Wtf(暂时命名,随便起的 = _=)(现在已经命名为CPF了),模仿WPF的框架,还没有完善,只有简单的基础元素,支持数据绑定。虽然支持mono但是mono有bug
写这个只是兴趣爱好,感觉也没多大意义了,如果这个UI框架完善了,有多少人愿意用?毕竟Windows上有WPF,而且C#跨平台需求也不多啊。我对WPF也不算熟悉,要完善的话,还有很多要写。一大堆常用控件和设计器。不过我不用XML来描述,而是直接用C#来定义,设计器直接生成C#代码,因为我觉得,如果有强大的设计器,写XML就是多余的,而且解析XML还影响性能,对于WPF,我觉得Xaml太啰嗦了。
WtfObject 相当于WPF里的DependencyObject依赖对象。继承该类的对象,所有属性默认都是依赖属性
属性写法:
/// <summary> /// 绑定的数据上下文 /// </summary> [UIPropertyMetadata(null, true)] public virtual object DataContext { get { return GetValue<object>(); } set { SetValue(value); } }
属性上的特性可以是 PropertyMetadata或者UIPropertyMetadata 中的一个,默认值可以通过这两个特性来设置。如果不加这两个特性,那默认值就是null或者0
如果是复杂属性类型默认值,可以通过重写 OnOverrideMetadata 来设置
protected override void OnOverrideMetadata(OverrideMetadata overridePropertys) { base.OnOverrideMetadata(overridePropertys); overridePropertys.Override("StrokeStyle", new UIPropertyMetadataAttribute(new Stroke(1), false, false, true)); }
数据绑定:
var bind = label["Text"] <= "Test";//右到左数据绑定,数据源是DataContext的属性 var bind = label["Text"] >= "Test";//左到右数据绑定,数据源是DataContext的属性 var bind = label["Text"] != "Test";//右到左数据绑定,只传递一次 ,数据源是DataContext的属性 var bind = label["Text"] == "Test";//双向绑定,数据源是DataContext的属性,双向绑定需要对象实现INotifyPropertyChanged var bind = label["Text"] <= button["Test"];//右到左数据绑定 var bind = label["Text"] >= button["Test"];//左到右数据绑定 var bind = label["Text"] != button["Test"];//右到左数据绑定,只传递一次 var bind = label["Text"] == button["Test"];//双向绑定
命令绑定:
当事件触发或者属性变化的时候调用方法
label.AddCommand("MouseDown","button1_Click","CommandContext", Wtf.Windows.CommandParameter.EventArgs);
/// <summary> /// 添加处理命令,命令方法在CommandContext或者其他属性的对象上 /// </summary> /// <param name="eventName">触发的事件名或者属性名</param> /// <param name="methodName">命令方法名</param> /// <param name="propertyName">命令对象所在的属性名</param> /// <param name="ps">方法参数,可以是自定义的数据或者相关属性或者事件的数据</param> public void AddCommand(string eventName, string methodName, string propertyName = "CommandContext", params object[] ps)
一些类型的隐式转换
Brush, Color : "#0000ff" "#ff0000ff" “255,255,255” “255,255,255,255” 颜色字符串转换,按顺序是r,g,b、a,r,g,b
FloatValue: "10%" “100” "zero" "auto" 100 100.5 数字或者百分比字符串转换,整形,浮点数据自动转换
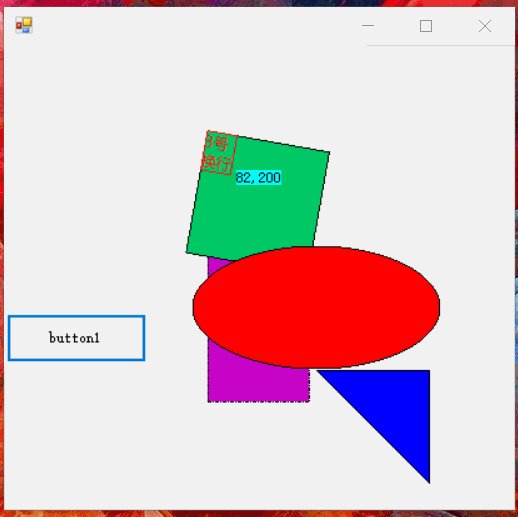
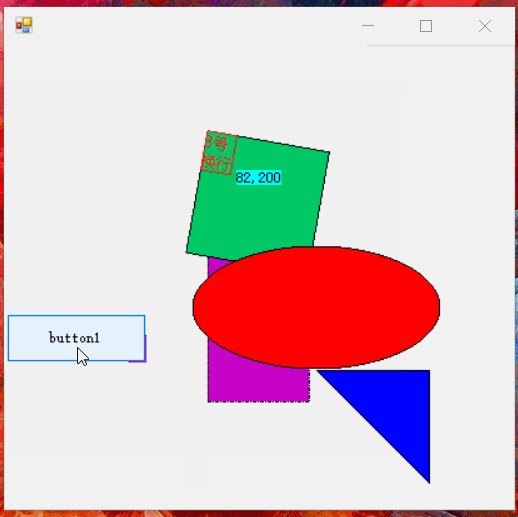
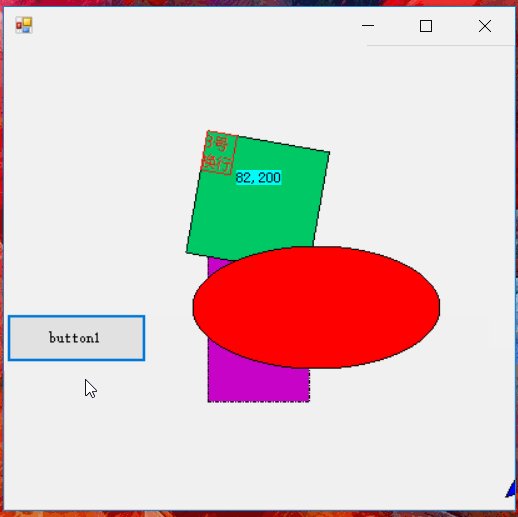
触发器样式例子
按钮的鼠标操作效果,鼠标移入移出按下背景色变化
