java基础57 css样式、选择器和css定位(网页知识)
本文知识点(目录):
1、CSS样式
1.html 在一个网页中负责的是一个页面的结构
2.css(层叠样式表)在一个页面中负责了一个页面的样式.
css文档(教程):http://www.w3school.com.cn/css/index.asp
1.1、编写css代码的方式
第一种方式:在style标签中编写css代码。 缺点:只能用于本页中复用性不强.
格式: <style type="text/css"> 编写css的代码 </style>
第二种方式:可以引入外部的css文件(推荐使用)
方式1:使用link标签
格式:<link href="css文件的路径" rel="stylesheep"/>
方式2:使用style引入
格式: <style type="text/css"> @import url(路径); </style>
第三种方式:直接在html标签中使用style属性编写。 缺点:只能本标签中,复用性较差,不推荐使用
1.2、实例
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>css样式练习</title> 6 </head> 7 <!-- 8 html 在一个网页中负责的是一个页面的结构 9 css(层叠样式表)在一个页面中负责了一个页面的样式. 10 编写css代码的方式 11 第一种方式:在style标签中编写css代码. 缺点:只能用于本页中复用性不强. 12 13 格式: 14 <style type="text/css"> 15 编写css的代码 16 </style> 17 18 第二种方式: 可以引入外部的css文件(推荐使用) 19 方式1:使用link标签 20 格式:<link href="css文件的路径" rel="stylesheep"/> 21 22 方式2:使用style引入 23 格式: 24 <style type="text/css"> 25 @import url(路径); 26 </style> 27 28 第三种方式:直接在html标签中使用style属性编写. 缺点:只能本标签中,复用性较差,不推荐使用 29 --> 30 <!-- 第一种 --> 31 <style type="text/css"> 32 a{ 33 color:#00FF00; 34 text-decoration:none;/* 去掉下划线 */ 35 font-size:24px; 36 } 37 div{ 38 text-align:center; 39 } 40 </style> 41 42 <!-- 第二种:方式1--> 43 <link href="css1.css" rel="stylesheet"/> 44 <!-- 第二种:方式2--> 45 <style type="text/css"> 46 @import url("css1.css"); 47 </style> 48 49 <body> 50 <div> <!-- 第三种 --> 51 <a href="#" style="color:#0000FF ">新闻标题1</a> 52 <a href="#">新闻标题2</a> 53 <a href="#">新闻标题3</a> 54 <a href="#">新闻标题4</a> 55 <a href="#">新闻标题5</a> 56 </div> 57 </body> 58 </html>

