Thinkphp 模版
1.显示模版
在Home/Controller/MainController.class.php中写一个方法来显示对应的模版
function text() { //变量输出 $this->assign("text","Hello"); $attr=array("one"=>100,"two"=>200); $this->assign("shuzu",$attr); //使用运算符,注册两个变量 $this->assign("a",10); $this->assign("b",15); //三元运算符 $this->assign("pd",false); $this->display(); }
在Home/View/Main中新建一个文件text.html
<body> <h1>测试页面</h1> 1.变量输出 <div><{$text}></div> <!--取数组内容: --> <div><{$shuzu["one"]}></div> <div><{$shuzu.one}></div> 2.系统变量输出 <div><{$Think.server.script_name}></div> 3.常量输出 不带双下划线的常量输出(两种方式都可): <div><{$Think.const.MODULE_NAME}></div> <div><{$Think.MODULE_NAME}></div> 带双下划线的常量输出: <div>__ROOT__</div> <div>__ACTION__</div> 4.配置输出 <div><{$Think.config.db_charset}></div> 5.语言变量 <div><{$Think.lang.page_error}></div> 6.默认值输出 <div><{$user.nickname|default="这家伙很懒,什么也没留下"}></div> 7.使用运算符 <div>a*b=<{$a*$b}></div> <div>a+b=<{$a+$b}></div> <div>注意:在使用运算符的时候,不再支持点语法和常规的函数用法</div> 8.三元运算符 <div><{$pd?"男":"女"}></div> <div>注意:三元运算符中暂时不支持点语法。</div> 9.包含文件 <include file="Main/Zi" />
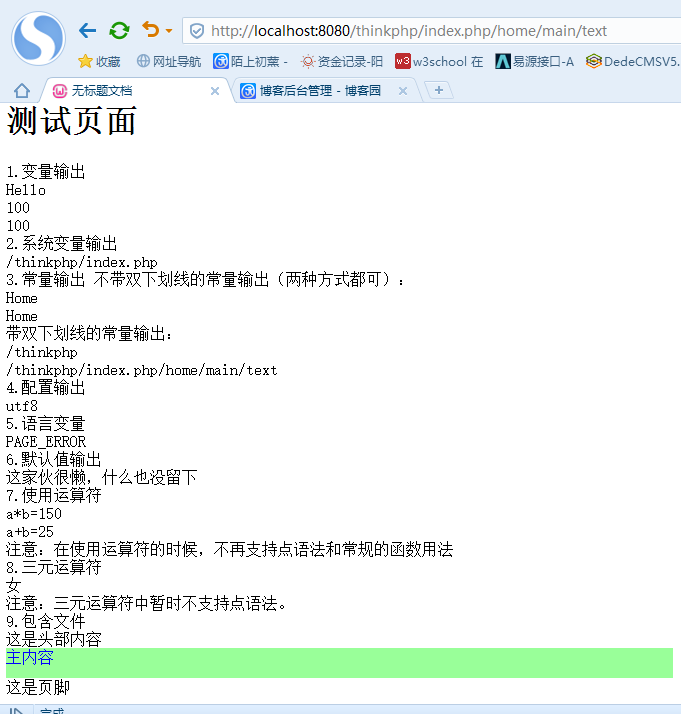
运行结果:

2.模版继承:
模板继承是一项更加灵活的模板布局方式,模板继承不同于模板布局,甚至来说,应该在模板布局的上层。
模板继承其实并不难理解,就好比类的继承一样,模板也可以定义一个基础模板(或者是布局),并且其中定义相关的区块(block),
然后继承(extend)该基础模板的子模板中就可以对基础模板中定义的区块进行重载。
因此,模板继承的优势其实是设计基础模板中的区块(block)和子模板中替换这些区块。
每个区块由<block></block>标签组成。
在Home/View/Main中新建文件 fu.html 和 zi.html

在Home/Controller/MainController.class.php中写一个方法
function Zi() { $this->display(); }
fu.html :
<body> <block name="top"> <div>这是头部内容</div> </block> <block name="zhong"> <div>这是主内容</div> </block> <block name="foot"> <div>这是页脚</div> </block> </body> </html>
zi.html:
<extend name="fu" />
子模板完全继承父模版的内容:

若修改子模板:
<extend name="fu" /> <block name="zhong"> <div style="width:50%; height:50px; background-color:#9F9; color:#00F">主内容</div> </block>
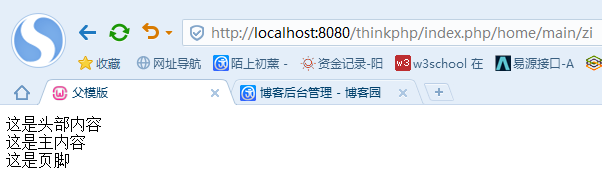
运行结果:

3.内置函数
3.1 if标签
在condition属性中可以支持eq等判断表达式,同上面的比较标签,但是不支持带有”>”、”<”等符号的用法,因为会混淆模板解析
注意条件的写法(双引号里面),注意else后面有"/"
<if condition="$b == 10">
<div>10</div>
<else/>
<div>20</div>
</if>