Styling.Trigger hover = new Styling.Trigger { Condition = Styling.Conditions.Equals, Property = "IsMouseOver", Value = true }; hover.Setters.Add("Background", Drawing.Brush.Parse("#ff0000")); Styling.Trigger normal = new Styling.Trigger { }; normal.Setters.Add("Background", Drawing.Brush.Parse("#00ff00")); Styling.Trigger press = new Styling.Trigger { Condition = Styling.Conditions.Equals, Property = "IsMouseCaptured", Value = true }; press.Setters.Add("Background", Drawing.Brush.Parse("#ffff00")); label.Triggers.Add(normal); label.Triggers.Add(hover); label.Triggers.Add(press); label.MouseDown += delegate { label.CaptureMouse(); }; label.MouseUp += delegate { label.ReleaseMouseCapture(); };
WtfObject 的属性设置的值优先级比触发器样式设置的值要高,所以当你设置了属性值,触发器样式可能没有效果
添加UI元素,UI元素可以互相嵌套
var root = testControl1.RootUIElement; root.Foreground = "#ff0000"; root.FontFamily = "微软雅黑"; root.FontSize = 16; root.Children.Add(label); root.Children.Add(new Windows.Shapes.Ellipse { Stroke = "#0000ff", Fill = "white", Width = 40, Height = 20, MarginLeft = 30, MarginTop = 30 }); root.Children.Add(new Windows.Shapes.Ellipse { Stroke = "#0000ff", Fill = "white", Width = 40, Height = 20, MarginRight = "30%", MarginTop = 30 });
元素布局,支持百分比布局,margin调整定位,默认居中。
触发器绑定动画
var t = new Trigger(); Storyboard ss = new Storyboard(); ss.Duration = new TimeSpan(0, 0, 0, 0, 500); var tl = new Timeline(1); tl.KeyFrames.Add(new KeyFrame<FloatValue> { Property = "Height", Value = 300, Ease = new BounceEase(), AnimateMode = AnimateMode.EaseIn }); tl.KeyFrames.Add(new KeyFrame<FloatValue> { Property = "Width", Value = "30%", Ease = new BounceEase(), AnimateMode = AnimateMode.EaseIn }); tl.KeyFrames.Add(new KeyFrame<GeneralTransform> { Property = "RenderTransform", AnimateMode = AnimateMode.EaseOut, Value = new GeneralTransform { Angle = 30 }, Ease = new ElasticEase() }); //tl.KeyFrames.Add(new KeyFrame<SolidColorBrush> { Property = Shape.FillProperty, Value = "White" }); ss.Timelines.Add(tl); t.Property = "IsMouseOver"; t.Value = true; t.Animation = ss; t.Setters.Add("Fill", Brush.Parse("#fff")); v.Triggers.Add(t);
如果写自定义控件,继承Wtf.Windows.Controls.Control 然后重写InitializeComponent 把样式定义代码写在里面,如果再次继承修改的话,可以重写覆盖。
dll暂时不提供下载







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构