java基础56 HTML5的标签知识(网页知识)
本文知识点(目录):
1、html常用标签
2、html实体标签
3、html媒体标签
4、html超链接标签
5、html图片标签
6、html标个标签
1、html常用标签
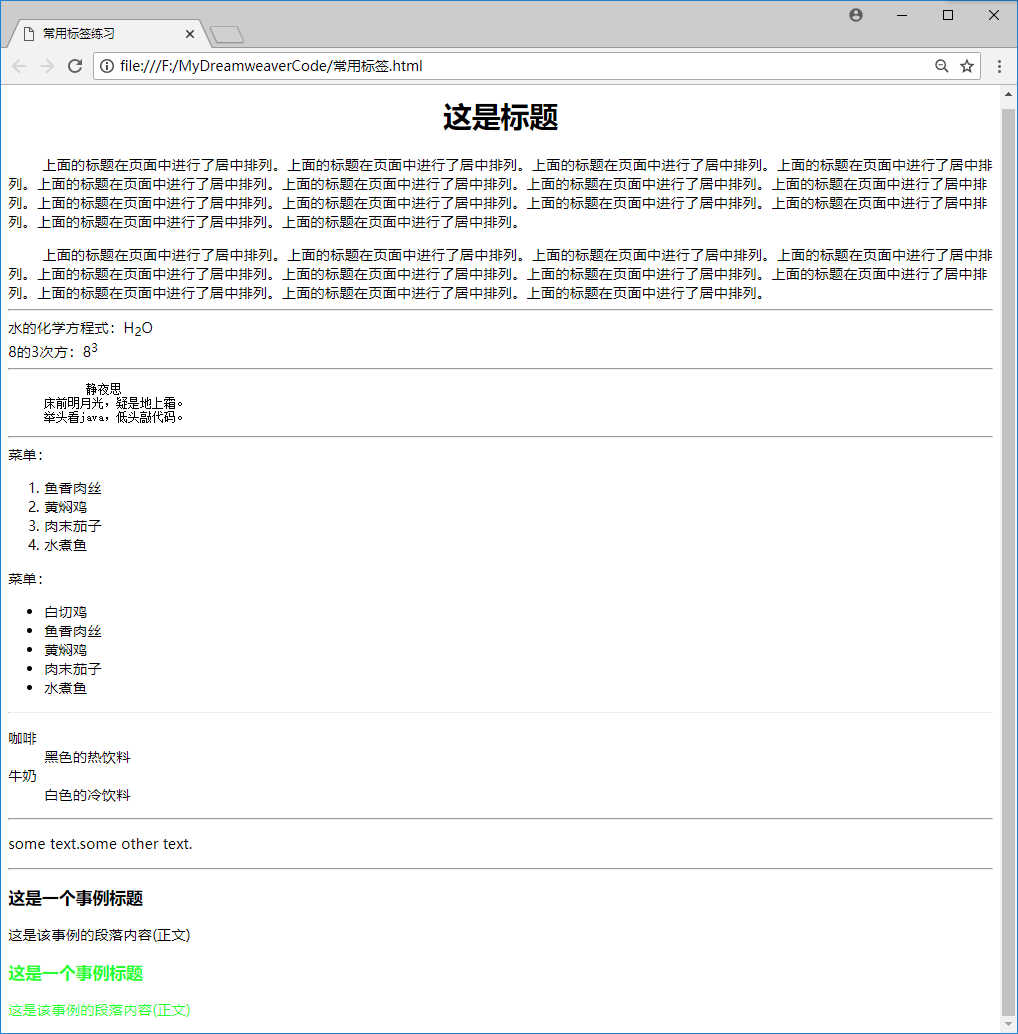
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>常用标签练习</title> 6 </head> 7 <!-- 8 html常用标签: 9 <h1>~<h6>:表示一个标题 10 <p>:段落标签 11 :空格 12 <hr/>:水平线标签 13 <br/>:换行 14 <sub>:下标 15 <sup>:上标 16 <pre>:原样标签:会保留原来的空格和换行 17 <ol><li>:有序的列表标签 18 <ul><li>:无序列的列表标签 19 <dl><dt><dd>:项目列表标签 20 span:行内标签 21 块标签<div>:div的内容会独占一行 22 --> 23 <body> 24 25 <h1 align="center">这是标题</h1> 26 <p> 上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。</p> 上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。 27 28 <!-- 水平线 --> 29 <hr/> 30 <!-- sub:下标 br:换行 --> 31 水的化学方程式:H<sub>2</sub>O <br/> 32 <!-- sup:上标 --> 33 8的3次方:8<sup>3</sup><br/> 34 <hr/> 35 36 <!-- 原样标签:会保留原来的空格和换行 --> 37 <pre> 38 静夜思 39 床前明月光,疑是地上霜。 40 举头看java,低头敲代码。 41 </pre> 42 <hr/> 43 44 <!-- 有序的列表标签 --> 45 菜单: 46 <ol> 47 <li>鱼香肉丝</li> 48 <li>黄焖鸡</li> 49 <li>肉末茄子</li> 50 <li>水煮鱼</li> 51 </ol> 52 <!-- 无序的列表标签 --> 53 菜单: 54 <ul> 55 <li>白切鸡</li> 56 <li>鱼香肉丝</li> 57 <li>黄焖鸡</li> 58 <li>肉末茄子</li> 59 <li>水煮鱼</li> 60 </ul> 61 <hr/> 62 63 <!-- 项目列表标签 --> 64 <dl> 65 <dt>咖啡</dt> 66 <dd>黑色的热饮料</dd> 67 <dt>牛奶</dt> 68 <dd>白色的冷饮料</dd> 69 </dl> 70 <hr/> 71 72 <!-- 行内标签 (提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们。)--> 73 <!-- 例子解释:如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。--> 74 <p><span>some text.</span>some other text.</p> 75 <hr/> 76 77 <!-- 块标签<div>:div的内容会独占一行 --> 78 <h3>这是一个事例标题</h3> 79 <p>这是该事例的段落内容(正文)</p> 80 81 <div style="color:#00FF00"> 82 <h3>这是一个事例标题</h3> 83 <p>这是该事例的段落内容(正文)</p> 84 </div> 85 86 </body> 87 </html>
事例结果图

2、html实体标签
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>实体标签的练习</title> 6 </head> 7 <!-- 8 常用的实体标签: 9 空格 10 小于号 < 11 大于号 > 12 ------------------------------------------------- 13 人名币符号 ¥ 14 版权 © 15 商标 ® 16 --> 17 <body> 18 <!-- 空格 --> 19 这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。 20 <hr/> 21 22 <!-- 大于号 --> 23 大于号:8>3 6>2<br/> 24 <!-- 小于号 --> 25 小于号:3<5 26 <hr/> 27 28 <!-- 人民币符号 --> 29 这件衣服的标价为:99¥<br/> 30 <!-- 版权 --> 31 本次活动最终归属权©DSHORE<br/> 32 <!-- 商标 --> 33 本次活动最终解析权®博客园 34 </body> 35 </html>
事例结果图

3、html媒体标签
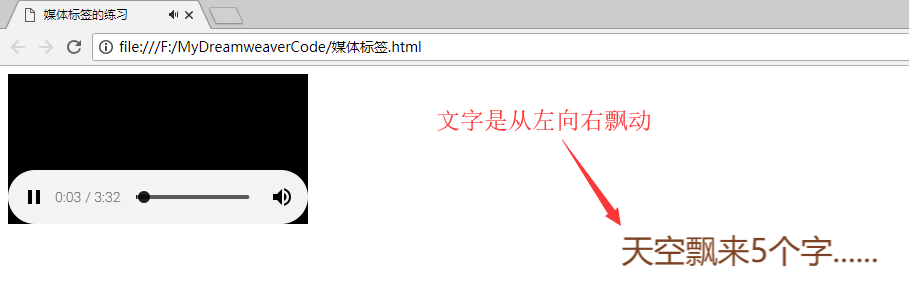
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>媒体标签的练习</title> 6 </head> 7 <!-- 8 媒体标签: 9 <embed></embed>:媒体标签 10 hidden:设置隐藏插件是否隐藏 11 src:用于指定音乐路径 12 13 <marquee></marquee>:飘动标签 14 direction:指定飘动的方向 15 scrollamount:指定飘动的速度 16 loop:指定飘动的次数 17 --> 18 <body> 19 <div align="center"><embed src="Alan Walker_Iselin Solheim - Faded.flac"></embed></div> 20 <marquee loop="-1" scrollamount="20" direction="left"><font size="6" color="#7C421B">天空飘来5个字......</font></marquee> 21 22 </body> 23 </html>
事例结果图

4、html超链接标签
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>超链接标的签练习</title> 6 </head> 7 <style type="text/css"><!-- 去掉超链接的下划线 --> 8 a{text-decoration:none;}<!-- text-decoration指:文本修饰 --> 9 </style> 10 <!-- 11 <a>:超链接标签 12 a标签的常用属性: 13 href:用于指定链接的资源 14 target:设置打开资源的目标. _Blank:在独立的(新)窗口上打开新资源。 _self:在当前窗口打开新资源。 15 16 a标签的原理: 17 a标签的href属性值 18 如果a表是以http开头,那么浏览器会马上启动http解释器去解释网站,首先会在机器,上找一个hosts文件,该域名没有对应的主机,那么浏览器去找对应的dns服务 19 去寻找该域名对应的主机号,如果找到对应的主机号,该请求会发给对应的主机. 20 2,.如果a标签的属性值没有一任何协议开头,那么浏览器会启动file协议解释器去解释资源路径 21 22 file:file协议(文件协议):这种协议主要是用于搜索本地机器的资源文件的 23 格式: 24 file:\\F:\HTML\1.jpg 25 26 邮件协议:mailTo 27 迅雷协议:thunder 28 --> 29 <body> 30 <a href="http:\\www.baidu.com">百度</a><br/> 31 <a target="_Blank" href="媒体标签.html" >媒体标签</a><br/> 32 33 <a href="mailTo:123456@qq.com">123456@qq.com</a> 34 <a href="thunder://aaa仁者无敌.avi">仁者无敌(高清枪版).avi</a> 35 36 <!-- 定位跳转 --> 37 <a name="top">顶部</a> 38 <p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 39 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 40 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p> 41 <a href="#top">回到顶部</a> 42 </body> 43 </html>
5、html图片标签
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>图片标签的练习</title> 6 </head> 7 8 <!-- 9 <img>:图片标签 10 11 img标签额常用属性 12 width:设置图片的宽度 13 height:设置图片的高度 14 alt:如果这张图片找不到了,那么就显示对应文字对图片进行说明 15 --> 16 <body> 17 <img src="1885.jpg" alt="资源已经被转移,想要找到先付费" width="20%" height="20%" border="0"/> 18 <a href="http:\\www.baidu.com">付费通道</a><br/><br/> 19 20 <!-- 在图片上指定某块区域可以点击后跳转到指定的地方 --> <!-- 制作方法:在设计选项里,调出“属性”,再进行设计即可--> 21 <img src="1885.jpg" alt="这个是美女" width="240px" height="320px" usemap="#Map" border="0"/> 22 <map name="Map"> <!-- x轴,y轴,圆的大小--> 23 <area shape="circle" coords="123,142,30" href="http://baidu.com"> 24 </map> 25 </body> 26 </html>
