Json,Ajax(0516)
一、JSON简介:
JSON(JavaScript Object Notation)是一种轻量级的数据交换语言,以文字为基础,且易于让人阅读,同时也方便了机器进行解析和生成。JSON简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构,其可以将JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从Web客户机传递给服务器端程序。JSON采用完全独立于程序语言的文本格式,但是也使用了类C语言的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。
JSON建构有两种结构:
JSON数据语言:json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组2种结构,通过这两种结构可以表示各种复杂的结构
1、对象:对象在js中表示为“{}”扩起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。
2、数组:数组在js中是中括号“[]”扩起来的内容,数据结构为 ["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。
经过对象、数组2种结构就可以组合成复杂的数据结构了。
Json应用例子:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <script src="../jquery-1.11.2.min.js"> 7 </script> 8 </head> 9 10 <body> 11 <input type="button" id="btn" /> 12 </body> 13 <script> 14 $(document).ready(function(e) { 15 16 //json数据格式 17 var a={ 18 code:"poo1", 19 name:"张三", 20 shuzu:new Array(1,2,3,4), 21 json:{aa:"aa",bb:"bb",cc:"cc"}, 22 age:"18" 23 }; 24 alert(a.json.bb); 25 26 27 //JSON应用: 28 //1.接口 29 //2.AJAX 30 //3.封装插件 31 32 }); 33 </script> 34 </html>
二、AJAX简介
AJAX 指异步JavaScript及XML(Asynchronous JavaScript And XML(异步JavaScript和XML)),是指一种创建交互式网页应用的网页开发技术。 国内通常的读音为“阿贾克斯”和阿贾克斯足球队读音一样。是一种基于 JavaScript和HTTP请求(HTTP requests),广泛应用在浏览器的网页开发技术。Ajax是多项技术的综合应用。Ajax概念由Jesse James Garrett所提出,在2005 年由Google推广开来的编程模式。
AJAX的优点:
传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然後返回一个新的网页。这个做法浪费了许多带宽,因为在前後两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。
AJAX的基本应用:
1.主页面:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>ajax基本应用</title> 6 <script src="jquery-1.11.2.min.js"> 7 </script> 8 </head> 9 10 <body> 11 <!--ajax在不刷新页面的情况下进行增删改 --> 12 <!--案例:用户名的输入:若存在显示已存在,若没有,显示该用户名可用 --> 13 <div><input type="text" id="uid" /> <!--输入用户名 --> 14 <span id="xinxi"></span></div> <!--显示提示内容 --> 15 16 </body> 17 <script type="text/javascript"> 18 $(document).ready(function(e) { 19 20 $("#uid").blur(function(){ 21 //取出文本框内的值 22 var uid=$(this).val(); 23 24 //js无法直接调用数据库,所以用ajax调用数据库,它是jq里面封装的一个方法 25 //ajax里面是Json数据,用{} 26 $.ajax({ 27 async:true, //async原意是异步的,返回true是指异步,返回false是指同步 28 url:"ChuLi.php", //调用哪个页面来处理 29 data:{u:uid}, //传递的数据,json类型 30 type:"POST", //提交方式 31 datatype:"TEXT", //返回数据类型 还有json,xml 32 success:function(data){ //回调函数:ajax调用成功之后,返回来一个值同时调用这个方法 33 if(data=="OK") 34 { 35 var str="该用户名可以使用"; 36 $("#xinxi").html(str); 37 } 38 else 39 { 40 var str="<span style='color:red'>该用户名已经存在</span>"; 41 $("#xinxi").html(str); 42 } 43 } 44 45 }); 46 }) 47 48 }); 49 </script> 50 51 </html>
2.数据处理:

1 <?php 2 3 //接受传递来的参数 4 $uid=$_POST["u"]; 5 //查询数据库: 6 include ("../DBDA.class.php"); 7 $db=new DBDA(); 8 $sql="select count (*) from users where uid='{$uid}'"; 9 $attr=$db->Query($sql); 10 if($attr[0][0]==1) 11 { 12 echo "NO"; 13 } 14 else 15 { 16 echo "OK"; 17 }
3.运行结果:


async:原意是异步的,true是指异步,false是指同步 。默认为异步。
数据传输:同步:传输必须等到接收方接收到,才能传下一个。异步:传输不用等到对方接收就可以继续传递。
AJAX:同步:AJAX必须处理完才能继续向下执行。异步:AJAX在处理数据的同时代码继续往下执行
例子1:登录界面
1.主页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登录</h1>
<div>用户名:<input type="text" id="uid" /></div>
<div>密码:<input type="text" id="pwd" /></div>
<div><input type="button" id="btn" value="登录" /></div>
</body>
<script type="text/ecmascript">
$(document).ready(function(e) {
$("#btn").click(function(){
var uid=$("#uid").val();
var pwd=$("#pwd").val();
$.ajax({
/*
数据传输:同步:传输必须等到接收方接收到,才能传下一个。异步:传输不用等到对方接收就可以继续传递。
AJAX:同步:AJAX必须处理完才能继续向下执行。异步:AJAX在处理数据的同时代码继续往下执行
*/
async:true, //async原意是异步的,true是指异步,false是指同步
url:"LoginChu.php",
data:{u:uid,p:pwd},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data=="OK")
{
window.location="Ajax.php";
}
else
{
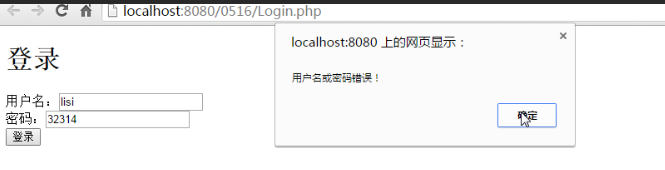
alert ("用户名或密码错误!");
}
},
<!--error:function(){} //执行失败时调用,一般不常用 -->
});
})
});
</script>
</html>
2.处理页面:
<?php
$uid=$_POST["u"];
$pwd=$_POST["p"];
include ("../DBDA.class.php");
$db=new DBDA();
$sql="select count(*)from users where uid='{$uid} and pwd='{$pwd}'";
$attr=$db->Query($sql);
if($attr[0][0]==1)//有数据
{
echo "OK";
}
else
{
echo "NO";
}
3.运行结果显示:

例子2:体现同步性-----例如点击div的同时显示里面的内容
1.主页面:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../jquery-1.11.2.min.js"></script>
</head>
<body>
<!--体现async同步: -->
<div id="text" style="width:200px; height:200px; background-color:#03F" ></div>
</body>
<script type="text/ecmascript">
$(document).ready(function(e) {
$("#text").click(function(){
$("#text").html("");//清空原有数据
$.ajax({
async:false,//同步ajax
url:"TextChu.php",
dataType:"TEXT",
success: function(data){
$("#text").html(data);
}
});
alert ($("#shuzu").html());
})
});
</script>
</html>
2.处理页面:
<?php echo "<div id='shuzu'>Hello world</div>";
3.运行结果显示:







