CPF netcore跨平台桌面UI框架
系列教程
CPF 入门教程(一)
开发之前,你需要先安装VS2019。为什么要vs2019?因为VS2019才能支持netcore3.0以上,netcore3.0之后才能发布独立的程序,之前的都只能是控制台。
安装好vs2019之后,到cpf官网下载(http://cpf.cskin.net/)cpf的案例源码包和开发者工具。
运行CpfToolsInstall.exe(可能会报毒,因为用了将dll封装到一个exe的工具),需要联网,需要NET5,然后选择安装目录,之后会自动安装开发者工具和自动安装VS插件。
如果无法启动DeveloperTools.exe 出现以下错误,你需要更新VS2019,安装net5的SDK。

现在可以打开cpf的案例源码了,下载和解压案例源码,打开项目,先右键窗体或者控件,设置打开方式为CpfEditor为默认。



以后使用,可以双击打开窗体或者控件,会自动打开开发者工具,如果没有自动打开开发者工具,则到刚才安装开发者工具的目录里启动开发者工具,点击免费模式。然后可以把主界面关闭,会最小化到托盘。



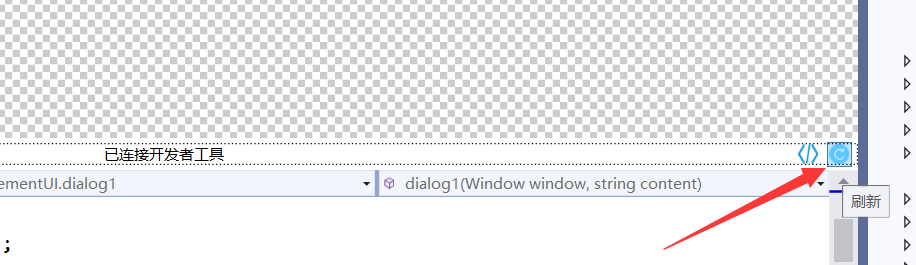
正常启动开发者工具之后,会显示已连接开发者工具。现在刷新设计器或者重新打开设计器界面,就可以看到界面预览效果了。
开发的时候,下面可以修改代码,按Ctrl S,保存,都可以自动刷新界面
用来格式化 InitializeComponent 方法内部的代码结构的,VS暂时不支持那种多层嵌套的UI结构代码

写代码的一些注意事项,
一般是推荐UI和业务逻辑分开的,不过很多时候为了省事,会混到一起。所以写的时候要注意,有些代码不能在预览的时候运行,你需要判断一下
1 2 3 4 5 6 7 8 | if (!DesignMode)//设计模式下不执行{}#if !DesignMode#endif |
两种方式来排除特殊代码
如果设计视图崩了,你可以选择刷新或者重新打开设计器
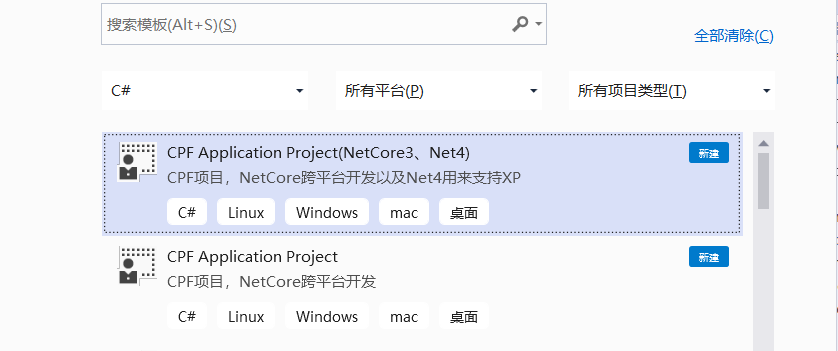
安装插件之后,你可以新建CPF的项目,根据自己的需求,选择。 创建项目之后,你需要先生成一下,才能打开设计器。


修改CSS之后,保存css,刷新设计器,才能看到效果。
更新cpf的dll版本,可以打开nuget管理,那边选择更新或者编辑csproj文件里nuget引用的dll版本,如果是多目标输出的,一般建议编辑csproj,否则nuget自动更新可能会把引用混乱了

项目右键编辑项目文件,修改CPF引用的版本

<ItemGroup> <PackageReference Include="Xhm.CPF" Version="0.8.8.6" /> <PackageReference Include="Xhm.CPF.Windows" Version="0.8.8.6" /> </ItemGroup> <ItemGroup Condition="'$(TargetFramework)'=='netcoreapp3.0'"> <PackageReference Include="Xhm.CPF.Skia" Version="0.8.8.6" /> <PackageReference Include="Xhm.CPF.Mac" Version="0.8.8.6" /> <PackageReference Include="Xhm.CPF.Linux" Version="0.8.8.6" /> </ItemGroup>
写样式的时候,添加css文件,打开文件里面右键,选中使用CPF关键词提示,然后就可以有智能提示了