事例结果图


6、html表格标签
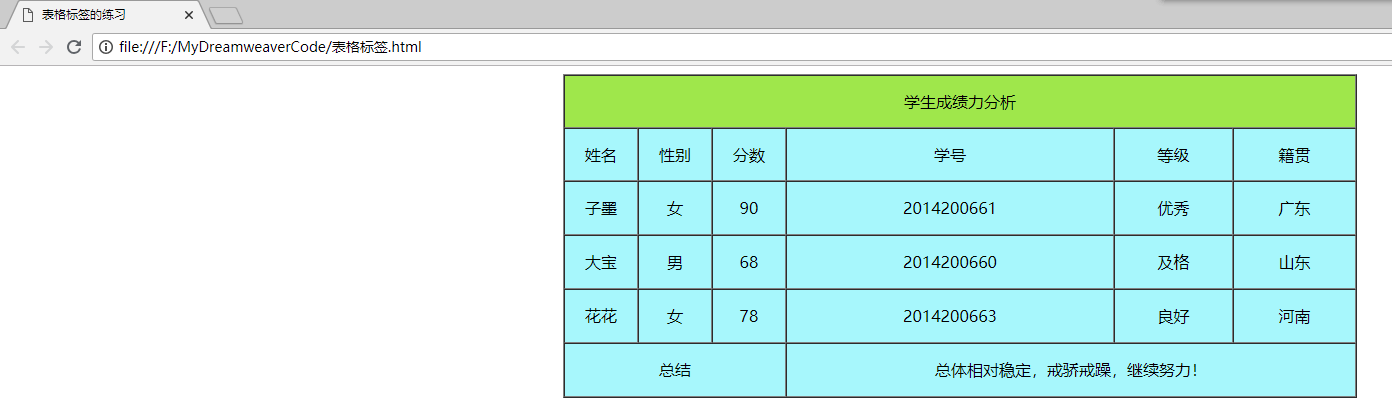
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>表格标签的练习</title> 6 </head> 7 8 <!-- 9 <table>表格标签 10 11 表格标签常用的标签 12 <table>:表格 13 <tr>:行 14 <td>:单元格 15 <th>:表头 默认样式居中,加粗 16 <caption>:表格标题 17 18 cellspacing:单元格间距 19 border:边界线条 20 center:居中 21 bgcolor:背景颜色 22 colspan:合并列 23 --> 24 <body> 25 <table width="794" height="324" border="1" cellspacing="0" align="center"> 26 <tr align="center" bgcolor="#9DE73C"> 27 <td colspan="6"><span class="style4">学生成绩力分析</span></td> 28 </tr> 29 <tr bgcolor="#A4F6FD"> 30 <td><div align="center"><span class="style7">姓名</span></div></td> 31 <td><div align="center"><span class="style7">性别</span></div></td> 32 <td><div align="center"><span class="style7">分数</span></div></td> 33 <td><div align="center"><span class="style7">学号</span></div></td> 34 <td><div align="center"><span class="style7">等级</span></div></td> 35 <td><div align="center"><span class="style7">籍贯</span></div></td> 36 </tr> 37 <tr bgcolor="#A4F6FD"> 38 <td><div align="center"><span class="style9">子墨</span></div></td> 39 <td><div align="center"><span class="style9">女</span></div></td> 40 <td><div align="center"><span class="style9">90</span></div></td> 41 <td><div align="center"><span class="style9">2014200661</span></div></td> 42 <td><div align="center"><span class="style9">优秀</span></div></td> 43 <td><div align="center"><span class="style9">广东</span></div></td> 44 </tr> 45 <tr bgcolor="#A4F6FD"> 46 <td><div align="center"><span class="style9">大宝</span></div></td> 47 <td><div align="center"><span class="style9">男</span></div></td> 48 <td><div align="center"><span class="style9">68</span></div></td> 49 <td><div align="center"><span class="style9">2014200660</span></div></td> 50 <td><div align="center"><span class="style9">及格</span></div></td> 51 <td><div align="center"><span class="style9">山东</span></div></td> 52 </tr> 53 <tr bgcolor="#A4F6FD"> 54 <td><div align="center"><span class="style9">花花</span></div></td> 55 <td><div align="center"><span class="style9">女</span></div></td> 