WebMatrix为你的站点包含了4个不同的集成设计工作区。每个工作区都可以通过屏幕左边的标签来访问。注意一下,选择了不同的标签,窗口顶部的功能区也会随之而变化。
- 网站:这个工作区提供了管理站点本身所需要的工具,包含了站点运行的URL,在本机硬盘上的位置等等。
- 文件:这个工作区中可以访问站点内用到的所有源文件和数据库文件。并且它提供了多种文件的语法高亮显示的功能,包含ASP.NET,HTML,CSS和PHP,助你完成代码编写。
- 数据库:这个工作区下提供了创建、编辑和管理数据库的工具。
- 报告:这个工作区下主要提供了WebMatrix的工作站点下的SEO报告。
下面我们来一一了解一下:
网站工作区
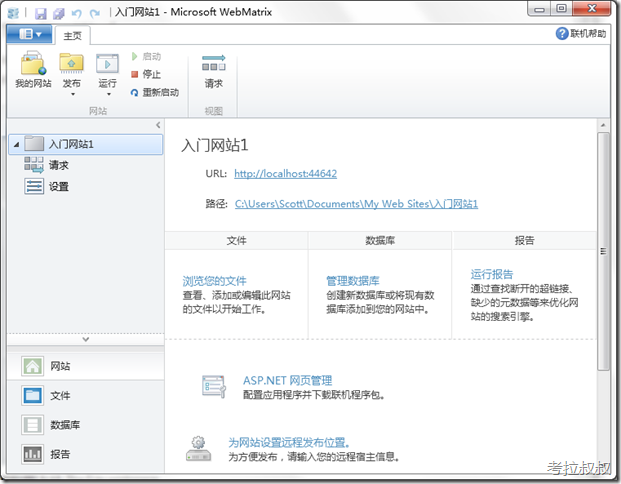
在选择了网站标签后,我们将看到类似如下界面:
工作环境大体被拆分为三个区域。最上面是功能区,提供一些快速执行的命令和功能。左边既可以看到切换到其他工作区的标签按钮,也能看到当前工作区下一些常用功能区块命令。
顶端功能区
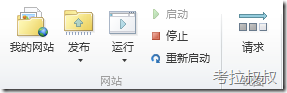
先来看到顶端的功能区,其中提供了一些列相关命令来管理网站。
我的网站:提供了一个与欢迎界面上我的网站一样的功能,列出所有用WebMatrix创建的网站。它的使用非常简洁,可以随时简单的切换到这些个项目中去。
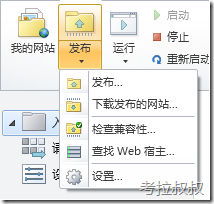
发布按钮,仔细看发现下面还有一个箭头,这是非常标准的微软Office界面风格。
这一部分也体现了WebMatrix的设计理念:一体化(ALL-IN-ONE)设计、点到点(end-to-end)解决从获取代码到发布站点到Internet上。作为发布流程中的一部分,你可能会配置你的设置或在网上寻找一个Web主机来宿主你的网站。WebMatrix把这些功能都整合在一个地方上了。
运行按钮下面也包含了菜单,让你可以选择浏览器来浏览你的网站。依据你在Windows系统里安装的所有浏览器,大体菜单如下,大家可能会有不同:
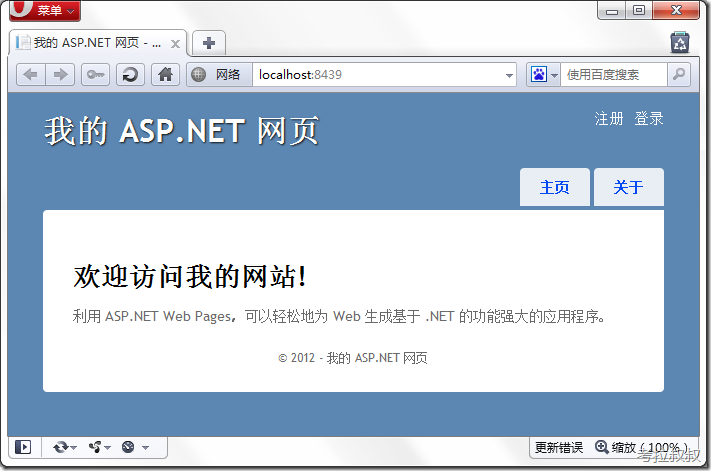
运行按钮中包含了系统中所有的浏览器启动选项,你可以选择多种的浏览器来测试你站点在不同浏览器下的表现,下面显示了用Opera来浏览站点的情况:
在运行按钮的右边还有三个小的按钮:启动、停止和重新启动。这些功能控制内建的IIS Express,运行一个站点时IIS Express服务如果是停止的,将会自动启动。
当你手动启动服务的时候,你需要注意接下来发生的一些列事情。首先,WebMatrix用户界面会更新显示当前的服务状态,这个会显示在窗口底端的提示条。
另外,系统通知区会提示IIS Express在运行。你可以右键这个图标来管理你的站点。
最后在功能区上的一个按钮就是请求按钮,点击它可以在你的工作区打开请求管理工具。
管理站点的请求
