在Mvc中,ExpandoObjec类的使用
创建一个基本mvc项目
1.向Models目录下添加一个类文件MyModel.cs文件,代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcDynamicTest.Models { public class MyModel { public string TestString { get; set; } } }
2.添加Home控制器,代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcDynamicTest.Models; using System.Dynamic; namespace MvcDynamicTest.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(new MyModel() { TestString = "This is a test string" } ); } public ActionResult UsingExpando() { dynamic vm = new ExpandoObject(); vm.Name = "张三"; vm.Sex = true; vm.Age = 18; vm.Math = 58.45; return View(vm); } } }
3.增加Index Action对应的视图文件Index.cshtml,代码如下:
@{ ViewBag.Title = "Index"; } <h2>@Model.TestString</h2>
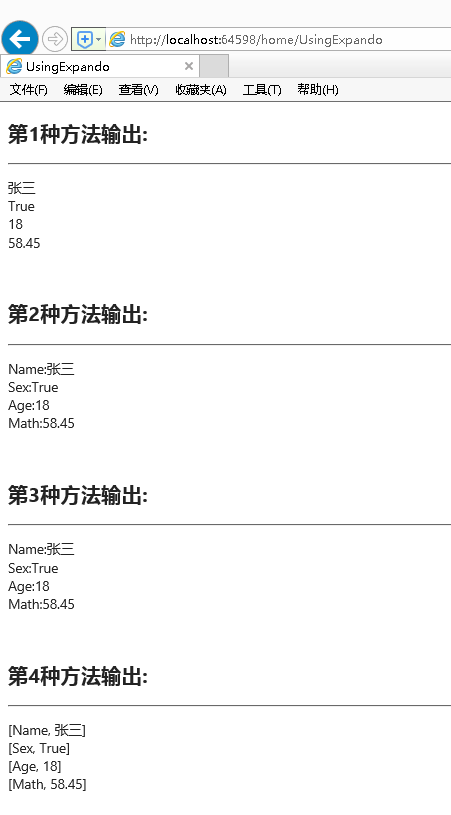
4.增加UsingExpando Action对应的视图文件UsingExpando.cshtml,代码如下:
@{ ViewBag.Title = "UsingExpando"; } <h2>第1种方法输出:</h2><hr /> <p>@Model.Name<br /> @Model.Sex<br /> @Model.Age<br /> @Model.Math</p> <br /> <h2>第2种方法输出:</h2><hr /><p> @foreach (var fieldItem in (IDictionary<String, Object>)Model) { @fieldItem.Key<span>:</span>@fieldItem.Value<br /> } </p> <br /> <h2>第3种方法输出:</h2><hr /><p> @foreach (var f in Model) { @f.Key<span>:</span>@f.Value<br /> }</p> <br /> <h2>第4种方法输出:</h2><hr /><p> @foreach (var f in Model) { @f<br /> }</p>
5.最终效果图:


参考博客:


