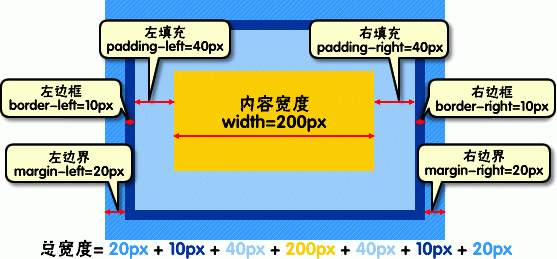
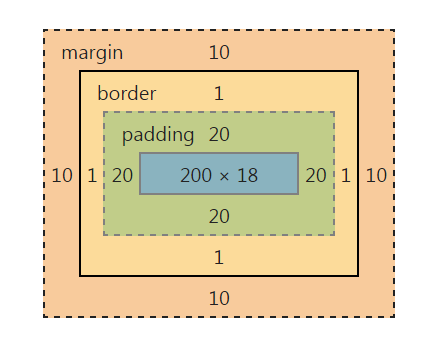
盒子模型
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}


border: border-width(可以用像素 也有thin | medium | thick 但不是很常用 ) border-style border-color
border-style 有dashed(虚线)| dotted(点线)| solid(实线)。
border-bottom:标签单独设置下边框 而其它三边都不设置边框样式
2.border-radius设置圆角 border-top-left border-top-right border-bottom-left border-bottom-right
3.padding为盒子设置内边距(填充)padding-top / padding-right / padding-bottom / padding-left.
4margin为盒子设置外边距(边界)margin-top /margin-bottom /margin-left / margin-right


