jquery的ajax提交

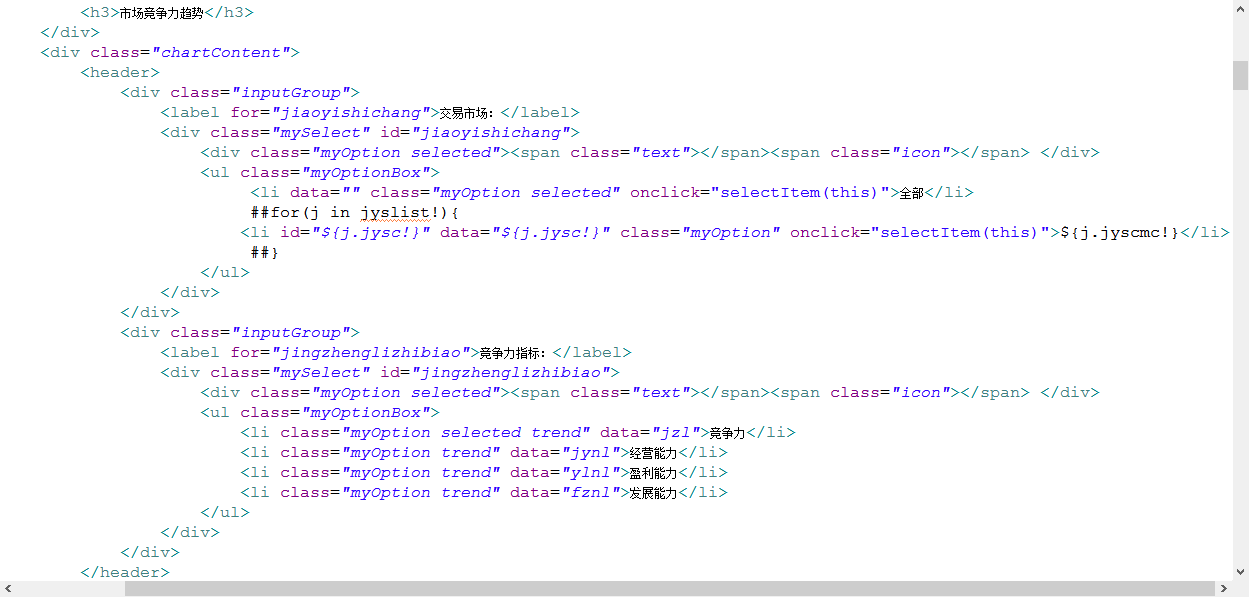
效果是选取点击每个下拉框时都会执行方法获取这两个参数条件查询结果,初始化加载此页面默认两个条件为全部和竞争力

前台获取参数函数:
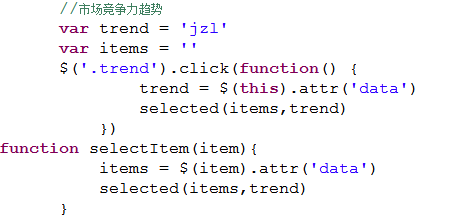
首先思路是把这两个参数定义为全局变量

一旦点击选取这两个全局变量都会变,然后获取这两个变量执行selected(items,trend)方法(其实括号不用写入参数,因为是全局变量,方法都可以拿到)进行ajax提交。下面是
ajax传统提交方法
function selected(item,trend){
$.post("${contextPath}/qdch/businessOverview/getCompetitiveRrend",{jys:item,condition:trend},function(data){
$.each(data,function(index,itemm){
//对后台返回的data结果进行循环
})
})
})
//给id添加点击函数
$("#snbz").click(function(){
getKeyIndByThreeRuralIssue();
})