3.2 foreach 标签
foreach遍历数组,name的值为变量名(数组名),item的值为循环数组的每一项的值
<foreach name="shuzu" item="v" >
<div><{$v}></div>
</foreach>
3.3 volist 标签
volist标签通常用于查询数据集(select方法)的结果输出,通常模型的select方法返回的结果是一个二维数组,可以直接使用volist标签进行输出。
<volist name="list" id="vo">
{$vo.id}:{$vo.name}<br/>
</volist>
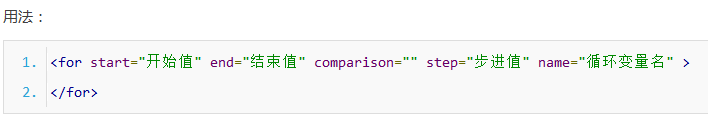
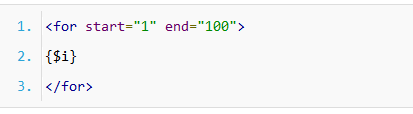
3.4 for 标签

开始值、结束值、步进值和循环变量都可以支持变量,开始值和结束值是必须,
其他是可选。comparison 的默认值是lt;;name的默认值是i,步进值的默认值是1,
举例如下:

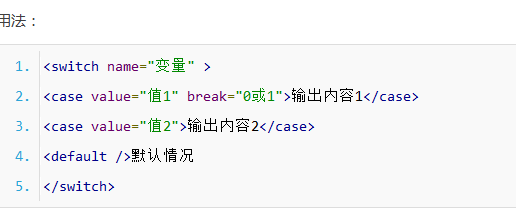
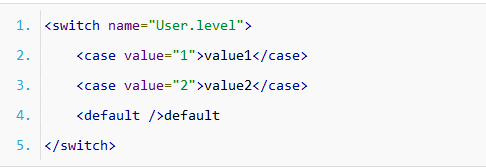
3.5 switch case 标签

使用方法如下:

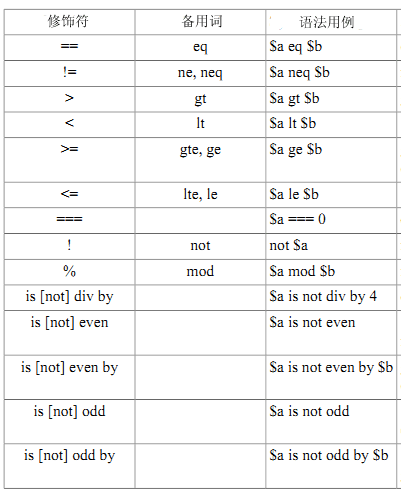
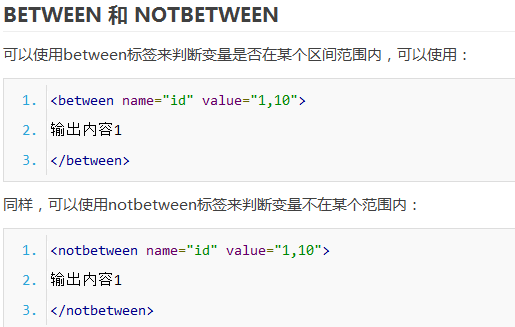
3.6 范围判断标签
范围判断标签包括in notin between notbetween四个标签,都用于判断变量是否中某个范围。


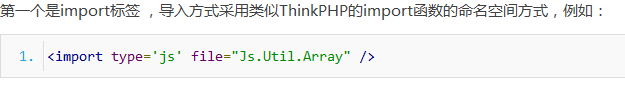
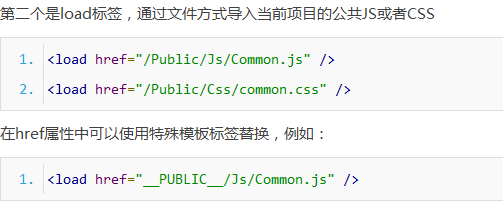
3.7 import 标签:导入外部JS和CSS文件的方法




4.原样输出:可以使用<literal></literal>标签来防止模板标签被解析
5. 模版注释
模板支持注释功能,该注释文字在最终页面不会显示,仅供模板制作人员参考和识别。



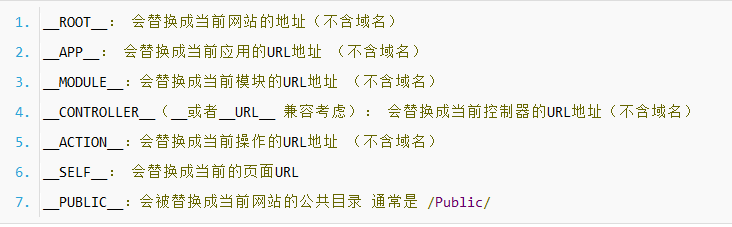
6.模版替换