SignalR在asp.net core下使用
消息即时推送服务,相当于一个微服务,
而客户端的js也可以看成是异步通信的封装,
他可以访问这个微服务定义的集线器hub
用一个最简单的配置说明
1.初始化
nuget需要安装 Microsoft.AspNetCore.SignalR
当前使用的版本是1.1
在startup文件里
public IServiceProvider ConfigureServices(IServiceCollection services) { services.AddSignalR(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env, IConferenceService service, IBackgroundJobClient backgroundJobs) { app.UseSignalR(routes => { routes.MapHub<DialogueHub>("/Hub"); //这个定义的Hub就是虚拟出来的服务地址,我们的具体服务文件也会放这个路径 }); }
2.js signalr封装
官网的demo可以直接使用,当然,根据自己的业务,要做些调整
建立个mysignalr.js文件
import n from 'namespace'; import * as sg from '../../libs/signal/dist/browser/signalr'; n.namespace('cj.signalR'); cj.signalR = sg;
这个是由于我项目版本用了requirejs做管理,所以使用起来有点绕,不过配置好,还是很稳定的
signalr的实例方法就有点变化了
建立个myhub.js文件
import n from 'namespace';
n.namespace('cj.hub');
cj.hub = {
//构建页面元素
init: function (options) {
var self = this;
this.setting = {};
$.extend(this.setting, options || {});
self.bindEvent();
},
//绑定事件
bindEvent: function () {
var self = this;
var data = JSON.parse($('#djson').val());
if (typeof vm_dialogue === 'undefined') {
window.vm_dialogue = cj.ko_data(data, 'vm_dialogue');
} else {
cj.ko_dataRebind(data, vm_dialogue);
}
console.info('dialogue', data);
var connection = new cj.signalR.HubConnectionBuilder().withUrl("/Hub").build();
//这个这样实例化,好处当然是全部归一到自己定义的cj命名空间了
//监听这个ReceiveMessage方法,这个是后台设置的第一个参数,这里对应名字就好
//至于第二个参数后,有多个重载,现在支持10个object,
//例子暂时返回一个item对象
connection.on("ReceiveMessage", (item) => {
//var msg = item.Context.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">");
var userid = $('#huserid').val();
var dias = cj.tojs(vm_dialogue);
var dia = { Id: item.id, Context: item.context, Name: item.name, Logo: item.logo };
if (item.id === $('#huserid').val()) {
dia.IsOwner = true;
dia.IsVisable = false;
//判断是否当前用户发送
}
else {
dia.IsOwner = false;
dia.IsVisable = true;
}
dias.Items.push(dia);
cj.ko_dataRebind(dias, vm_dialogue);
if (typeof $('.ps--active-y')[0] !== 'undefined') {
$('.ps--active-y').scrollTop($('.ps--active-y')[0].scrollHeight);
}
});
//这里加载必须打开,然后这里的通讯才生效
connection.start().then(function () {
//document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
$('#msg_send').click(function (event) {
var userid = $('#huserid').val();
var message = $('#type_msg').val();
//这里可看出异步ajax,把对应的内容发送到hub里面
connection.invoke("SendMessageById", userid, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
}
};
看下hub集线器的写法
public class DialogueHub : Microsoft.AspNetCore.SignalR.Hub { /// <summary> /// 根据用户ID发送消息 /// </summary> /// <param name="userid"></param> /// <param name="message"></param> /// <returns></returns> public async Task SendMessageById(string userid, string message) { //具体service通过DI注入得到, var user = _service.UserBackById(Guid.Parse(userid)); DialogueItem item = new DialogueItem(); item.Context = message; item.Id = userid; item.Name = user.Name; item.Logo = user.Logo; await Clients.All.SendAsync("ReceiveMessage", item); //这个对应js的on方法,这个方法可支持10个obj参数 } protected ICacheService _Cache; protected ILogger<DialogueHub> _logger; protected IConferenceService _service; public DialogueHub(ICacheService cache, ILogger<DialogueHub> logger, IConferenceService service ) { _Cache = cache; _logger = logger; _service = service; } }
这样,整个signalR就配置好,可以使用了。
其他一些深入点的使用,只列举一下
Microsoft.AspNetCore.SignalR.Hub<IT>有个泛型接口方法,实现后可以替换
SendAsync。
Clients除了All发送所有,还有个 Clients.User,可以指定对应用户等等
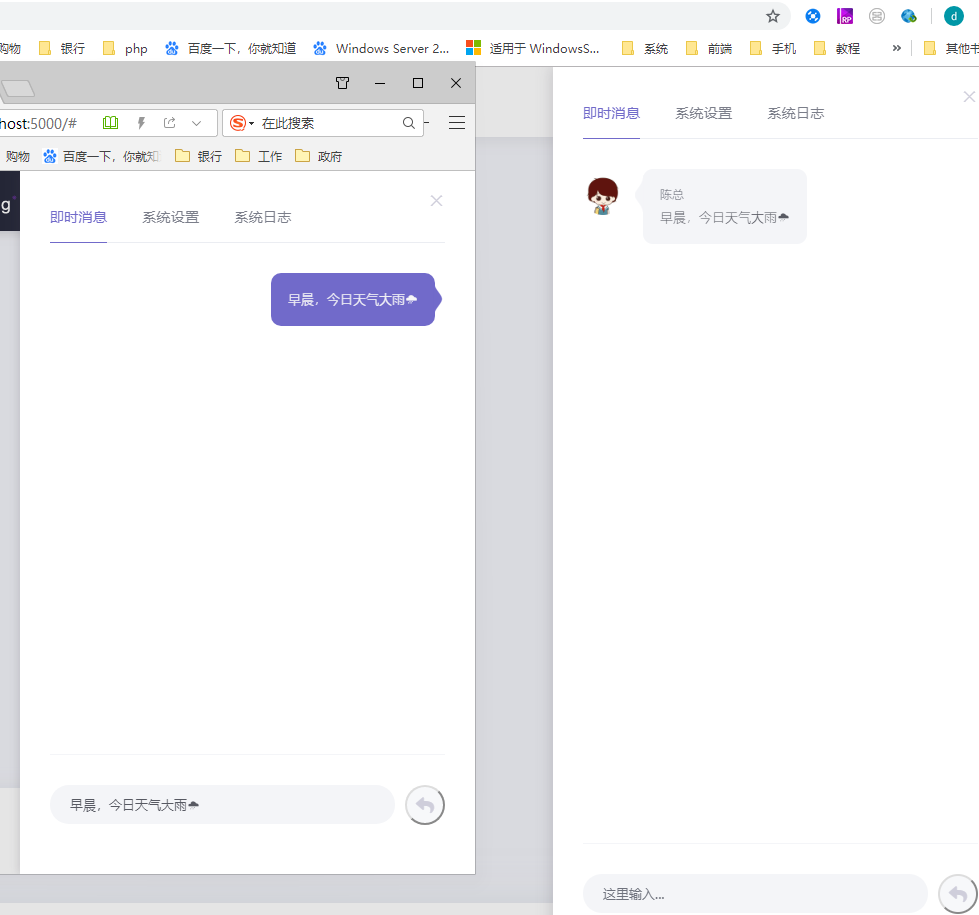
来个截图看下效果