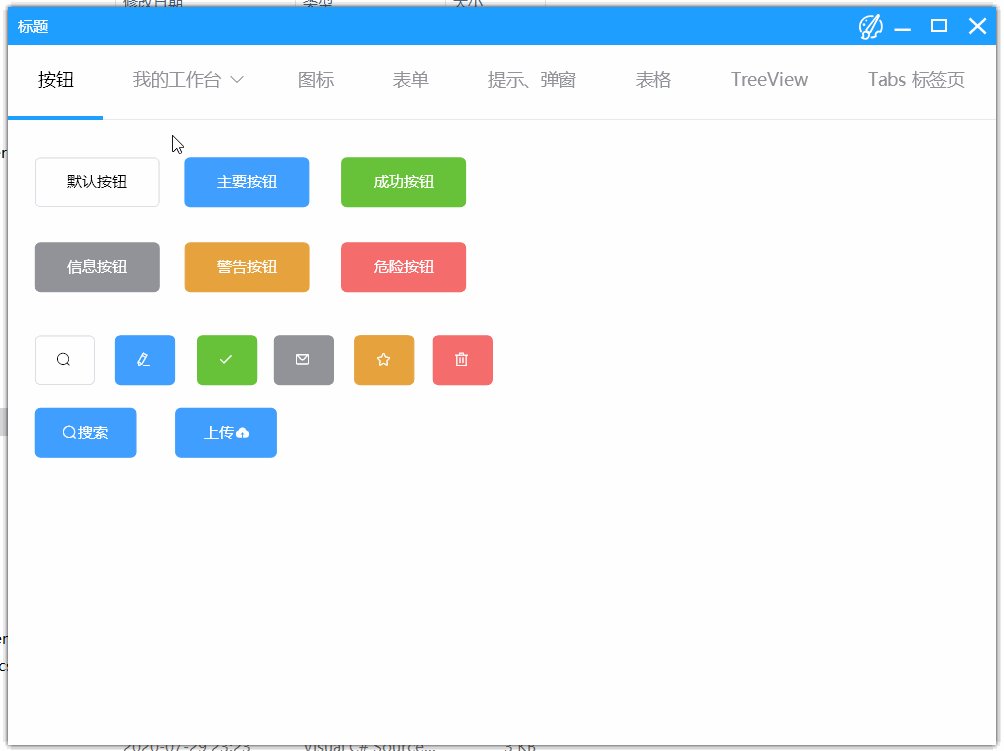
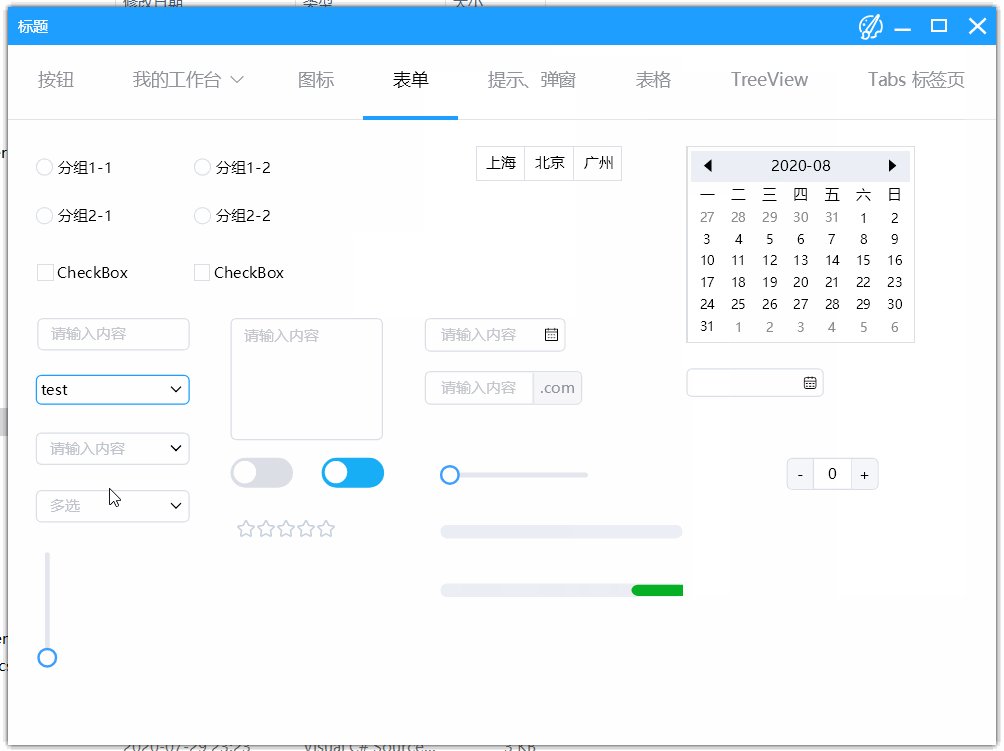
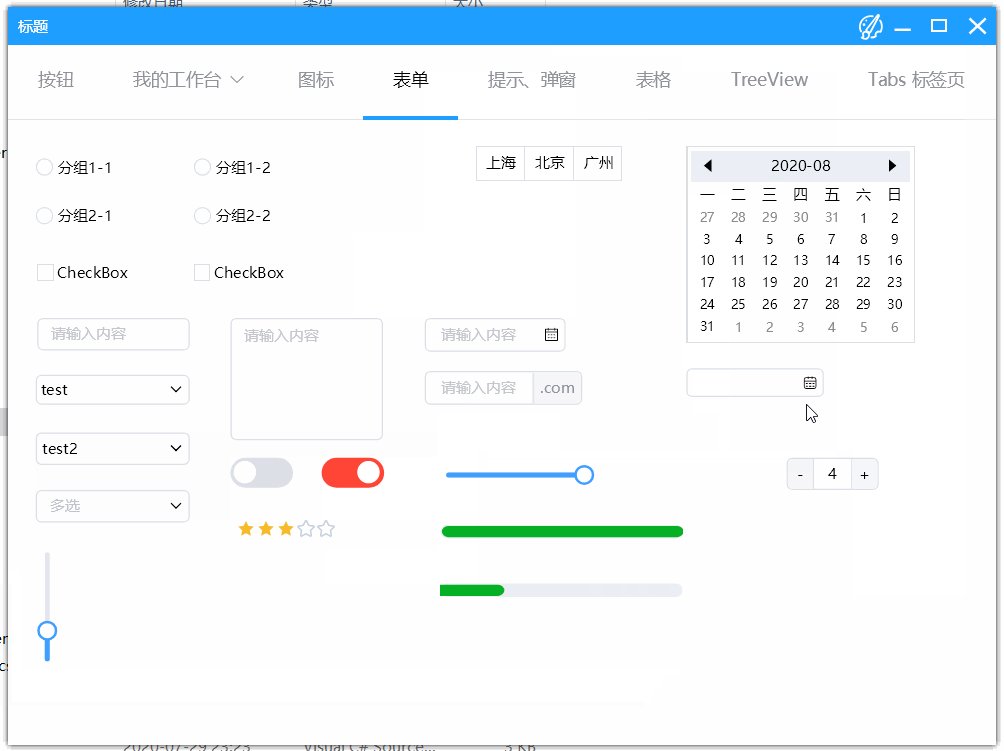