你同样可以通过单击左边的请求按钮来访问站点的请求管理工作区,它和功能区的请求功能是完全一样的。这些请求是从浏览器发出来向你的站点获取内容的。无论何时你启动浏览器来测试站点,你都会生成一条对默认页面的请求,然后依次轮询发出对站内各种文件的请求,比如对图像或样式文件的请求。
开启这个界面后,你会发现在功能区上又多出一个请求标签来。
这个可以观察请求的功能对于检修站点一般性错误是非常有用的。比如,对于一个Web开发者来说最常遭遇的经典错误就是“缺失图片”,这个情况经常发生在一个创建好的站点中使用了HTML的<IMG>标签来指定一个图片。此标签包好一个src属性来明确图片文件的真实路径。如果这个属性所指示的内容是错误的,那么浏览器是不会渲染出这个图片的,取而代之的是渲染一个默认的“失损”图片。你可以利用请求查看工具来快速降低这种错误的发生。
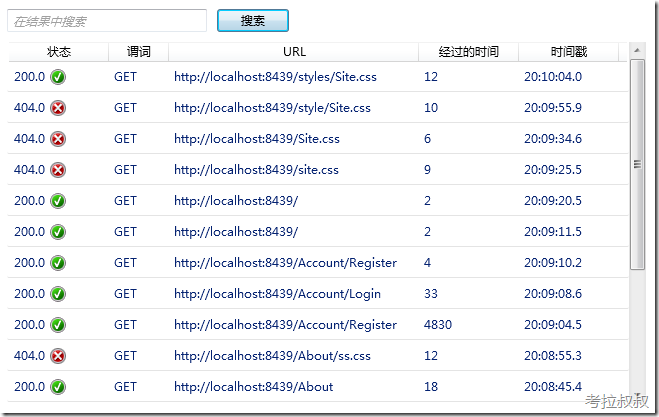
如前图所示请求标签下包含了一个叫做 仅错误 的功能按钮,可以起到过滤监视结果的作用,只显示错误结果,而没必要同时显示出那么多的正确请求结果。另一个过滤项是忽略图像请求,来过滤掉对于失损图片错误的捕捉。
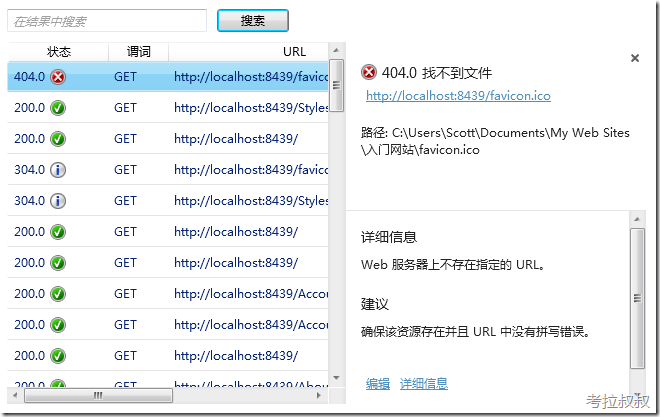
所有追踪的结果都被列表于主工作区内,如下图所示。每条请求记录都包含了你发出的HTTP请求状态,用一个小图片来表示;HTTP谓词是用来表示发出的动作的(GET或是POST);URL是被请求的资源地址;请求完成所经过的时间(毫秒)和一个时间戳。
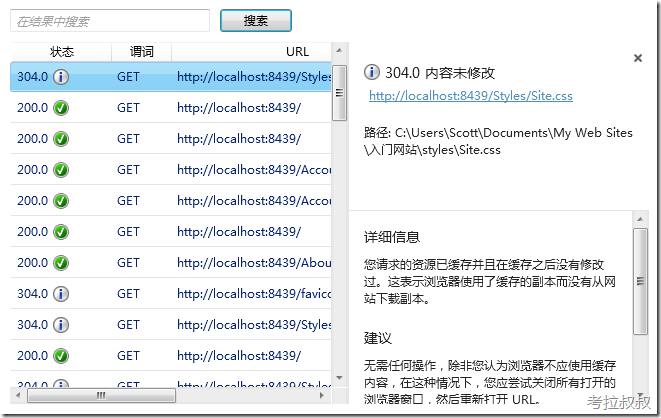
这里只是显示了一些最表面的请求信息,但是你可以选择任何一条请求结果来获得有关此请求的更详细的信息。比如,我们这里看到一条记录,它在状态列中是一个“信息”的图标,我就非常好奇它是什么意思呢,所以我选择了这一行。
工作区在右边更新显示出了我选择的条目的相信内容。
在详细信息中给你展示了更多你想关心的内容。比如,你可以了解到304.0信息表示这个请求的资源是没有从服务器下载的,因为它已经存在于浏览器的缓存中了。
除详细信息外,这部分视图中还提供了一些你可能解决相应请求的问题的建议。举例来说:我们会发现404.0信息(用一个红×来表示的)表示请求是失败的。当我们选中这行时,会看到如下:
看到详细信息面板,你会很快发现请求的文件(favicon.css)是找不到的。每款Web浏览器都会去寻找favicon.ico文件,然后将它作为站点图标来显示,我们应该为每个站点都建立一个独特的favicon.ico文件。我们无需在页面内指定它的位置,浏览器会默认去站点根目录来寻找。比如在http://www.microsoft.com/web 这个站上一个M型的图片显示在了地址栏的前端。
你看到这个图标是因为微软的站点管理员把这个favicon.ico文件放到了站点的根目录下。如果这个文件存在浏览器则自动的将它显示出来。入门网站这个示例是包含对应的图标文件的,为了得到之前的错误报告,我只是简单的把那个文件删掉了而已。
管理站点设置
