3月22日 html(三)css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:
<style type="text/css"> * /*表示格式对所有标签起作用*/ { margin:0px; padding:0px; } </style>
(二)选择器
1.标签选择器。用标签名做选择器。
<style type="text/css">
p { background-image:url(../%E5%9B%BE%E7%89%87/u=247551981,715822094&fm=21&gp=0.jpg); font-size:24px; padding:20px;}
</style>
<body>
<p>这是我的第一句话!</p><br />
</body>

2.class选择器。都是以“.”开头。
<style type="text/css"> .a {
background-color:#F00;
font-weight:bolder;
border-top:10px solid #00C;}
</style>
<body>
<div class="a">不疯魔不成活。</div><br />
</body>

3.ID选择器。以“#”开头。
<style type="text/css"> #b { background-color:#9F0; font:Arial, Helvetica, sans-serif; font-size:18px; text-align:center; font-weight:800; } </style> <body> <div id="b">This is abook.</div><br /> </body>

4.复合选择器
(1)用“,”隔开,表示并列。

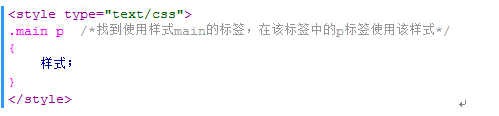
(2)用空格隔开,表示后代。

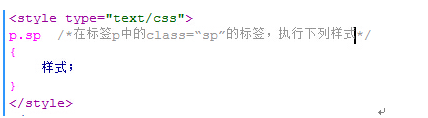
(3)筛选“.”。

二、样式属性
(一)背景与前景
1.背景:
/*背景色,样式表优先级高*/
background-image:url(路径); /*设置背景图片(默认)*/
background-attachment:fixed; /*背景是固定的,不随字体滚动*/
background-attachment:scroll; /*背景随字体滚动*/
background-repeat:no-repeat; /*no-repeat,不平铺;repeat,平铺;repeat-x,横向平铺;repeat-y,纵向平铺*/
background-position:center; /*背景图居中,设置背景图位置时,repeat必须为“no-repreat”*/
background-position:right top; /*背景图放到右上角(方位可以自己更改)*/
background-position:left 100px top 200px; /*离左边100像素,离上边200像素(可以设为负值)*/
2.前景字体:
font-family:"新宋体"; /*字体。常用微软雅黑、宋体。*/
font-size:12px; /*字体大小。常用像素12px、14px、18px。还可以用“em”,“2.5em”即:默认字体的2.5倍。还可以用百分数*/
font-weight:bold; /*bold是加粗,normal是正常*/
font-style:italic; /*倾斜,normal是不倾斜*/
color:#03C; /*颜色*/
text-decoration:underline; /*下划线,overline是上划线,line-through是删除线,none是去掉下划线*/
text-align:center; /*(水平对齐)居中对齐,left是左对齐,right是右对齐*/
vertical-align:middle; /*(垂直对齐)居中对齐,top是顶部对齐,bottom是底部对齐。一般设置行高后使用。*/
text-indent:28px; /*首行缩进量*/
line-height:24px; /*行高。一般为1.5~2倍字体大小。*/
display:none; /*none,不显示;inline-block,显示为块,不自动换行,宽高可设;block,显示为块,自动换行;inline,效果同span标签,不自动换行,宽高不可设。*/
visibility:hidden; /*可视性。hidden,隐藏但是占空间;visible,显示。*/
(二)边界和边框
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。
border(表格边框、样式等)、margin(表外间距)、padding(内容与单元格间距)
border:5px solid blue; /*四边框:5像素宽、实线、蓝色(相当于以下三行)*/
border-width:5px;
border-style:solid;
border-color:blue;
border-top:5px solid blue; /*上边框:5像素宽、实线、蓝色(分写同上)*/
border-bottom:5px solid blue; /*下边框:5像素宽、实线、蓝色(分写同上)*/
border-left:5px solid blue; /*左边框:5像素宽、实线、蓝色(分写同上)*/
border-right:5px solid blue; /*右边框:5像素宽、实线、蓝色(分写同上)*/
margin:10px; /*四边外边框宽度为10像素。auto,居中。*/
margin-top:10px; /*上边外边框宽度为10像素;其他三边边框类似*/
margin:20px 0px 20px 0px; /*上-右-下-左,四边外边框顺时针顺序*/
padding:10px; /*内容与边框的四边间距为10像素*/
padding-top:10px; /*内容与边框的上间距为10像素;其他三边间距类似*/
padding:20px 0px 20px 0px; /*上-右-下-左,内容与边框的四边间距顺时针顺序*/
(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。
list-style:none; /*取消序号*/
list-style:circle; /*序号变为圆圈,样式相当于无序*/
list-style-image:url(图片地址); /*图片做序号*/
list-style-position:outside; /*序号在内容外*/
list-style-position:inside; /*序号跟内容在一起*/
三、链接的style:
a:link 超链接被点前状态
a:visited 超链接点击后状态
a:hover 悬停在超链接时
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a
@charset "utf-8"; <style> a:link { color:#F00; text-decoration:none; } a:visited { color:#FF0; text-decoration:underline; } a:hover { font-size:36px; } a:avtive { color:#00F; font-style:italic; } </style>
</style> <link href="超链接变化.css" rel="stylesheet" type="text/css" /> </head> <body> <a href="../图片/u=3920447287,282955622&fm=21&gp=0.jpg">可爱小女孩</a> </body> </html>




