创建数据库
1、使用空网站模板创建一个站点程序。
2、在数据库工作区中点击新数据库。
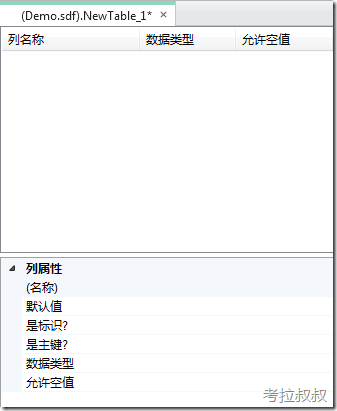
3、WebMatrix使用站点的名称来默认创建了一个.sdf文件的数据库。此时数据库中还没有任何的东西。我们来新建一张表格,点击 新表 按钮。
新建表列是非常容易的,使用 新列 即可。
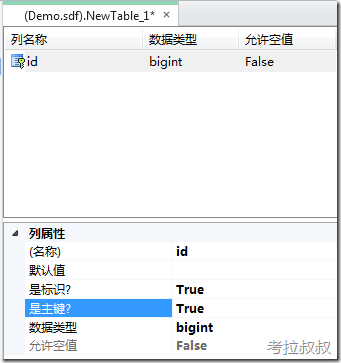
4、新建第一列命名id,分别指定此列为 标识 和 主键。
指定标识意味着这列数据会自动使用唯一的标号来填充数据记录,数据库默认每记录自增1,以0为起始,所以第一条记录分配的值是1,第二条分配2,以此类推。
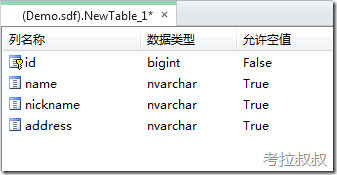
5、接下来继续添加,姓名(name)、网名(nickname)、住址(address)三列。
6、点击保存,表名存储为contacts即可。
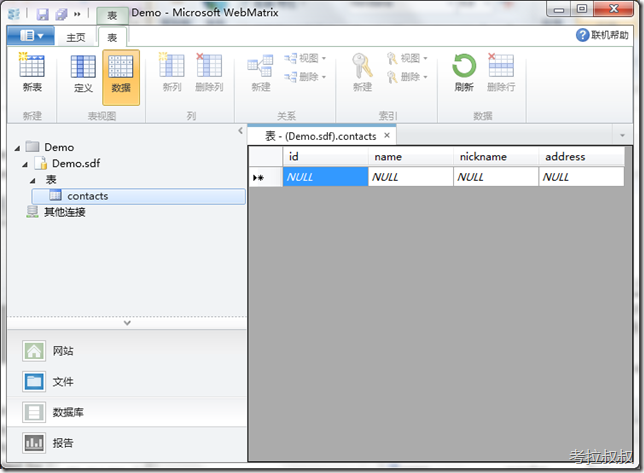
7、双击这张表,可以浏览表的内容,但是没有任何数据库。看到这张像电子表格一样的界面你立刻会意识到它支持直接的编辑。
8、在id列中不用键入任何信息,它会自动填充,你可以去填写其他的内容项。如果没有些人内容的表格自动呈现NULL的内容,表明数据格内没有数据。
由上面可见在WebMatrix中创建数据库并利用继承界面来填充数据是多么的容易。
在代码中使用数据库
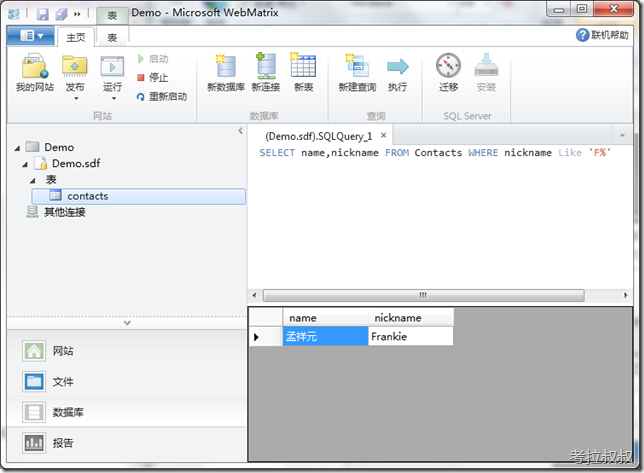
最标准的使用数据库的方式就是利用SQL查询。WebMatrix也是支持查询的:
1、我们利用CSHTML来渲染一个从数据库获得数据的页面。代码如下:
@{
Layout = "~/_Layout.cshtml";
Page.Title = "数据库操作";
var db = Database.Open("Demo");
var query = "SELECT name FROM Contacts";
}
@foreach (var item in db.Query(query)){
<p><span>@item.name</span></p>
}
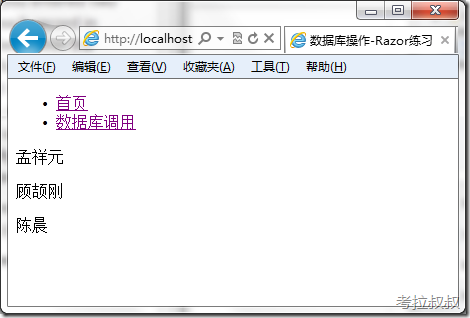
2、运行后,页面大致如下,因为我们的_Layout.cshtml中的内容可能会有不同:
向数据库中添加数据
1、向页面中添加HTML表单元素:
<form method="post">
<p>姓名</p>
<input type="text" name="name" />
<p>昵称</p>
<input type="text" name="nickname" />
<p>地址</p>
<input type="text" name="address" />
<input type="submit" value="提交" />
</form>
2、然后添加动态代码:
@{
var name = Request["name"];
var nickname = Request["nickname"];
var address = Request["address"];
}
3、因为采用了Post的提交方式所以我们加上If(IsPost){}来处理Post过来的页面响应。
4、利用SQL中的INSERT命令来向数据库中添加新的记录:
INSERT INTO Contacts(name, nickname, address) VALUES('老任', '考拉叔叔', '音乐学院美女集中营')
而我们在代码中可以采用“占位符”来替代具体要赋值的内容,大致如下:
INSERT INTO Contacts(name, nickname, address) VALUES(@0, @1, @2)
@0代表第一个参数,@1代表第二个,@2代表第三个。
所以我们来看看代码中是如何来设置的:
if(IsPost){
var insertQ = "INSERT INTO Contacts(name, nickname, address) VALUES(@0, @1, @2)";
db.Execute(insertQ, name, nickname, address);
}
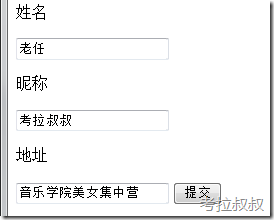
5、执行页面看到效果大体如下:
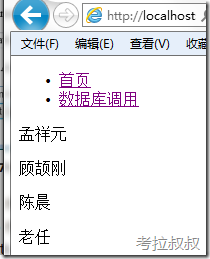
6、提交后的页面结果:
哦,我们发现已经在数据库中添加好了一条记录。而这条记录恰恰是从我的网页上发出的。
编辑数据
上面我们已经添加了一条记录,如果更新一条已经存在的记录呢?
我要确定下一条要编辑的数据记录,然后告诉数据库我们要编辑它,然后让数据库知道我们要编辑的记录最好给它一个明确的信息,一般我们采用告知数据库主键的形式来确定!这里就是id这个列!
