编写你的第一个Django应用
安装 Python
作为一个 Python Web 框架,Django 需要 Python。更多细节请参见 我应该使用哪个版本的 Python 来配合 Django?。
Python 包含了一个名为 SQLite 的轻量级数据库,所以你暂时不必自行设置一个数据库。
最新版本的 Python 可以通过访问 https://www.python.org/downloads/ 或者操作系统的包管理工具获取。
你可以在你的 shell 中输入 python 来确定你是否安装过 Python;你看到的可能是像这样子
Python 3.x.y [GCC 4.x] on linux Type "help", "copyright", "credits" or "license" for more information. >>>
设置数据库
此步骤仅在你打算使用诸如 PostgreSQL, MySQL, 或者 Oracle 这些大型数据库引擎时需要。要安装这种数据库, 请参考 database installation information。
安装 Django
你有三个简单的方法来安装 Django:
- Install an official release 适合大部分用户。
- 安装 Django provided by your operating system distribution。
- Install the latest development version 这个选择是针对那些想要体验最新和最好的特性的爱好者们,并不怕运行全新代码。你在开发版中可能会遇到新的 bug,可以报告给社区团队帮助 Django 开发。此外,第三方发行的软件包也可能不与开发版进行兼容。
验证
若要验证 Django 是否能被 Python 识别,可以在 shell 中输入 python。 然后在 Python 提示符下,尝试导入 Django:
>>> import django >>> print(django.get_version()) 2.1
当然了,你也可能安装的是其它版本的 Django。
编写你的第一个 Django 应用
它将由两部分组成:
- 一个让人们查看和投票的公共站点。
- 一个让你能添加、修改和删除投票的管理站点。
我们假定你已经阅读了 安装 Django。你能知道 Django 已被安装,且安装的是哪个版本,通过在命令提示行输入命令(由 $ 前缀)。
$ python -m django --version
如果这行命令输出了一个版本号,证明你已经安装了此版本的 Django;如果你得到的是一个“No module named django”的错误提示,则表明你还未安装。
这个教程是为了 Django 2.1 写的,它支持 Python 3.5 和后续版本。如果 Django 的版本不匹配,你可以通过页面右下角的版本切换器切换到对应你版本的教程,或更新至最新版本。如果你正在使用一个较老版本的 Python,在 我应该使用哪个版本的 Python 来配合 Django? 查找一个合适的 Django 版本。
你可以查看文档 如何安装 Django 来获得关于移除旧版本,安装新版本的流程和建议。
创建项目
如果这是你第一次使用 Django 的话,你需要一些初始化设置。也就是说,你需要用一些自动生成的代码配置一个 Django project —— 即一个 Django 项目实例需要的设置项集合,包括数据库配置、Django 配置和应用程序配置。
打开命令行,cd 到一个你想放置你代码的目录,然后运行以下命令:
$ django-admin startproject mysite
这行代码将会在当前目录下创建一个mysite目录。如果命令失败了,查看 运行``django-admin``时遇到的问题,可能能给你提供帮助。
让我们看看startproject创建了些什么:
mysite/ manage.py mysite/ __init__.py settings.py urls.py wsgi.py
这些目录和文件的用处是:
- 最外层的:file: mysite/ 根目录只是你项目的容器, Django 不关心它的名字,你可以将它重命名为任何你喜欢的名字。
manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。你可以阅读 django-admin and manage.py 获取所有manage.py的细节。- 里面一层的
mysite/目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如mysite.urls). mysite/__init__.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。如果你是 Python 初学者,阅读官方文档中的 更多关于包的知识。mysite/settings.py:Django 项目的配置文件。如果你想知道这个文件是如何工作的,请查看 Django settings 了解细节。mysite/urls.py:Django 项目的 URL 声明,就像你网站的“目录”。阅读 URL调度器 文档来获取更多关于 URL 的内容。mysite/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。阅读 如何使用 WSGI 进行部署 了解更多细节。
确认一下你的 Django 项目是否真的创建成功了。如果你的当前目录不是外层的 mysite 目录的话,请切换到此目录,然后运行下面的命令:
$ python manage.py runserver


