一维数组结果判断是否存在于树状结构数据中
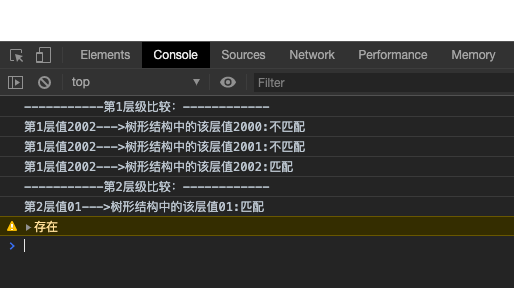
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // 后端返回的选中的id const idList = ['2002', '01']; //树状结构数据 const treeList = [ { id: '0', children: [ { id: '2000', children: [{ id: '01' }] }, { id: '2001', children: [{ id: '01', children: [{ id: '02' }] }, { id: '02' }] }, { id: '2002', children: [{ id: '01' }] } ] } ]; // 判断是否存在 const duibiWrapp = (idList, temp) => { let recursionCount = 0; const duibi = (temp) => { if (temp.children) { console.log(`-----------第${recursionCount + 1}层级比较:------------`); for (let i = 0; i < temp.children.length; i++) { if (temp.children[i].id === idList[recursionCount]) { console.log(`第${recursionCount + 1}层值${idList[recursionCount]}--->树形结构中的该层值${temp.children[i].id}:匹配`); recursionCount++ duibi(temp.children[i]); break; } else { console.log(`第${recursionCount + 1}层值${idList[recursionCount]}--->树形结构中的该层值${temp.children[i].id}:不匹配`); } } } } duibi(temp); return idList.length === recursionCount; } // 打印输出 const hasExt = duibiWrapp(idList, treeList[0]); console.warn(hasExt ? '存在' : '不存在'); </script> </body> </html>

然后给你一个可以直接导出的方法吧:
/** * 根据后端返回的一维数组id,来判断是否存在与树状结构中 * @param idList 后端返回的选中的一位数组的id * @param treeList 树状结构数据 */ export const duibiWrapp = (idList, treeList) => { let recursionCount = 0; const duibi = (treeList) => { if (treeList.children) { for (const iterator of treeList.children) { if (iterator.id === idList[recursionCount]) { recursionCount++; duibi(iterator); break; } } } }; duibi(treeList); return idList.length === recursionCount; };
ps:去掉打印和空行真的没有几行了,我就不信还有比这个更简洁有力的
补充:如果考虑到兼容第一层的数据,也写好了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // 后端返回的选中的id // 选中id const idList = ['0', '2002', '01']; //树状结构数据 const treeList = [ { id: '0', children: [ { id: '2000', children: [{ id: '01' }] }, { id: '2001', children: [{ id: '01', children: [{ id: '02' }] }, { id: '02' }] }, { id: '2002', children: [{ id: '01' }] } ] } ]; // 判断是否存在 const duibiWrapp = (idList, temp) => { if (idList[0] !== temp[0].id) { return false; }; idList.shift(); let recursionCount = 0; const duibi = (temp) => { if (temp.children) { for (const iterator of temp.children) { if (iterator.id === idList[recursionCount]) { recursionCount++ duibi(iterator); break; } } } } duibi(temp[0]); return idList.length === recursionCount; } // 打印输出 const hasExt = duibiWrapp(idList, treeList); console.warn(hasExt ? '存在' : '不存在'); </script> </body> </html>
如果不想用递归,我邀请211的同学写个非递归的版本
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // 后端返回的选中的id // 选中id const idList = ['2001', '01','02']; //树状结构数据 const treeList = [ { id: '0', children: [ { id: '2000', children: [{ id: '01' }] }, { id: '2001', children: [{ id: '01', children: [{ id: '02' }] }, { id: '02' }] }, { id: '2002', children: [{ id: '01' }] } ] } ]; function duibiWrapp(params, treeList) { var children = treeList[0].children; var b = false; var k = 0; while (k < params.length) { var v1 = params[k]; var f = false; for (var i = 0; i < children.length; i++) { var id = children[i].id; var child = children[i].children; if (id == v1) { if(child){ children = child; } f = true; break; } } if (!f) { break; } else { k++; } } if (k == (params.length)) { b = true; } return b; } const hasExt = duibiWrapp(idList, treeList); console.warn(hasExt ? '存在' : '不存在'); </script> </body> </html>
还有第三个版本

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> const idList = ['0', '2001', '01']; //树状结构数据 const treeList = [ { id: '0', children: [ { id: '2000', children: [ { id: '01' } ] }, { id: '2001', children: [ { id: '01' }, { id: '02' } ] }, { id: '2001', children: [ { id: '01' } ] } ] }, { id: '2', children: [ { id: '2000', children: [ { id: '01' } ] }, { id: '2001', children: [ { id: '01' }, { id: '02' } ] }, { id: '2001', children: [ { id: '01' } ] } ] } ]; /** * 查找索引 * @param {str} item * @param {any[]} list * @return {number} 返回结果 */ function findIndex(item, list) { return list.findIndex(i => i.id === item); } let list = treeList; let flag = true; idList.forEach(str => { if (flag) { const indexNumber = findIndex(str, list); if (indexNumber > -1) { list = list[indexNumber].children ? list[indexNumber].children : []; } else { flag = false; } } }); console.log(flag); </script> </body> </html>



