm,而且IDEA是webstorm的父集,webstorm能干的,IDEA应该也是可以的。本篇随便记录下idea下的react的环境搭建。
环境
windows 10
intellij IDEA 2017.3
安装
node.js安装基本是傻瓜操作,在这不详细描述。安装完后,windows已经默认有node环境配置。

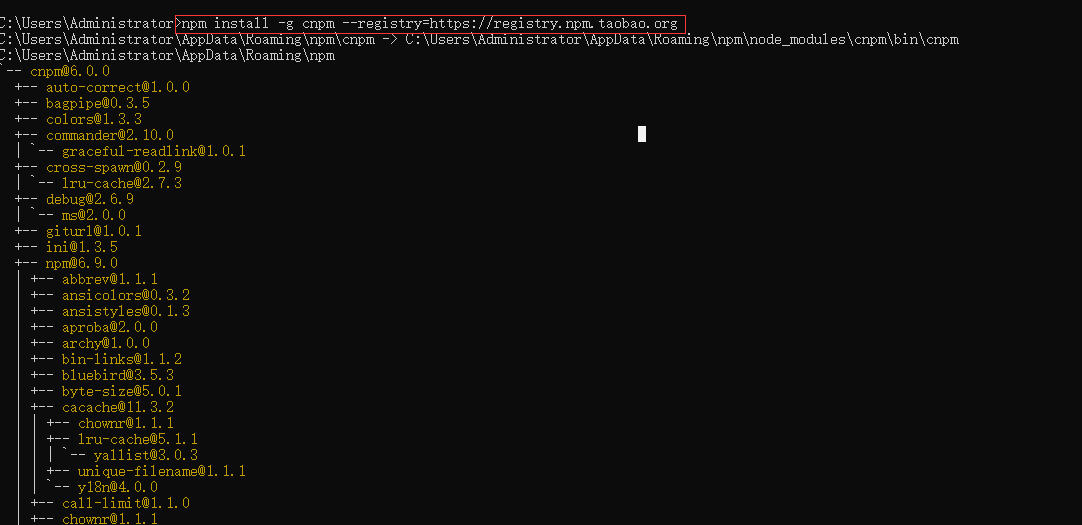
因为npm的镜像是国外的,除非你能FQ,否则一般是安装不了,能的话安装也会非常缓慢。但国内阿里开发的淘宝npm镜像,就能满足我们的需求。win + R 输出cmd打开黑窗口 npm install -g cnpm --registry=https://registry.npm.taobao.org 等待安装

出现这个就证明安装成功
intellij IDEA
直接去官网下载,如果是免费版的可能会出现无法安装的情况,所以建议下完整版的。激活的话,有条件购买正版,学生党之类自己想办法(你懂的)
进入IDEA后,ctrl + alt + s 如果没安装node.js是没有这个插件的,现在我们安装插件

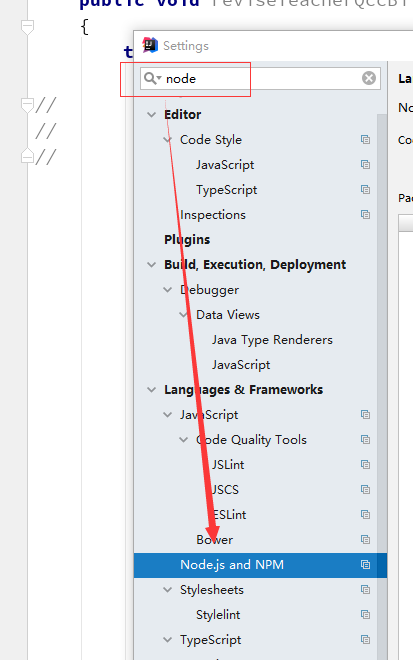
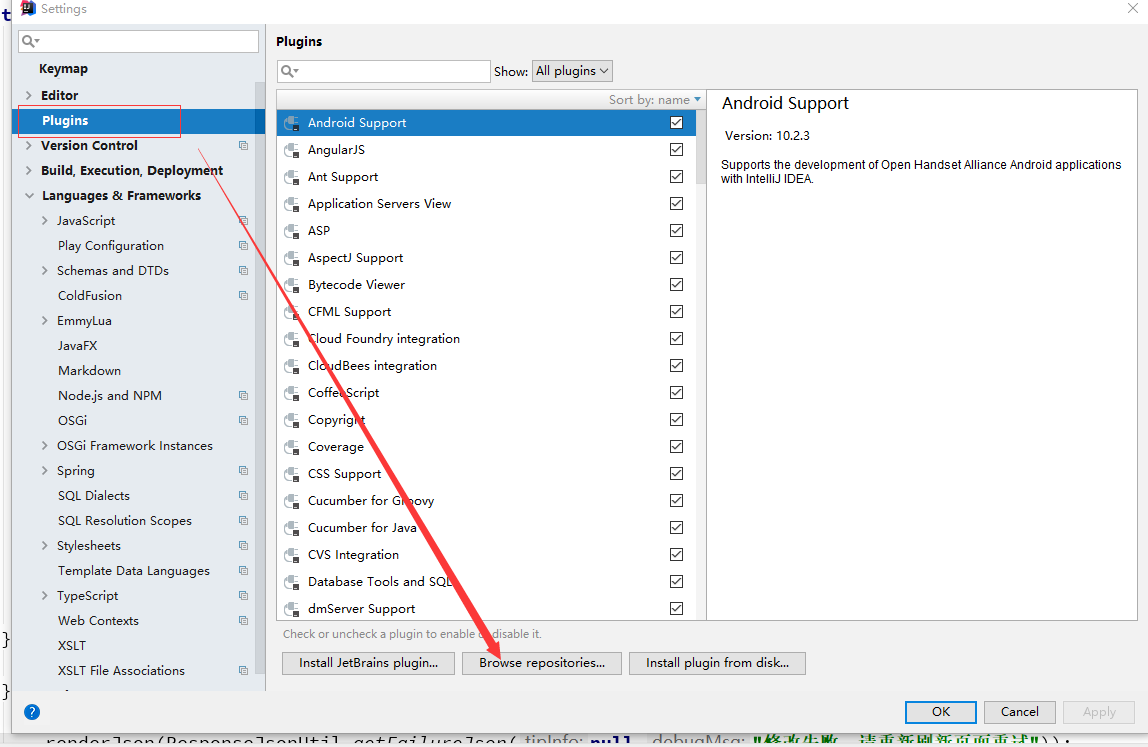
在file > setting > plugins 然后手动点击Browe rep....

在搜索里找nodejs

安装完,重启IDEA就能找到上图的node.js and npm
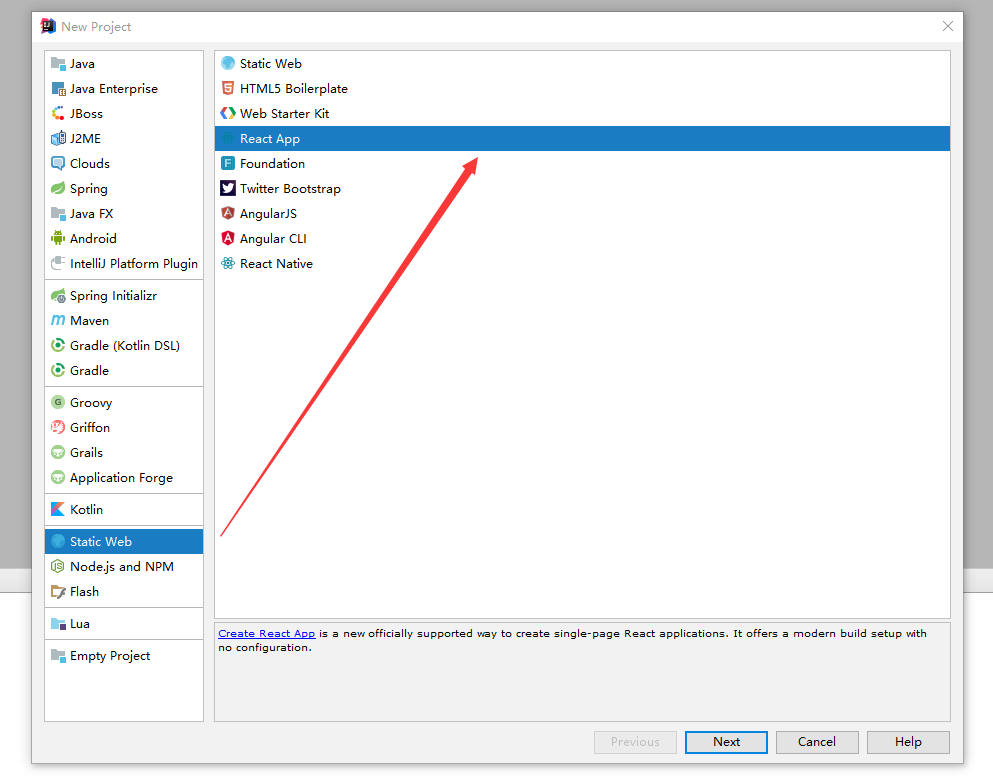
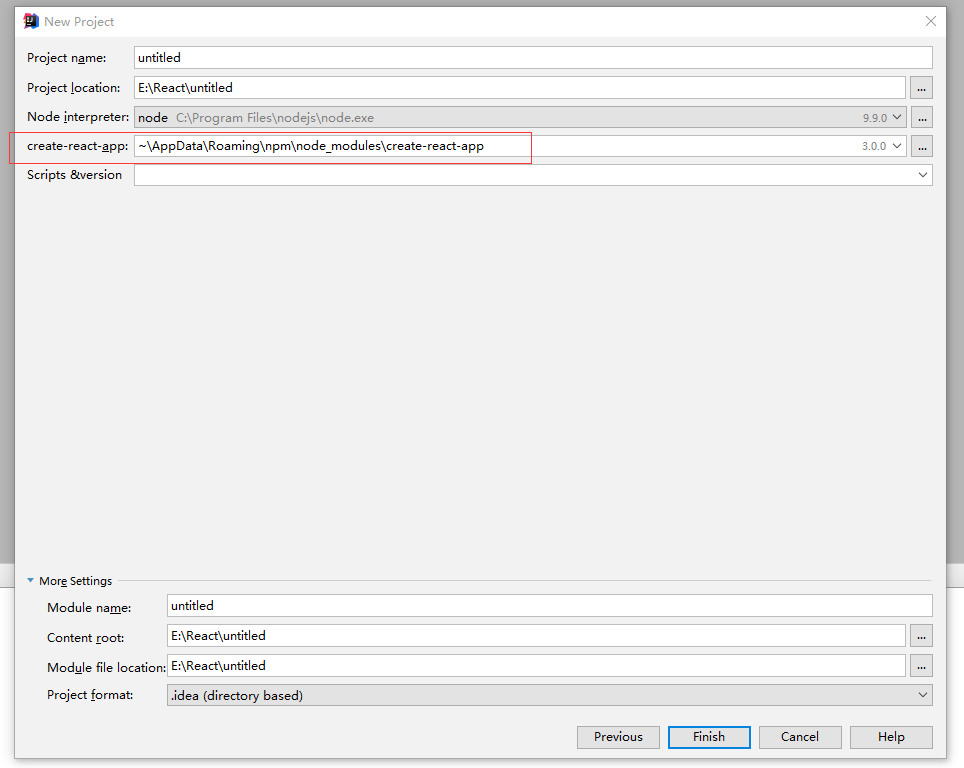
还得在黑窗口运行 npm install -g create-react-app搭建react脚手架,然后新建一个react项目


然后等待。。。下载一些核心依赖包,出现下面文字就成功了
Inside that directory, you can run several commands: npm start Starts the development server. npm run build Bundles the app into static files for production. npm test Starts the test runner. npm run eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back! We suggest that you begin by typing: cd dragtest npm start Happy hacking! Done
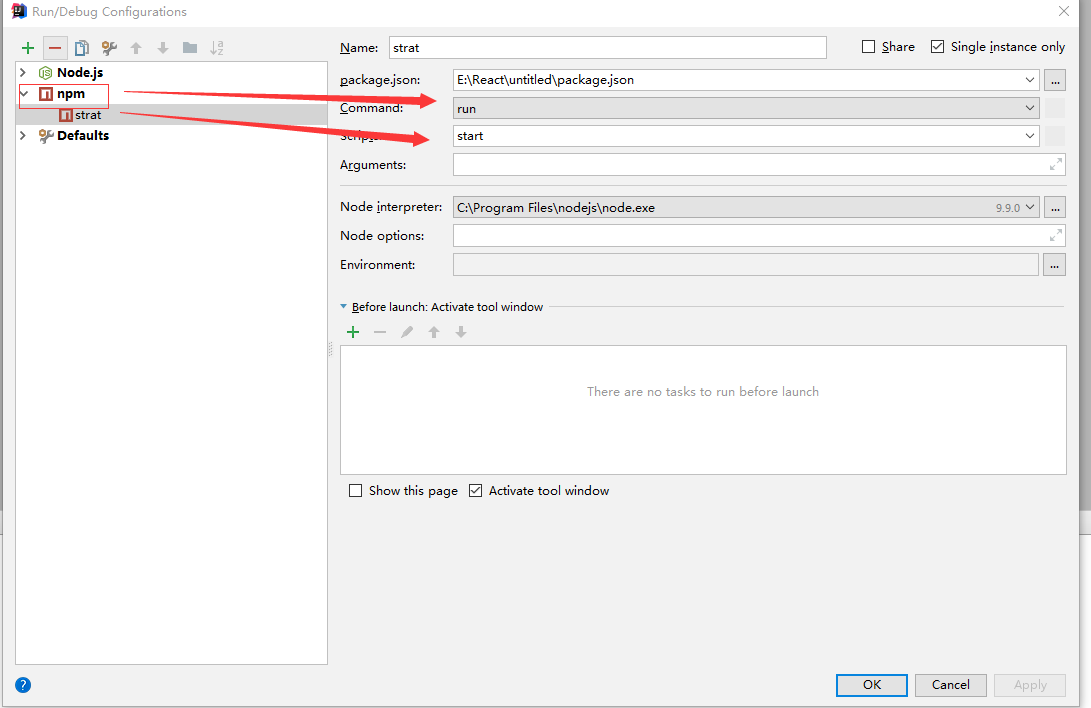
接下去就是运行npm

成功跑起来啦。。

看浏览器,搭建成功

最后,初学react可看下《react入门实例》
======================================================
如发现错误,请及时留言,lz及时修改,避免误导后来者。感谢!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号