刚刚启动的是 Django 自带的用于开发的简易服务器,它是一个用纯 Python 写的轻量级的 Web 服务器。我们将这个服务器内置在 Django 中是为了让你能快速的开发出想要的东西,因为你不需要进行配置生产级别的服务器(比如 Apache)方面的工作,除非你已经准备好投入生产环境了。
现在是个提醒你的好时机:千万不要 将这个服务器用于和生产环境相关的任何地方。这个服务器只是为了开发而设计的。(我们在 Web 框架方面是专家,在 Web 服务器方面并不是。)
现在,服务器正在运行,浏览器访问 https://127.0.0.1:8000/。你将会看到一个“祝贺”页面,随着一只火箭发射,服务器已经运行了。
创建投票应用
应用可以存放在任何 Python path 中定义的路径。在这个教程中,我们将在你的 manage.py 同级目录下创建投票应用。这样它就可以作为顶级模块导入,而不是 mysite 的子模块。
请确定你现在处于 manage.py 所在的目录下,然后运行这行命令来创建一个应用:
$ python manage.py startapp polls
这将会创建一个polls目录,它的目录结构大致如下:
polls/ __init__.py admin.py apps.py migrations/ __init__.py models.py tests.py views.py
这个目录结构包括了投票应用的全部内容。
编写第一个视图
让我们开始编写第一个视图吧。打开 polls/views.py,把下面这些 Python 代码输入进去:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
这是 Django 中最简单的视图。如果想看见效果,我们需要将一个 URL 映射到它——这就是我们需要 URLconf 的原因了。
为了创建 URLconf,请在 polls 目录里新建一个 urls.py 文件。你的应用目录现在看起来应该是这样:
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
urls.py
views.py
在 polls/urls.py 中,输入如下代码:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
下一步是要在根 URLconf 文件中指定我们创建的 polls.urls 模块。在 mysite/urls.py 文件的 urlpatterns列表里插入一个 include(), 如下:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
ali-4c327595919b:PycharmProjects drizzle$ tree django/
django/
└── mysite
├── db.sqlite3
├── manage.py
├── mysite
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-36.pyc
│ │ ├── settings.cpython-36.pyc
│ │ ├── urls.cpython-36.pyc
│ │ └── wsgi.cpython-36.pyc
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── polls
├── __init__.py
├── __pycache__
│ ├── __init__.cpython-36.pyc
│ ├── urls.cpython-36.pyc
│ └── views.cpython-36.pyc
├── admin.py
├── apps.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
├── urls.py
└── views.py
函数 include() 允许引用其它 URLconfs。每当 Django 遇到 :func:~django.urls.include 时,它会截断与此项匹配的 URL 的部分,并将剩余的字符串发送到 URLconf 以供进一步处理。
我们设计 include() 的理念是使其可以即插即用。因为投票应用有它自己的 URLconf( polls/urls.py ),他们能够被放在 "/polls/" , "/fun_polls/" ,"/content/polls/",或者其他任何路径下,这个应用都能够正常工作。
现在把 index 视图添加进了 URLconf。可以验证是否正常工作,运行下面的命令:
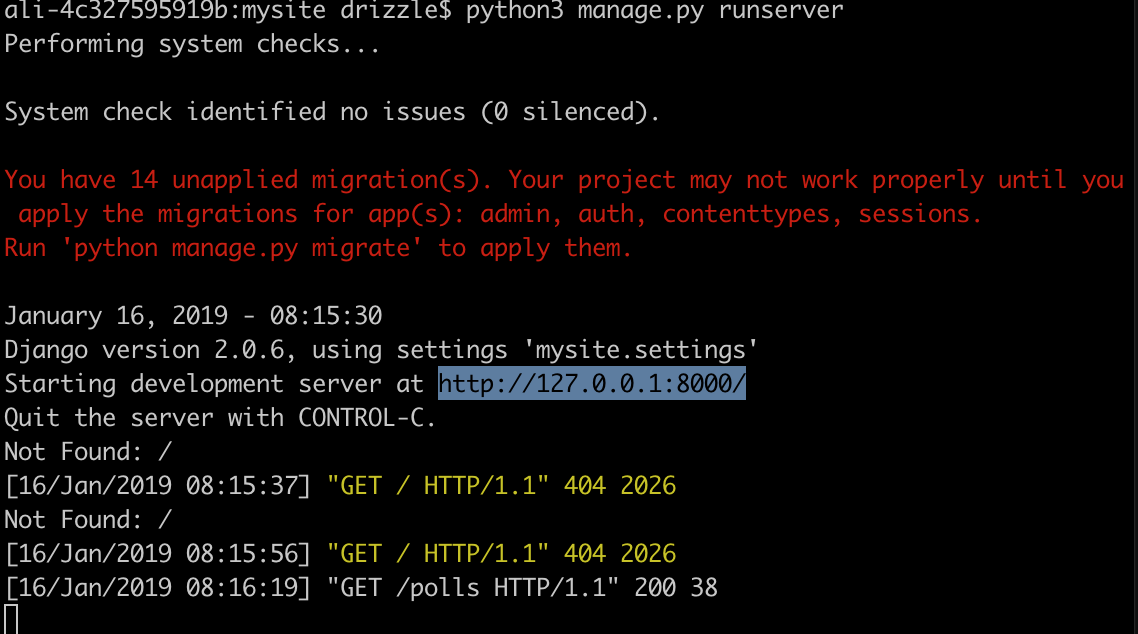
$ python manage.py runserver
用你的浏览器访问 http://localhost:8000/polls/,你应该能够看见 "Hello, world. You're at the polls index." ,这是你在 index 视图中定义的。
测试结果