1、在之前的查询代码上我们只把姓名显示出来了:
var query = "SELECT name FROM Contacts";
现在我们需要把主键的值也检索出来,修改如下:
var query = "SELECT id, name FROM Contacts";
2、更新HTML代码如下:
@foreach (var item in db.Query(query)){
<p><span>@item.name</span><a href="edit.cshtml?id=@item.id">编辑</a></p>
}
刷新浏览器会得到如下的结果:
查看一下源代码大致如下:
<p><span>孟祥元</span><a href="edit.cshtml?id=1">编辑</a></p>
<p><span>顾颉刚</span><a href="edit.cshtml?id=2">编辑</a></p>
<p><span>陈晨</span><a href="edit.cshtml?id=3">编辑</a></p>
<p><span>老任</span><a href="edit.cshtml?id=4">编辑</a></p>
3、现在我们开始来做这个编辑页面,创建一个edit.cshtml。
4、我们也在页面上添加好姓名、昵称、地址这些HTML信息:
<div id="edititem">
<form method="post">
<p>姓名</p>
<input type="text" name="name" />
<p>昵称</p>
<input type="text" name="nickname" />
<p>地址</p>
<input type="text" name="address" />
<input type="submit" value="提交" />
</form>
</div>
5、然后需要在服务端代码中制作好取得对应id记录的方法:
@{
Layout = "~/_Layout.cshtml";
var id = Request["id"];
var query = "";
var db = Database.Open("Demo");
var name = "";
var nickname = "";
var address = "";
if(id.IsEmpty()){
Response.Redirect("data.cshtml");
}
else{
query = "SELECT * FROM Contacts WHERE id = @0";
var item = db.QuerySingle(query, id);
name = item.name.Trim();
nickname = item.nickname.Trim();
address = item.address.Trim();
}
}
<div id="edititem">
<form method="post">
<p>姓名</p>
<input type="text" name="name" value="@name" />
<p>昵称</p>
<input type="text" name="nickname" value="@nickname" />
<p>地址</p>
<input type="text" name="address" value="@address" />
<input type="submit" value="保存" />
</form>
</div>
以上代码返回一个从URL的id参数返回的SQL查询结果,使用QuerySingle方法可以查询一个单一的记录。通过Trim方法可以将结果的前后空格去掉。
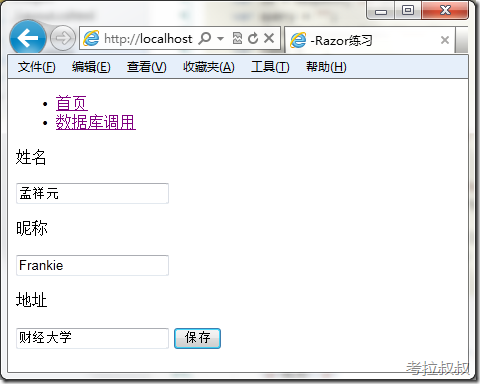
6、保存页面,浏览列表也,点击编辑链接,将会转到如下页面:
我们得到了如上的页面,正好是根据我们提供的id内容返回的所有数据。
7、目前还没有办法做保存更新功能,接下来的事情会像之前做提交新数据一样的简单,如此我们可以彻底完成edit.cshtml代码:
@{
Layout = "~/_Layout.cshtml";
var id = Request["id"];
var query = "";
var db = Database.Open("Demo");
var name = "";
var nickname = "";
var address = "";
if(id.IsEmpty()){
Response.Redirect("data.cshtml");
}
else{
query = "SELECT * FROM Contacts WHERE id = @0";
var item = db.QuerySingle(query, id);
name = item.name.Trim();
