Electron初始化项目并打包
初始化项目
初始化项目用模板就行
# 克隆这仓库 $ git clone https://github.com/electron/electron-quick-start # 进入仓库 $ cd electron-quick-start # 安装依赖库 $ npm install # 运行应用 $ npm start
需要(全局不全局无所谓,不建议全局)安装 npm i -D electron
打包
安装打包工具 npm i -D electron-builder
packge修增加配置如下:
脚本出增加:
"scripts": { ... "build": "electron-builder" },
根级别下增加如下:
"build": { "productName": "xx系统", "appId": "com.dshvv.demo", "copyright": "甲乙丙丁少版权所有", "directories": { "output": "build" }, "win": { "icon": "icon.ico" } }
注意icon的尺寸是256*256的。然后执行npm run build
注意事项
可能会遇到如下错误
https://github.com/electron/electron/releases/download/v8.2.3/electron-v8.2.3-win32-x64.zip: dial tcp 52.74.223.119:443: connectex: A connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond.
这就是说明,被墙了,依赖下载不下来。解决办法如下
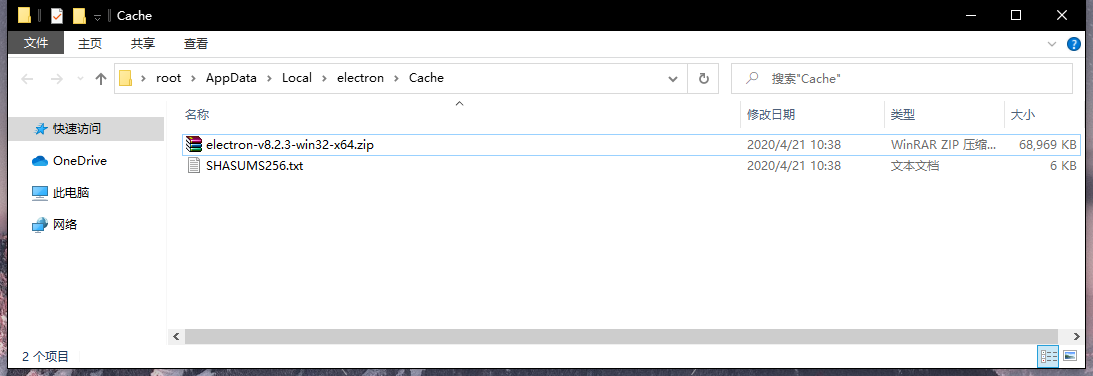
手动下载electron-v8.2.3-win32-x64.zip,复制Git后边的链接即可下载。放到C:\Users\Administrator\AppData\Local\electron\Cache目录下。
继续执行npm run build,如果你的electron-v1.7.9-win32-x64.zip文件位置放置正确,就会继续下载SHASUMS256.txt,这个文件较小,容易成功。
不成功的也从上边链接里面手动下载。注意命名格式,和第一步同目录
参考
https://blog.csdn.net/weixin_33936401/article/details/88722952
其他
如果还遇到错误,参考这个文档
https://blog.csdn.net/cctvcqupt/article/details/87904368
建议用yan吧。他不会报错
---安装yarn---
使用yarn安装,使用npm安装的有问题(没有尝试),先安装yarn工具。
npm install -g yarn
---安装electron-builder---
yarn add electron-builder --save-dev
---打包---
yarn buld


