liteUploader上传控件的封装使用
//原来的绑定方式
$('#' + frm_name).liteUploader({ script: url, params: { type: "image", size: size }, singleFileUploads: false }).on("lu:success", function (e, response) { var json = JSON.parse(response); return function (res) { json; }; }).on('lu:error', function (e, response) { var json = JSON.parse(response); }); $('#' + frm_name).change(function () { $(this).data("liteUploader").startUpload(); });
liteUploader插件兼容性比较好,而且很小巧,相对于某些控件可能依赖flash或者需要绑定表单,不过通常图片上传都在一个大的form做提交验证,导致form的嵌套,这时表单提交的上传插件就不使用了。
好在,liteuploader支持这个,单绑定上传的input就够了
按插件原生绑定方式,change需要独立写,而且事件等都用on链式操作(这点还可以接受)。导致插件不是整体的形式,分离了。
下面是封装写法
//使用liteUploader插件 cj.PostImagesFile = function (options) { this.setting = { url: '/api/Files/PostFile', size: '200_100', id: 'browseLogo', startUpload: function () { }, success: function () { }, error: function () { } }; $.extend(this.setting, options); this.init(); }; cj.PostImagesFile.prototype = { constructor: cj.PostImagesFile, init: function () { var _this = this; var $obj = $('#' + this.setting.id); $obj.liteUploader({ script: this.setting.url, params: { type: "image" }, singleFileUploads: false }).on("lu:success", function (e, response) { var json = JSON.parse(response); _this.setting.success(json); }).on('lu:error', function (e, response) { var json = JSON.parse(response); _this.setting.error(json); }); $obj.change(function () { $obj.data("liteUploader").startUpload(); }); } };
在原生链上,写了个init初始方法,新建对象时,会自动调用init方法,最后把on的事件,调用构造器success,error等返回结果给对外使用。
cj.PostImagesFile =
new cj.PostImagesFile({
url: '/api/Files/PostFile',
size: '200_100',
id: 'browseLogo',
startUpload: function () {
},
success: function (res) {
console.info(res);
vm_new.logo(res.data[0]);
},
error: function (res) {
}
});
只写了success的返回,其他方式同理。 vm_new是ko(knockout)的绑定方式
PS:这个异步不能用Promise,Promise方式resolve只能执行一次,当出现第二次上传同一个控件时,resolve就不可以执行了。
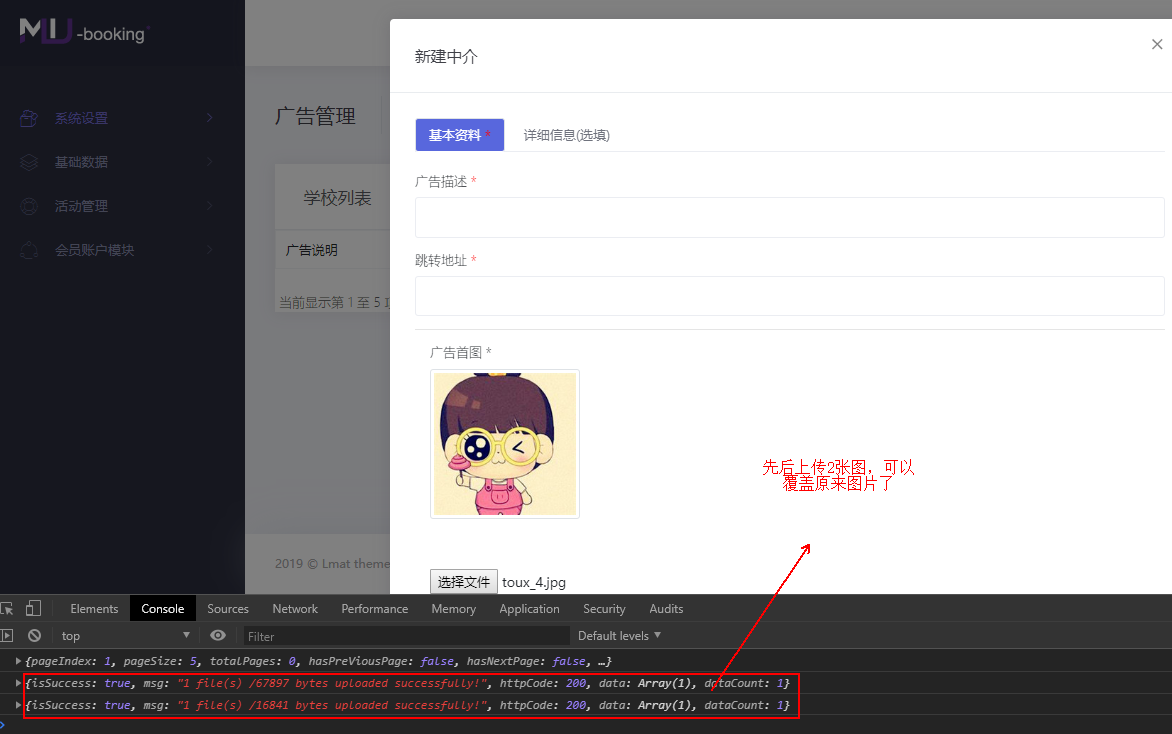
效果图