javascript对象创建方式
一个js对象中有 [[proto]] [[class]] [[extensible]] 三个对象标签 ,在对象的属性上有 writable ,enumerable,configurable,value,get/set 五个属性标签
| [[proto]] | 对象的原型 |
| [[class]] | 对象所属的类型 |
| [[extensible]] | 是否可以增加新的属性 |
| writable | 对象的属性是否可写 |
| enumerable | 对象的属性是否可以枚举 |
| configurable | 对象的属性是否可删除 |
| value | 属性的值 |
| get/set | get set方法 |
对象的创建
字面量创建对象
var obj = {}; obj.x = 1; obj.y = 2;
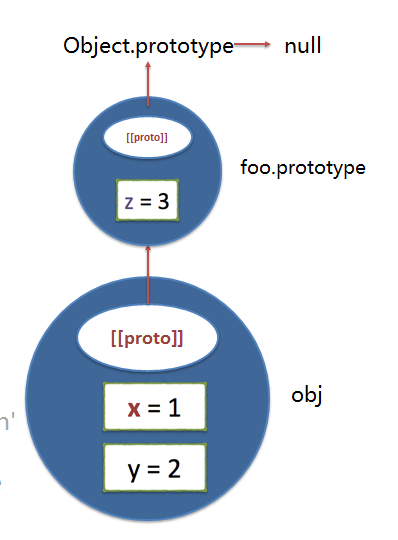
构造函数new创建对象

function foo(){
}
foo.prototype.z = 3;
var obj = new foo();
obj.x = 4;
console.info(obj.z); //out:3 obj对象的[[proto]] 会指向构造函数的prototype对象,在foo.prototype对象上存在z属性,所有能访问到z属性的值
console.info(obj.x); //out:4
'z' in obj //true
obj.hasOwnProperty('z'); //false
in 操作符,可以遍历对象的属性,但它不保证顺序,同时会遍历对象原型链上的属性。如果只需要遍历对象本身的属性,使用hasOwnProperty();
function fun(){}
fun.prototype.z = 3;
var obj = new fun();
obj.x = 5;
obj.u = 9;
for(i in obj){
console.info(i); //x u z
}
for(i in obj){
if(obj.hasOwnProperty(i)){
console.info(i); //x u
}
}
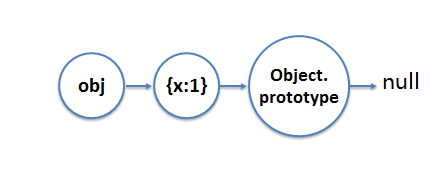
Object.create()创建对象
var obj = Object.create({x : 1});
obj.x // 1
obj.hasOwnProperty('x');// false 说明 obj的原型 执行了{x:1}

var obj = Object.create(null);
obj.toString // undefined 如果为null 它的原型会指向null





