color类型input框的边框伪类效果
h5提供了新的input类型,<input type="color"/>
在chrome上效果如下:

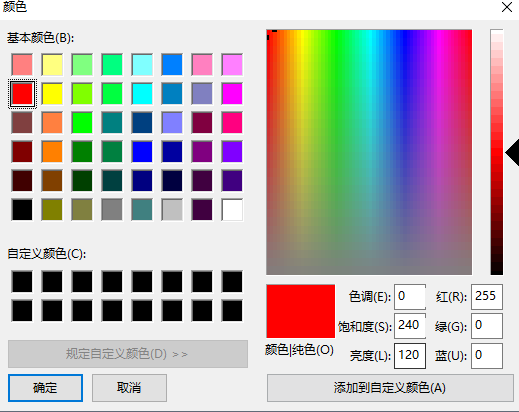
点击会弹出颜色修改弹窗,很方便,但是不能修改透明度:

点击切换颜色后,效果如下:

样式很丑,找了下资料,发现它其实是两层div组成的,chrome提供了两个伪类来控制它们,
::-webkit-color-swatch-wrapper 这个是外面的容器
::-webkit-color-swatch 这个是内部的颜色按钮,改变颜色后会改变
我想隐藏掉外层,结果没有变化,不知道为什么,求大神解答,暂时只能设置成白色来隐藏掉
#color{
border: 0;
}
::-webkit-color-swatch-wrapper{
background-color:#ffffff;
}
::-webkit-color-swatch{
position: relative;
}
效果如下,外层已看不见

问题又来了,改变颜色后,会有一个框

设置outline: none;就行了