56 <td><div align="center"><span class="style9">78</span></div></td> 57 <td><div align="center"><span class="style9">2014200663</span></div></td> 58 <td><div align="center"><span class="style9">良好</span></div></td> 59 <td><div align="center"><span class="style9">河南</span></div></td> 60 </tr> 61 <tr bgcolor="#A4F6FD"> 62 <td colspan="3"><div align="center"><span class="style9">总结</span></div></td> 63 <td colspan="4"><div align="center"><span class="style9">总体相对稳定,戒骄戒躁,继续努力!</span></div></td> 64 </tr> 65 </table> 66 </body> 67 </html>
事例结果图

7、html框架标签
框架标签.html
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>框架标签练习</title> 6 </head> 7 <!-- 8 框架标签 9 frameset:把一个页面分多个部分,只能按照行或者列切割 10 frame:不能切割.frame位于frameset中 11 iframe:在一个网页中分割一部分的位置显示另一个网页的信息 12 13 注意:frameset不能用于body标签内 14 --> 15 <!-- rows:行 ; cols:列 --> 16 <frameset rows="10%,75%,*" border="1"> 17 <frame src="top.html"/><!-- 头部 --> 18 <frameset cols="15%,*"><!-- 中部 --> 19 <frame src="left.html"/><!-- 中部的左边 --> 20 <frame name="center" src="center.html"/><!-- 中部的右边 --><!-- name="center"表示:定位。点击中部左边的超链接时,弹出的页面,全部显示到中部的右边去 --> 21 </frameset> 22 <frame src="foot.html"/><!-- 尾部 --> 23 </frameset><noframes></noframes> 24 </html>
center.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>center.html</title> </head> <style><!-- 去掉表格的竖线 --> table{ border-collapse:collapse;/**表格单元格间距样式*/ border:1px solid #D6D6D6; } tr{border:1px solid #D6D6D6;} td{border:0px;} th{border:0px;} </style> <body> <h2 align="center">公司简介</h2> <p> 百度(Nasdaq:BIDU)是全球最大的中文搜索引擎,2000年1月由李彦宏、徐勇两人创立于北京中关村,百度致力于向人们提供“简单,可依赖”的信息获取方式。“百度”二字源于中国宋朝词人辛弃疾的《青玉案》诗句:“众里寻他千百度”,象征着百度对中文信息检索技术的执著追求。于2005年8月5日在纳斯达克上市。</p> <p>2016年4月13日,百度董事长兼CEO李彦宏通过内部邮件宣布百度业务架构重组。</p> <p>2018年 3月8日,百度宣布成立量子计算研究所,段润尧教授出任研究所所长。5月10日,百度向阿里出售所持饿了么股权,套现4.88亿美元。</p> <h4 align="left">基本信息</h4> <table border="1" cellpadding="0" cellspacing="0" width="794" height="200" style="border-collapse:collapse;border-top-width: 1px;border-top-style: solid;" frame="void"> <!