CPF netcore跨平台UI框架
系列教程
CPF 入门教程 - 设计器和模板库的使用(五)
注意:免费模式里无法使用这些功能。
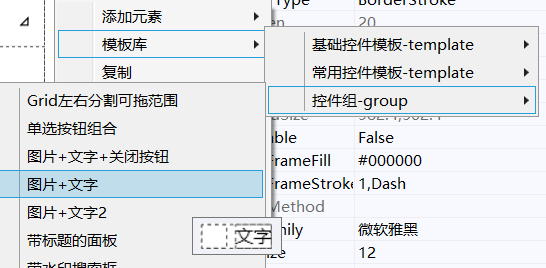
先打开一个CPF设计视图,右键可以看到模板库选项。

其中模板库里有控件组和控件模板两种类型。
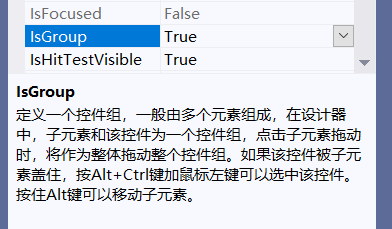
控件组:由Panel包裹的一组控件,并且Panel的IsGroup属性为true。这个时候控件组可以看做一个整体,默认鼠标点击子元素拖动是直接拖到Panel,需要按Alt才能通过鼠标拖动子元素或者直接用键盘调子元素的位置还是可以的。

控件组的意义在于,界面代码的复用,同时兼顾各个元素可以独立调整。比如做一个按钮里面包含图片和文字,一般开发者习惯编辑这个按钮的模板来实现,但是需要同时支持图片和文字,那就需要另外定义图片属性和文字属性来实现单独的设置,或者对图片和文字定义绑定的字段。而且,如果不同地方需要复用这个代码,同时可能还需要调整字体,图片位置等等,这样代码量比较大。但是如果用控件组的话,就不需要这么麻烦了。自带图片和文字的控件组,如果没有你想要的,你也可以自己设计控件组,添加到库里,方便以后复用。
选中按钮,右键,模板库,控件组,图片+文字,自动添加图片和文字的控件。然后你可以单独对图片和文字设置,改颜色,位置...你想要怎么调整都行。




除了按钮之外,像TabItem里,TreeViewItem里等等,很多地方都可以这样使用,选项卡里加文字图片关闭按钮等等,都很方便。

控件模板:
这里的控件模板主要是InitializeComponent 整个方法。一般的UI代码都写在InitializeComponent,这样可以方便子类覆盖重写。兼顾UI的自定义和功能的复用。一般简单的UI代码复用用控件组,复杂的就用控件模板来实现,已经需要数据绑定做列表,表格等等内容的时候也需要用模板来实现。
其中 基础控件模板里包含里几乎所有内置控件的模板代码。假如你需要对某个自带控件深度定制的话,可以先VS添加个CPF控件,修改继承类型为你需要重写的。
基础控件模板里包含里几乎所有内置控件的模板代码。假如你需要对某个自带控件深度定制的话,可以先VS添加个CPF控件,修改继承类型为你需要重写的。



双击打开设计界面,右键,模板库,选择基础控件模板,找到对应的控件模板,VS会自动将内置控件的模板代码添加到InitializeComponent ,这样你就可以根据内置的控件模板代码来改成你需要的,相当于WPF里的编辑模板副本,自动生成当前控件的模板。
添加自己设计的控件组和模板到库
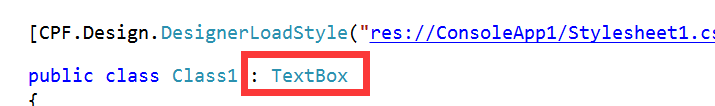
假如自己设计了个控件组,最底层的控件必须是Panel或者Panel的子类,把 改成true,然后控件右键,就有添加到模板库
改成true,然后控件右键,就有添加到模板库
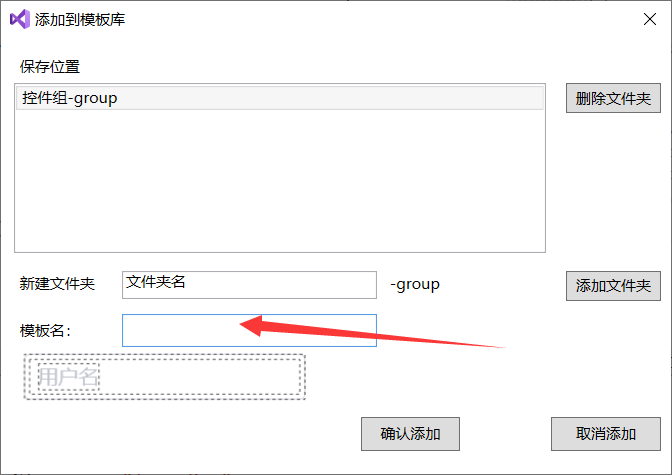
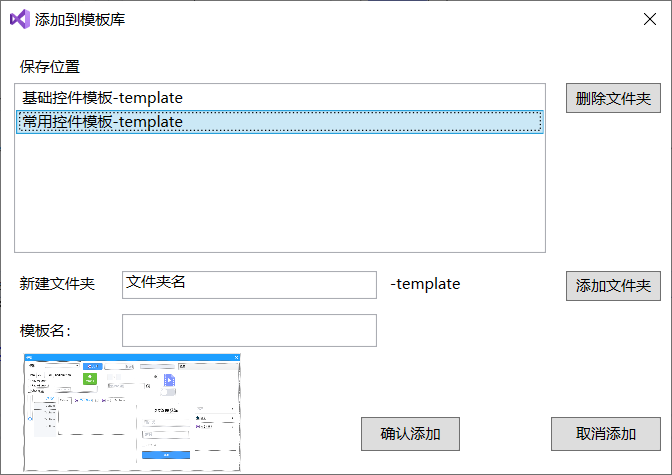
填写模板名称,点确认添加就行了。会自动把预览图和代码保存到模板库里。