nickname = item.nickname.Trim();
address = item.address.Trim();
}
if(IsPost){
name = Request["name"];
nickname = Request["nickname"];
address = Request["address"];
var updateQ = "UPDATE Contacts SET name = @0, nickname = @1, address = @2 WHERE id = @3";
db.Execute(updateQ, name, nickname, address, id);
Response.Redirect("~/data.cshtml");
}
}
<div id="edititem">
<form method="post">
<p>姓名</p>
<input type="text" name="name" value="@name" />
<p>昵称</p>
<input type="text" name="nickname" value="@nickname" />
<p>地址</p>
<input type="text" name="address" value="@address" />
<input type="submit" value="保存" />
</form>
</div>
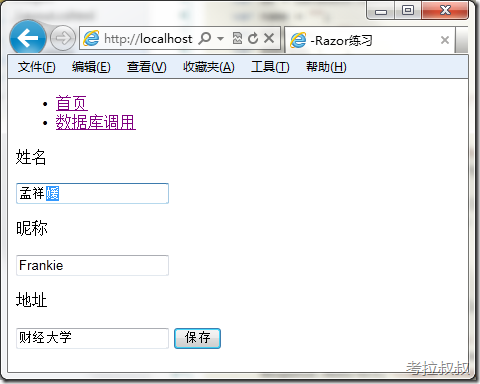
8、在页面上做一些改动,然后执行保存:
9、点击保存按钮我们会发现这些变化在data.cshtml:
删除数据记录
1、正如编辑页面上的链接一样,我们需要做一个删除页面,将链接添加进去:
@foreach (var item in db.Query(query)){
<p><span>@item.name</span><a href="edit.cshtml?id=@item.id">编辑</a><a href="delete.cshtml?id=@item.id">删除</a></p>
}
2、运行这个页面:
3、添加一个命名为delete.cshtml的页面,HTML代码如下:
<div id="delete">
<form method="post">
<p>确定删除如下内容么?</p>
<p>姓名</p>
<input type="text" name="name" />
<p>昵称</p>
<input type="text" name="nickname" />
<p>地址</p>
<input type="text" name="address" />
<input type="checkbox" name="delete" value="confirm"/>我确定要删除这条记录。
<input type="submit" value="提交" />
</form>
</div>
4、添加好服务器代码如下:
@{
Layout = "~/_Layout.cshtml";
var id = Request["id"];
var query = "";
var db = Database.Open("Demo");
var name = "";
var nickname = "";
var address = "";
if(id.IsEmpty()){
Response.Redirect("data.cshtml");
}
else{
query = "SELECT * FROM Contacts WHERE id = @0";
var item = db.QuerySingle(query, id);
name = item.name.Trim();
nickname = item.nickname.Trim();
address = item.address.Trim();
}
if(IsPost){
var confirm = Request["delete"];
if(confirm == "confirm"){
var deleteQ = "DELETE FROM Contacts WHERE id = @0";
db.Execute(deleteQ, id);
}
Response.Redirect(@Href("~/data.cshtml"));
}
}
<div id="delete">
<form method="post">
<p>确定删除如下内容么?</p>
<p>姓名:@name</p>
<p>昵称:@nickname</p>
<p>地址:@address</p>
<input type="checkbox" name="delete" value="confirm"/>我确定要删除这条记录。
<input type="submit" value="提交" />
</form>
</div>
7、运行页面:
至此,删除的操作也完成了!