Linux下安装Django
Django是基于Python开发的免费的开源网站框架,也是python web开发中重量级的web框架,可以用于快速搭建高性能并且优雅的网站!
下面以Fedora为例安装Django,最新Fedora 23集成了python 3.4.3,所以可以直接安装django,同时建议不要使用自己编译安装的python来安装django,这样可能会出问题,因为很多东西要依赖于系统本身,自己编译安装的python只用来开发本地应用,而不是web开发;另外在Fedora中,输入python会提示命令找不到,而输入python3会进入python交互式界面,那是因为/usr/bin/下只有python3软链接,链接到python3.4,而并没有python这个链接,所以为了后来方便,我们可以建立一个软链接python,不用每次都再输python3了,命令如下:
ln -s /usr/bin/python3 /usr/bin/python
这样就建立了一个软链接,以后随时输入python即可了,好的,下面正式的开始安装Django
安装django之前,首先要安装pip,pip是一种类似yum这样的软件安装工具,用它可以很方便的安装软件,并且自动解决版本升级问题,实际上pip是专门安装和管理python包的工具,是easy_install的替代品,所以要先安装pip,pip的在python官网的链接是:https://pypi.python.org/pypi/pip/
进去上述网站之后,点击Installation就可以进入安装说明界面了,网址是:https://pip.pypa.io/en/latest/installing/

紧接着我们就看到,pip的安装方法之一就是使用get-pip.py脚本来安装,我们可以复制get-pip.py的链接,也可以先下载到本地计算机上然后上传至服务器,可以看到get-pip.py的链接是:https://bootstrap.pypa.io/get-pip.py
执行下面命令下载该文件:
wget https://bootstrap.pypa.io/get-pip.py
下载完之后,根据官网说明,要使用本地的python运行该脚本:
python get-pip.py
稍等一下pip就安装成功了,可以通过执行的pip命令查看对应的参数,下面使用pip来安装django,django官网有详细的教程:https://www.djangoproject.com/,根据说明知道,安装django的命令是:pip install Django,这样运行默认安装的是最新版,目前是1.9.2,因为python版本的原因,所以会出现错误,安装失败,根据测试在python3.4基础上安装Django 1.8.9正式版是没有问题的,所以要执行下面命令:
pip install Django==1.8.9
回车后稍等一会,需要下载相应的文件,等执行完毕,Django 1.8.9就安装成功了,如果是CentOS 6.6或者更低版本,系统上带的python版本是2.6.6,那么经过测试安装Django 1.5.8是没有任何问题的所以用pip应该是:pip install Django==1.5.8
等安装完成之后,执行python进入交互式界面,输入import django,然后再输入django.VERSION回车后可以看到刚刚安装的Django的版本号,或者直接执行下面命令:
python -c "import django; print(django.get_version())"

这同时也说明django安装成功了
接下来可以开始创建web应用了,在我们的根目录下随便创建一个目录,用来专门放置Django项目,在该目录下执行下面命令:
django-admin.py startproject HelloDjango
这就是创建django项目的命令,使用pip安装django后,在/usr/bin/下会生成django-admin.py新版本中也会生成django-admin可执行文件,所以也可以执行:django-admin startproject HelloDjango创建项目,创建后我们进入项目目录:
cd HelloDjango/
进入目录之后,可以通过tree命令查看目录结构,如果提示没有tree命令的话,可以使用yum -y install tree命令来安装

我们可以看到初始目录的文件了,项目目录下manage.py是一个实用的命令行工具,可以通过它管理django服务器等,容器下还有一个和容器同名的HelloDjango目录,__init__.py是项目初始化文件,告诉python该目录是一个python包,settings.py是用来进行项目配置的文件,urls.py是项目中所有的url声明,可以认为是django驱动整个项目的url目录,可以定义多种优雅的路由请求,wsgi.py是一个WSGI兼容的Web服务器入口,方便运行web项目。现在这就是一个初始的项目,我们接下来启动这个项目:
python manage.py runserver 主机ip:80
因为要从局域网访问所以后面我们自己定义的是服务器本身的ip和端口号,启动之后命令行进入等待,访问之前不要忘了关闭防火墙,对于centos可以使用如下命令关闭:
/etc/init.d/iptables stop
对于我现在使用的Fedora,关闭命令是:
/bin/systemctl stop firewalld.service
关闭防火墙之后,我们通过浏览器访问http://hostIP/即可以打开页面,
看到这个页面说明django运行一切正常了,浏览器每发出请求,服务器都会更新消息:

通过Ctrl+C快捷键可以终止服务器,接下来我们新建一个简单的测试应用,可以在HelloDjango下直接建立视图文件,但是为了应用结构的清晰不建议这样做,正确方法是在容器根目录下,使用如下命令可以建立一个应用,一个项目可以包括多个应用:
python manage.py startapp app1
这样在容器下就会出现一个app1的目录,结构如下:

每个源文件的含义也不难理解,下面使用vim打开views.py,如果没有vim可以使用yum install vim进行安装
打开后views.py是空的,有用的只有头部一行代码,是用于后来模板渲染的

现在我们直接补充如下代码,打印一行简单的输出:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello Django!")
头部包含了请求库,每个方法都必须有request参数,这是用来接收请求的,HttpResponse方法的作用就是响应请求,然后保存视图文件,进入项目下的HelloDjango目录,编辑settings.py配置文件,找到INSTALLED_APPS配置项,追加一项app1,将应用app1添加到项目容器

保存之后,编辑urls.py文件,头部追加一行from app1 import views as app1_views,这个app_views是我们自己定义的导入的视图名,然后给urlpatterns这个列表添加一项:url(r'^$', app1_views.index), 注意后面要有一个逗号,前面是定义请求url的正则表达式,后面是响应输出的视图方法,这里正则表达式匹配为空,就是代表的根目录,如下图,带有# new注释的是新增的代码:

现在保存,回到容器下再次运行:python manage.py runserver hostip:80启动开发服务器,用浏览器访问即可

下面可以在之前的视图中再定义一个方法,
def home(request):
return render(request, 'home.html')
使用render方法之前要使用from django.shortcuts import render导入对应库,因为前面默认导入了所以不用再次导入了,render方法的作用就是调用对应的视图模板也就是home.html,那么home.html放到什么地方呢,在app1目录下执行下面命令:
$ mkdir templates $ cd templates/ $ vim home.html
在django加载app1应用时,会自动读取templates模板目录从而渲染里面的数据,home.html就是一个网页模板,为了简单,没有添加动态的数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>home视图</title>
</head>
<body>
<h3>Hello Django!</h3>
</body>
</html>
同样添加urls.py的配置项,设置访问url,代码就是下图列表中的第三项:

保存后,同样启动服务器,访问http://hostip/home就可以看到对应的响应

以上就是Django基本的安装和最简单的例子。




