Vue:v-if 和v-show的区别
v-if 和v-show的区别:
- v-if 当值改变直接删除/添加
- v-show当值改变直接使用displsy切换显示隐藏
示例如下
<div id="app">
<p v-if="show">This is v-if</p>
<p v-show="show">This is v-show</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
show: false
}
})
</script>
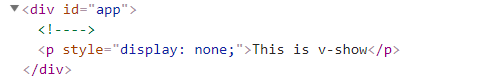
运行结果如下