下面是导入css1.css文件后的效果图

1.3、附录(小知识点): 下面相关属性的详细解析:http://www.w3school.com.cn/css/index.asp
1 (小知识1) 2 <style type="text/css"> 3 table{ 4 background-color:#00FF00;/*背景颜色*/ 5 border-color:#000000;/*边框颜色*/ 6 } 7 th:hover{/*当有鼠标悬停在链接上的时候,就变颜色*/ 8 background-color:#FF0000; 9 } 10 </style> 11 12 (小知识2) 13 <style type="text/css"> 14 body{ 15 background-image:url(newscreen2152439.jpg);/*背景图片*/ 16 background-repeat:no-repeat;/*背景重复(比如,一张小的背景图放到网页上,默认情况下是铺满整个屏幕的,可用此属性去掉重复的,只剩一张,即:不用铺满屏幕)*/ 17 background-position:500px 10px;/*背景位置(设置背景图的位置)*/ 18 } 19 div{ 20 margin-left:560px;/*边缘离左边多远(即:左往右移动多远的距离)*/ 21 margin-top:272px;/*边缘离头部多远(即:上往下移动多远的距离)*/ 22 color:#CCFF00;/*颜色*/ 23 text-decoration:none;;/*文字修饰*/ 24 text-transform:uppercase;;/*是字母改变成...样(比如:小写字母变成了大写字母)*/ 25 } 26 span{ 27 margin-left:58px; 28 } 29 </style> 30 31 (小知识3) 32 <style type="text/css"> 33 table{ 34 border-collapse:collapse;/*作用:使表格中的单元格间的距离为零(即:最终效果是合成了一条线)*/ 35 /*border-spacing:20px;*/ /*设置单元格间距的大小*/ 36 caption-side:top;/*标题的位置*/ 37 table-layout:fixed;/*表格排版*/ 38 border-style:dashed solid double;/*边框样式*/ 39 border-bottom-color:#99FF00;/*边框底部的颜色*/ 40 } 41 </style>
2、选择器
选择器:选择器的作用就是找到对应的数据进行样式化
1.标签选择器:找到所有的指定标签进行格式化
格式:
标签名{
样式1,样式2.......
}
2.类选择器:使用类选择器首先要给html标签指定对应的class属性值
格式:
.class属性值{
样式1:样式2........
}
3.ID选择器:首先个给html元素添加一个id属性值
格式:
#id属性值{
样式1:样式2........
}
4.交集选择器:就是对选择1中的选择器2里面的数据经行样式化
格式:
选择器1 选择器2{
样式1,样式......
}
5.并集选择器
格式:
选择器1,选择器2{
样式1,样式2.....
}
6.通配选择器:
格式:
*{
样式1,样式2....
}
7.伪类选择器:伪类选择器就是对元素处于某种状态下进行样式的
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>选择器的练习</title> 6 </head> 7 <style type="text/css"> 8 /* 9 伪类选择器:伪类选择器就是对元素处于某种状态下进行样式的 10 */ 11 a:link{color: #CCFF00}/*没点击时的颜色*/ 12 a:visited{color:#3300CC}/*已经点击过的颜色*/ 13 a:hover {color: #FF00FF}/*鼠标悬停在链接上的颜色*/ 14 a:active {color:#00FFFF}/*被选定的链接的颜色(按住不放)*/ 15 </style> 16 17 <body> 18 <a href="#">百度</a> 19 </body> 20 </html>
2.1选择器要注意的事项
1.html元素的选择器属性值一定不能以数字开头的.
2.类选择器的样式要优先于标签选择器的样式
3.id选择器优先级最高,优先于标签选择器与类选择器
4.ID选择器属性值只能在html页面中出现一次
【ID选择器 > 类选择器 > 标签选择器】
2.2、实例
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>选择器的练习</title> 6 </head> 7 <style type="text/css"> 8 /* 9 div{ 10 font-size:36px; 11 } 12 13 .one{ 14 font-size:9px; 15 } 16 17 #two{ 18 font-size:18px; 19 } 20 21 div span{ 22 font-size:30px; 23 div,span{ 24 font-size:30px; 25 } 26 }*/ 27 28 *{ 29 font-size:36px; 30 } 31 32 </style> 33 <body><!-- .one:class #two:id --> 34 <div class="one">这个是<span>这是我的一个div标签</span></div> 35 <div id="two">这是我的二个div标签</div> 36 37 </body> 38 </html>
3、CSS定位
3.1、CSS的三种常用定位
相对定位:相对应元素原本的位置进行移动
position:relative
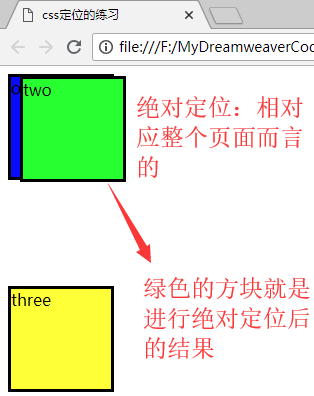
绝对定位:相对应整个页面而言的
position:absolute;
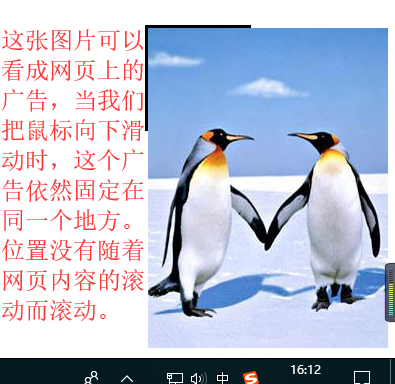
固定定位:相对应整个页面来说的
position:fixed;
3.2、实例
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>css定位的练习</title> 6 </head> 7 <style type="text/css"> 8 /* 9 css的定位: 10 相对定位:相对应元素原本的位置进行移动 11 position:relative 12 13 绝对定位:相对应整个页面而言的 14 position:absolute; 15 16 固定定位:相对应整个页面来说的 17 position:fixed; 18 */ 19 div{ 20 border-style:solid;/*边框样式(solid:实线)*/ 21 width:100px; 22 height:100px; 23 } 24 .one{ 25 background-color:#0000FF; 26 } 27 .two{ 28 background-color:#00FF00; 29 position:relative;/*相对定位*/ 30 /*position:absolute;*//*绝对定位*/ 31 top:10px; 32 left:20px; 33 } 34 .three{ 35 background-color:#FFFF00; 36 position:absolute; 37 top:220px; 38 } 39 #ad{ 40 position:fixed;/*固定定位*/ 41 top:640px; 42 left:1670px; 43 } 44 </style> 45 <body> 46 <div class="one">one</div> 47 <div class="two">two</div> 48 <div class="three">three</div> 49 50 <div id="ad"> 51 <img src="1885.jpg" height="320" width="240"/> 52 </div> 53 </body> 54 </html>
实例效果图



|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9379125.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |



