在WebMatrix中或是NuGet库中可以获得很多的Web Helper,下面我们来看看如何利用ASP.NET框架来进行这些Helper的开发。Helper在NuGet库中都是以被编译好的DLL文件的形式发布的,这些Web Helper存在的目的是把大量的常用、复杂的函数压缩进一个简单的文件中,在需要时,可以通过一个行简单的代码进行调用。一经执行,这些简单的代码会在你的页面中写出HTML代码来。
使用微软翻译部件
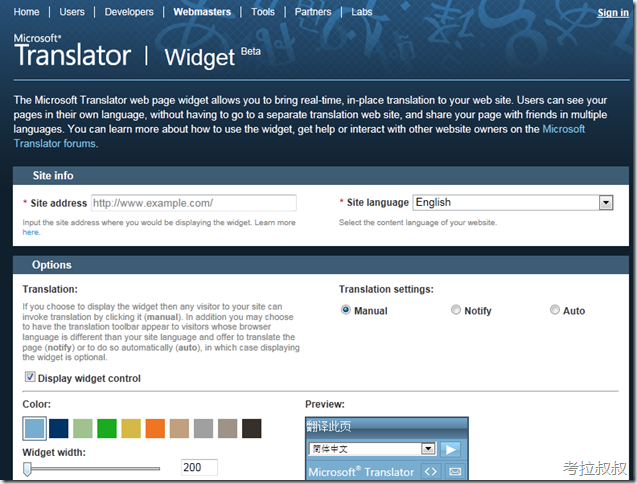
1、要得到微软翻译部件,请进入http://www.microsofttranslator.com/widget/:
2、在此你可以为你的页面进行一些细节上的设置。输入你的站点地址和默认的站点语言。还有三个翻译选项:
- Manual 在页面上生成一个小部件,让用户自主选择需要翻译转换的语言。
- Notify 侦测浏览器的语言和站点的语言是否相同,如果不同,询问用户是否自行翻译。这种情况下,页面上看不到部件的存在。
- Auto 侦测浏览器的语言和站点的语言是否相同,如果不同,将自动执行翻译。部件也不会在页面上显示。
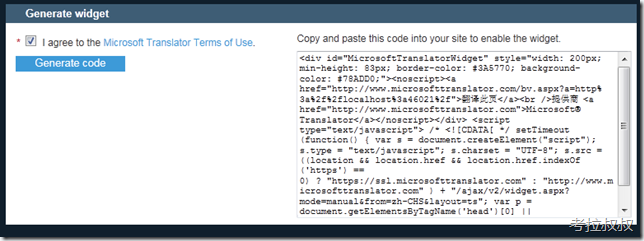
3、将页面滚动到底端,会看到一个复选框来表示同意微软的条款,然后Generate Code(生成代码):
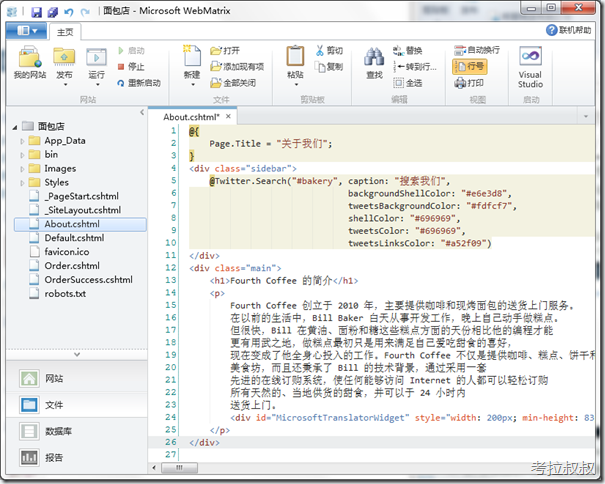
4、复制这些HTML代码。在WebMatrix中从模板创建面包店程序,打开About.cshtml页面。
5、在代码底部的</p>之前,粘贴刚才的内容。
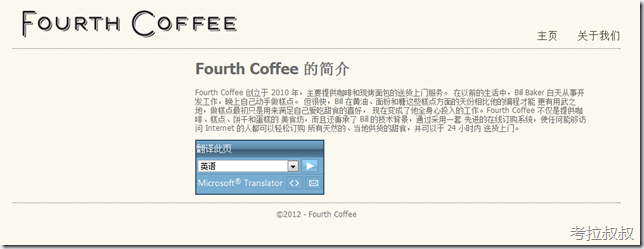
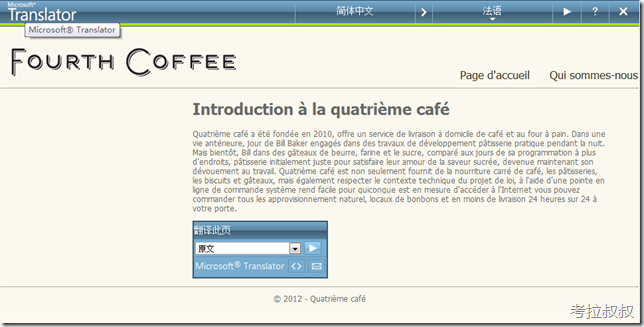
6、运行About页面:
现在我们可以来选择要进行翻译的目标语言了,来转到法语试试:
首先,Fourth Coffee是图片,这个翻译引擎不会将其进行翻译,如果希望也能进行转换,那么你需要在网站设计时对这点进行考虑。还有一点值得高兴的是,这个小部件支持对Twitter的翻译,因为一般的Twitter列表是以HTML和JavaScript形式被输出的。这也是应用Razor和Web Helper的好处。当然,如果你的Twitter是以编译为Flash的形式进行表现的,那么它将不能被翻译。
为这个部件创建一个Helper
使用CSHTML来创建Helper是非常容易的,支持C#和VB的Razor语法。必须要注意,只能在App_Code文件夹中来创建它们。
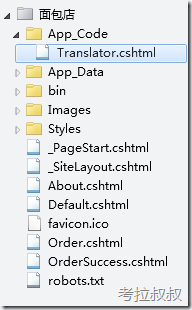
1、在文件工作区的项目名称上右键-新建文件夹,命名App_Code。
2、在App_Code文件夹上右键-新建文件。创建一个CSHTML文件,命名为Translator.cshtml。
3、进入这个文件,去掉所有的代码,然后键入以下内容:
@helper GetWidget(){
}
4、在大括号内粘入刚才微软翻译部件页面上获得的生成代码:
@helper GetWidget(){
<div id="MicrosoftTranslatorWidget" style="width: 200px; min-height: 83px; border-color: #3A5770; background-color: #78ADD0;"><noscript><a href="http://www.microsofttranslator.com/bv.aspx?a=http%3a%2f%2flocalhost%3a46021%2f">翻译此页</a><br />提供商 <a href="http://www.microsofttranslator.com">Microsoft® Translator</a></noscript></div> <script type="text/javascript"> /* <![CDATA[ */ setTimeout(function() { var s = document.createElement("script"); s.type = "text/javascript"; s.charset = "UTF-8"; s.src = ((location && location.href && location.href.indexOf('https') == 0) ? "https://ssl.microsofttranslator.com" : "http://www.microsofttranslator.com" ) + "/ajax/v2/widget.aspx?mode=manual&from=zh-CHS&layout=ts"; var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild); }, 0); /* ]]> */ </script>
}
5、回到About.cshtml页面,将里面HTML代码替换如下:
@Translator.GetWidget()
6、重新查看页面,这个页面和之前的结果是完全一样的!
至此,我们完成了我们的第一个Helper!
使用Translator API来建立Helper
除了以上的方式,微软还提供了一套API来使用。
获得API秘钥
我们先去从Bing上获得一个秘钥。
1、使用Windows Live ID登录http://www.bing.com/developers/appids.aspx。
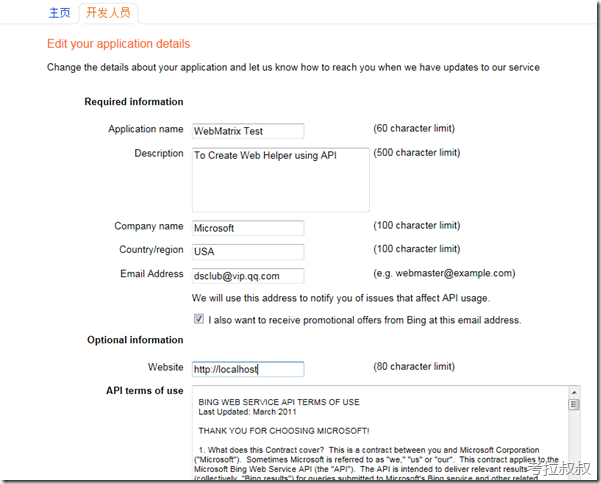
2、来添加一个秘钥,需要填写如下内容:
在填好所有内容后,会看到如下一个记录被生成了:
现在你拥有了一个Bing API秘钥。将这个号码记录好,一会儿使用它。
使用翻译API
在http://www.microsofttranslator.com/dev/上有API的所有使用方式。
这里有很多非常不错的文档和示例,包括了很多不同的接口方式:AJAX、SOAP、HTTP等。
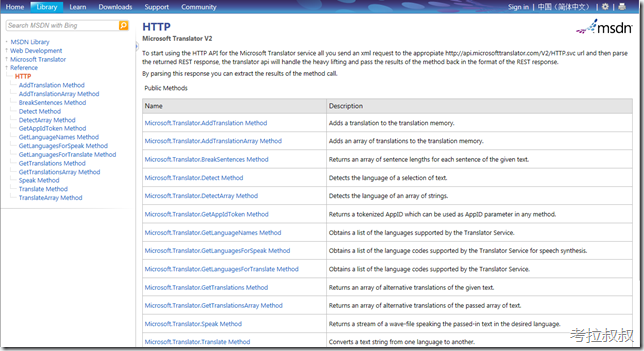
1、我们将使用HTTP方式,选到这项,我们跳转到了MSDN上:
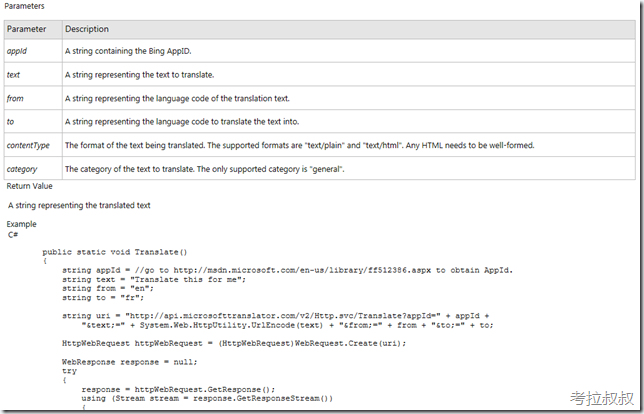
2、点击Translate Method链接,右边的页面会看到具体的介绍,而且页面下方还有一个C#的示例。
需要注意一定要将对应的地方填写自己的那个秘钥。
创建Helper
之前创建的Helper使用的是@helper语法格式,为了采用更为标准的编程方式,我们将采用@functions语法格式。
1、在Translator.cshtml文件中写下如下代码:
@functions{
public static string GetTranslation(string texttotrans,
string langfrom,
string langto)
{
}
}
熟悉C#语言的会知道这是返回一个string的函数,附带3个参数。
2、我们来放置一些初始化代码:
string appId = "------写你自己刚刚生成的秘钥-------";
string translatedText = "";
string uri = "http://api.microsofttranslator.com/v2/Http.svc/Translate?appId=" + appId + "&text=" + texttotrans + "&from=" + langfrom + "&to=" + langto;
3、接下来向翻译服务发出请求:
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(uri);
WebResponse response = request.GetResponse();
4、现在你已经得到响应,余下的操作就是读取内容了。服务返回的是XML,所以下面的代码能够去除XML的标记:
using (Stream stream = response.GetResponseStream())
{
System.Runtime.Serialization.DataContractSerializer dcs = new System.Runtime.Serialization.DataContractSerializer(texttotrans.GetType());
translatedText = (string)dcs.ReadObject(stream);
}
5、现在已经有了翻译后的文本了,可以提交返回了:
添加好return translatedText;
文件中的整体代码如下:
@helper GetWidget(){