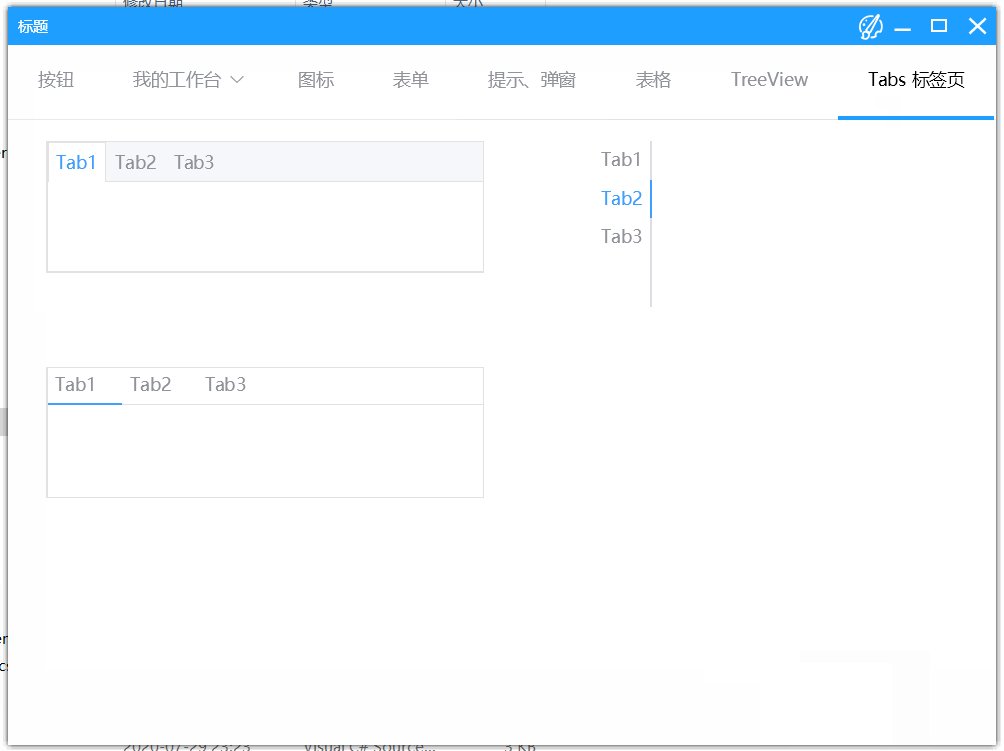
最新模仿ElementUI的皮肤效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构