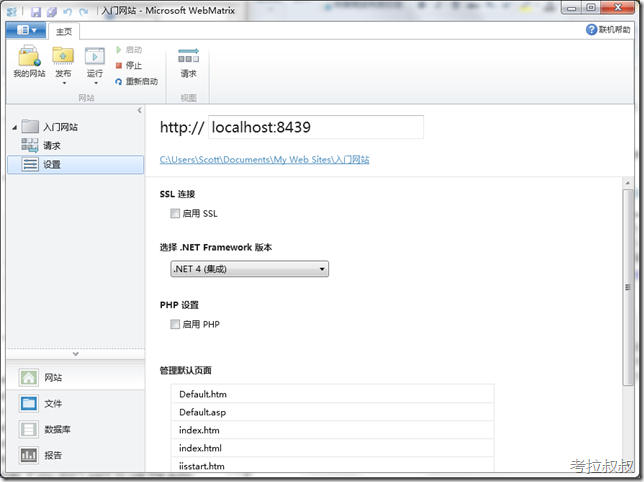
当你在左边的屏幕上选择设置这项时,你将看到站点设置区域,在这里有你好多在本机运行站点时需要配置的条目。
在上面你可以设置WebMatrix运行站点时的URL。这个URL一般典型的特征是类似http://localhost:<NUMBER>的语法。在上图中被设置为http://localhost:8439。这个号码是本地Web服务解析界面的端口号。一般情况下大多数服务器都会使用经典的80作为端口,这也是HTTP协议运行页面文件的标准TCP/IP端口。但是,作为开发机器上面可能会存在很多的站点,所以WebMatrix给每一个站点分配上一个独立的端口号来确保他们在IIS Express服务器上的运行。如果你不想让机器来自动分配号码(比如8439),你也可以很容易的来修改它。
启用SSL 有些站点在处理敏感信息时会启用HTTPS(安全HTTP)协议,比如EMail或银行的签名密码。这种协议使用了安全的加密服务,这种服务在服务器和浏览器上均存在。SSL(Secure Sockets Layer)页面需要由服务器提供一个经由独立认证系统校验的证书。这有点儿类似我们人凭借一本护照去往一个新的国度,你需要所在居住国家来签发一本有效的护照来证明你的规定身份。
我们可以看一个验证页面的有效实例:
我们可以看到浏览器地址栏中是HTTPS协议(不是HTTP),浏览器也是在标识你正在向微软站点发送敏感信息内容作为身份验证。
这个SSL协议确保了这种安全的浏览页面方式。与WebMatrix一起提供的IIS Express服务可以支持SSL,所以如果你需要提供一个基于SSL的安全方式,你可以选中启用SSL这个复选框。在此之后,单击标题栏上的保存按钮来保存设置。
当启动SSL时你的站点必须必须拥有证书来进行身份验证,由于你还没有证书,所以你可能会遇到一些运行时的错误。而每种浏览器会以不同的方式来处理这些问题。
管理默认页面 最后这项设置在设置页面的下面,它是让你管理默认页面的。这里列出了当一个URL没有指明访问的文件名时服务器将返回的默认文件名。服务器会安装列表自上而下的顺序返回第一个存在的文件,如果在列表里都没找到将返回一个错误。
看到上面的实例,站点启动的URL是http://localhost:8439。当你发出这个请求时,请注意它里面并没有表明要访问的明确文件名。服务器将会在请求的文件夹中寻找到Default.cshtml是一个默认页面,所以将它作为请求的响应页面返回。你可以利用这个设置来添加或删除默认页面名称。举例来说,你可以创建一个新的页面命名foo.html,并把这个文件名添加到默认页面列表中。列表项有上移、下移按钮来调节默认页面在列表中的位置。把foo.html移动到默认页面的最上面,当用户访问你站点时没有明确指出访问文件名时将默认调用foo.html这个页面了。如果这个文件不存在,将继续向下寻找后面的默认页面名称,比如Default.htm等。服务器只会返回寻找到的列表中的第一个文件。