<div id="MicrosoftTranslatorWidget" style="width: 200px; min-height: 83px; border-color: #3A5770; background-color: #78ADD0;"><noscript><a href="http://www.microsofttranslator.com/bv.aspx?a=http%3a%2f%2flocalhost%2f">翻译此页</a><br />提供商 <a href="http://www.microsofttranslator.com">Microsoft® Translator</a></noscript></div> <script type="text/javascript"> /* <![CDATA[ */ setTimeout(function() { var s = document.createElement("script"); s.type = "text/javascript"; s.charset = "UTF-8"; s.src = ((location && location.href && location.href.indexOf('https') == 0) ? "https://ssl.microsofttranslator.com" : "http://www.microsofttranslator.com" ) + "/ajax/v2/widget.aspx?mode=manual&from=zh-CHS&layout=ts"; var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild); }, 0); /* ]]> */ </script>
}
@functions{
public static string GetTranslation(string texttotrans,
string langfrom,
string langto)
{
string appId = "--------你自己的秘钥-----------";
string translatedText = "";
string uri = "http://api.microsofttranslator.com/v2/Http.svc/Translate?appId=" + appId + "&text=" + texttotrans + "&from=" + langfrom + "&to=" + langto;
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(uri);
WebResponse response = request.GetResponse();
using (Stream stream = response.GetResponseStream())
{
System.Runtime.Serialization.DataContractSerializer dcs = new System.Runtime.Serialization.DataContractSerializer(texttotrans.GetType());
translatedText = (string)dcs.ReadObject(stream);
}
return translatedText;
}
}
使用Helper
调用的方式是@HelperName.FunctionName(参数表)。HelperName就是文件的名字(Translator),FunctionName就是GetTranslation。调用代码大致如下:
@Translator.GetTranslation("Hello, I am Scott", "en", "zh-cn")
在About页面中加入如下代码:
<p>@Translator.GetTranslation("Hello, I am Scott", "en", "zh-cn")</p>
然后我们会发现这个页面的变化:
现在我们使用纯C#代码来实现了翻译功能!
我们也展示了在WebMatrix使用C#语言和Razor的@helper和@function标签来进行包封。
接下来的步骤就是在Microsoft Visual Studio来创建这个Helper的DLL文件,可以把它打包并发布到NuGet里。