--<th bgcolor="#D3E1F7" align="left">基本信息</th>--> <tr> <td bgcolor="#F5F5F5">公司名称</td> <td>百度</td> <td bgcolor="#F5F5F5">成立时间</td> <td>2000年1月</td> </tr> <tr> <td bgcolor="#F5F5F5">公司口号</td> <td>百度一下,你就知道</td> <td bgcolor="#F5F5F5">经营范围</td> <td>网络信息服务</td> </tr> <tr> <td bgcolor="#F5F5F5">外文名称</td> <td>Baidu</td> <td bgcolor="#F5F5F5">公司性质</td> <td>互联网核心技术的技术型公司</td> </tr> <tr> <td bgcolor="#F5F5F5">总部地点</td> <td>中国北京</td> <td bgcolor="#F5F5F5">公司地址</td> <td>北京海淀区上地十街10号百度大厦</td> </tr> <tr><td></td></tr> </table> <h4 align="left">发展历程</h4> <h5 align="left">创立之初</h5><hr/> <p> 2000年1月创立于北京中关村。百度是全球最大的中文搜索引擎、最大的中文网站。</p> <p> 1999年底,身在美国硅谷的李彦宏看到了中国互联网及中文搜索引擎服务的巨大发展潜力,抱着技术改变世界的梦想,他毅然辞掉硅谷的高薪工作,携搜索引擎专利技术,于2000年1月1日在中关村创建了百度公司。注册地在英国的开曼群岛。从最初的不足10人发展至今,员工人数超过18000人。如今的百度,已成为中国最受欢迎、影响力最大的中文网站。</p> <p> 百度拥有数千名研发工程师,这是中国乃至全球最为优秀的技术团队,这支队伍掌握着世界上最为先进的搜索引擎技术,使百度成为中国掌握世界尖端科学核心技术的中国高科技企业,也使中国成为美国、俄罗斯、和韩国之外,全球仅有的4个拥有搜索引擎核心技术的国家之一。</p> <p> 从创立之初,百度便将“让人们最平等、便捷地获取信息,找到所求”作为自己的使命,成立以来,公司秉承“以用户为导向”的理念,不断坚持技术创新,致力于为用户提供“简单,可依赖”的互联网搜索产品及服务,其中包括:以网络搜索为主的功能性搜索,以贴吧为主的社区搜索,针对各区域、行业所需的垂直搜索,Mp3搜索,以及门户频道、IM等,全面覆盖了中文网络世界所有的搜索需求,根据第三方权威数据,百度在中国的搜索份额超过80%。。</p> <h5 align="left">百度上市</h5><hr/> <p> 2005年8月5日,百度在美国纳斯达克上市(股票代码:BIDU),其上市当日,即成为该年度全球资本市场上最为耀眼的新星,通过数年来的市场表现,其优异的业绩与值得依赖的回报,使之成为中国企业价值的代表,傲然屹立于全球资本市场。</p> <p> 2009年,百度推出全新的框计算技术概念,并基于此理念推出百度开放平台,帮助更多优秀的第三方开发者利用互联网平台自主创新、自主创业,在大幅提升网民互联网使用体验的同时,带动起围绕用户需求进行研发的产业创新热潮,对中国互联网产业的升级和发展产生巨大的拉动效应。</p> <p> 2011年3月24日百度(Nasdaq:BIDU)市值收盘报460.72亿美元,超过腾讯(00700 .HK)23日收盘时的约445亿美元。五年来,中国互联网企业市值第一的头衔首次易主。</p> <p> 2011年初,百度还特别成立了百度基金会,围绕知识教育、环境保护、灾难救助等领域,更加系统规范地管理和践行公益事业。</p> <p> 2013年6月13日消息,阿里巴巴集团已经把集团下各个平台的客服电话接入百度搜索,并且阿里集团还将支付宝智能客服系统接入百度应用。</p> <h5 align="left">百度融资</h5><hr/> <p> 略。。。</p> </body> </html>
top.html
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>top.html</title> 6 </head> 7 8 <body> 9 <div align="center"> 10 <h1 style="color:#6641FC;margin-top: 25px;">XX科技有限公司</h1> 11 </div> 12 </body> 13 </html>
left.html
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>left.html</title> 6 </head> 7 8 <body> 9 <div> 10 <ul style="size:30px; line-height:30px;"> 11 <li><a href="center.html" target="center" >公司简介</a></li> 12 <li><a href="http://www.baidu.com" target="center">公司规模</a></li> 13 <li><a href="http://www.jingdong.com" target="center">公司产品</a></li> 14 <li><a href="http://www.taobao.com" target="center">关于我们</a></li> 15 </ul> 16 </div> 17 </body> 18 </html>