如果是模板的话,直接先选中当前设计器的根元素控件,右键,添加模板库。 就会把整个InitializeComponent() 方法的代码保存起来。

这些模板代码和图片保存在开发者工具目录里的 ,你可以根据自己的需求对模板代码修改。如果要修改图片,需要关闭VS。
,你可以根据自己的需求对模板代码修改。如果要修改图片,需要关闭VS。
设计器里的一些使用细节
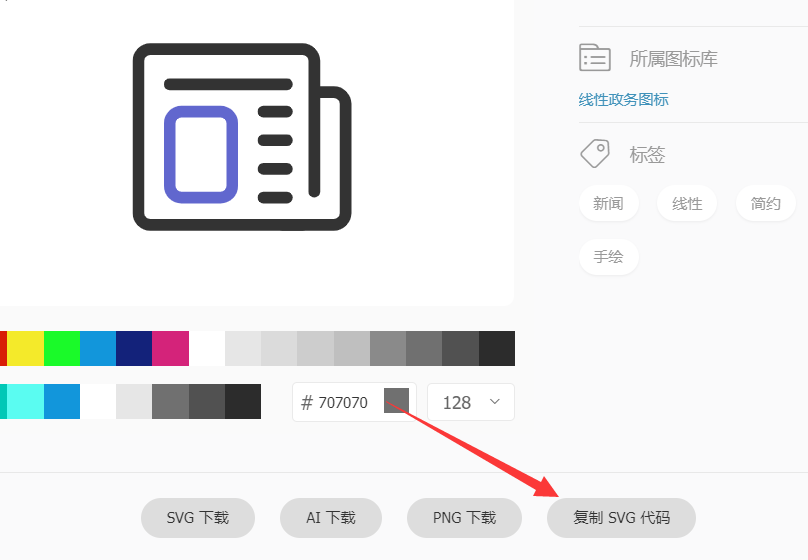
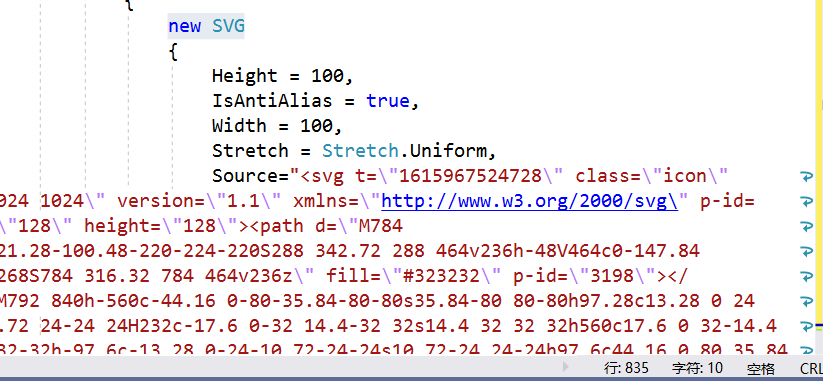
1,快速使用svg图标,一般到 阿里巴巴的 www.iconfont.cn 搜索你要的图标,找到图标之后,选择下载,然后选择复制SVG代码。这样你就可以直接粘贴到设计界面里,会自动生成SVG元素。需要注意的是,不能支持显示复杂的svg,复制的内容必须是<svg开头和</svg>结尾的,如果svg内容太长,建议把svg保存到单独的svg文件里。再通过svg控件引用这个svg文件。



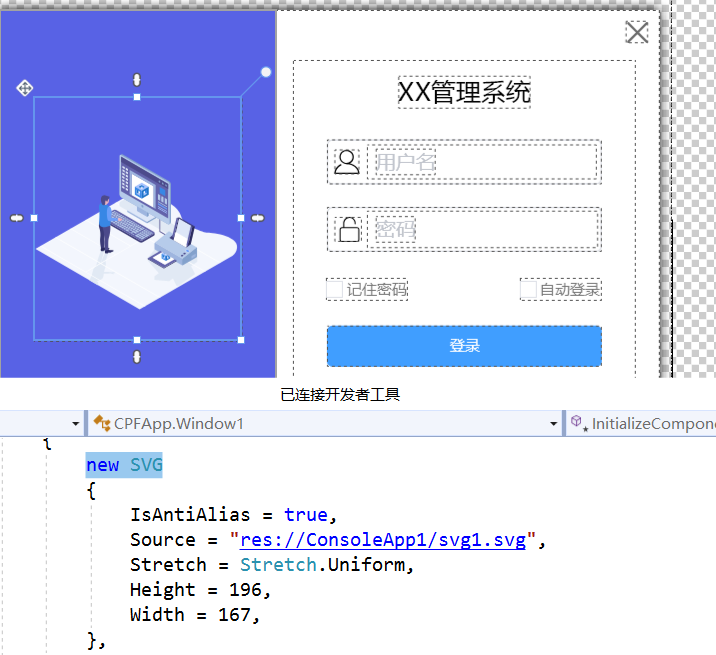
使用svg文件资源

2.写CSS的时候,记得要开启关键词提示

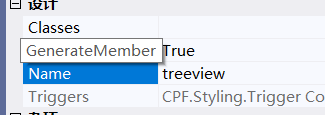
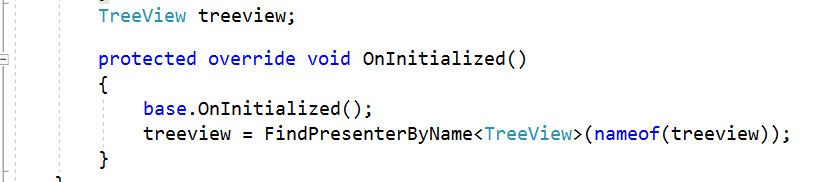
3.生成控件字段
设置好Name,然后把GenerateMember改成true


如果生成字段了,需要重命名,需要用VS的Ctrl+R+R来重命名才行。
4.生成事件命令方法
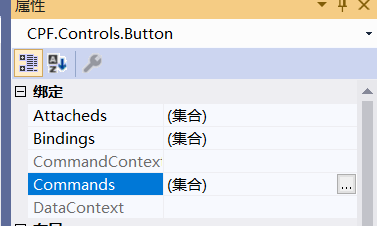
点开命令集合,

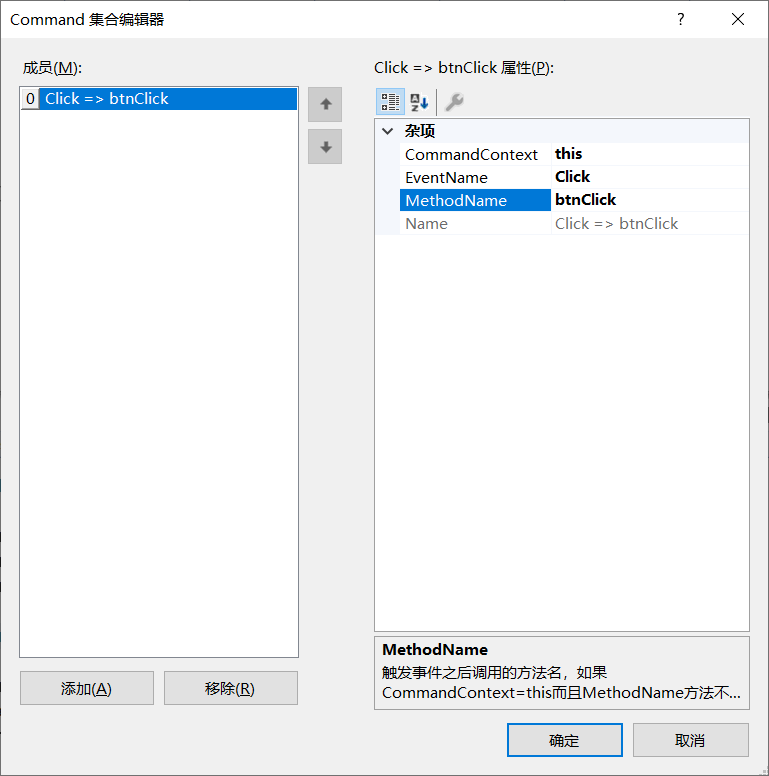
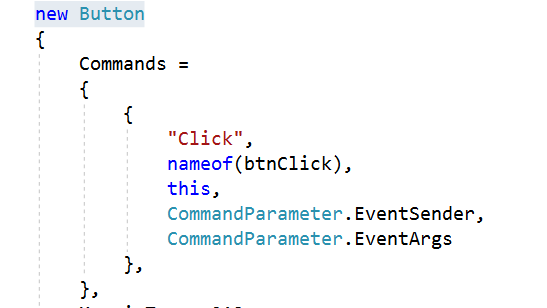
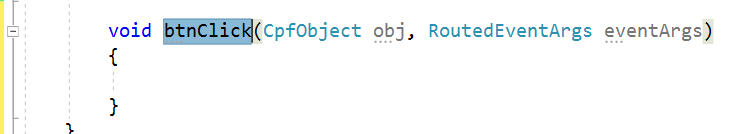
添加一个命令,EventName里选择你要绑定的事件或者属性变化通知,填好需要生成的MethodName方法名。点确定,就会自动生成对应的方法。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构