foot.html
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>foot.html</title> 6 </head> 7 8 <body> 9 <div align="center" style="margin-top: 28px;"> 10 <a target="_blank" href="http://www.baidu.com">关于百度</a> <a target="_blank" href="http://www.baidu.com">About Baidu</a><br/> 11 联系我们:020-123456 版权归属于©腾讯科技<br/> 12 </div> 13 </body> 14 </html>
最终效果图

8、html表单标签
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>表单标签练习</title> 6 </head> 7 <!-- 8 表单标签:表单标签是提交数据给服务器的 9 10 表单标签的根标签是<from>标签 11 常用属性:action:该数据用于指定提交的地址 12 method:表单提交方式 13 get:默认提交方式,提交的数据会显示在地址栏上. 14 post:提交的数据捕获不会显示在地址栏上 15 16 注意:表单如果要提交到服务器上面,那么表单必须要有name属性值; 17 --> 18 <body> 19 <form action="http://www.baidu.com" method="get"><!-- action:后面的信息是指定:提交到哪里(或提交给服务器)。method后面跟的是:请求方式 --> 20 <!--文本输入框 单行--> 21 用户名:<input type="text" name="username"/><br/><!-- name的作用是:服务器或其他方法是根据name的属性值来取值的 --> 22 <!--密码框--> 23 密 码:<input type="password" name="passworld"/><br/><br/> 24 25 <!--单选框--> <!-- 单选框(性别)处的name的作用:指定男和女两个选项是同一个东西,选择男就不能再选择女,反之也是如此。 value的作用::服务器或其他方法是根据value的属性值来取值的。和上面的name的作用一样 --> 26 性别:<input name="sex" type="radio" value="man" checked="true"/>男 <input name="sex" type="radio" value="woman"/>女<br/><!-- checked="true"说明:默认选择男(单选框) --> 27 来自的城市:<select name="city"> 28 <option value="BJ">北京</option> 29 <option value="SH">上海</option> 30 <option value="GZ">广州</option> 31 <option value="WH">武汉</option> 32 <option value="SZ">深圳</option> 33 <option value="CQ">重庆</option> 34 </select><br/> 35 <!--复选框--> 36 <!--你喜欢什么类型女生--> <!-- 单选或复选框,必须要有name和value两个属性同在。否则会获取不到这里的值 --> 37 女孩:<input type="checkbox" name="types" value="萝莉"/>萝莉型 <input type="checkbox" name="types" checked="checked" value="御姐"/>御姐型 <input type="checkbox" name="types" value="女王"/>女王型<br/><br/><!-- checked="checked"说明:默认选择御姐型(复选框) --> 38 <!--文本上传框--> 39 大头照:<input type="file"/><br/> 40 41 个人简历:<br/> 42 <!--文本域--> 43 <textarea name="intro" rows="10" cols="30"></textarea><br/> 44 <!--提交按钮--> 45 <input type="submit" value="提交注册"/> 46 <!--重置按钮--> 47 <input type="reset" value="重置"/> 48 </form> 49 </body> 50 </html>
运行结果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9368015.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |



