Appium基础——需要知道的
Appium使用平台厂商提供的自动化框架:
1.ios 苹果的UIAutomation
2.android google的UIAutomator
Appium底层使用厂商提供的自动化框架,就不需要进行第三方的编译或者将框架运用到待测应用中,我们测试的应用就是待发布应用。
在selenium中,特别是selenium1中,web自动化是将执行的操作转化为一段段javascript,selenium2中大大提高了自动化质量和效率,原因也是因为直接使用浏览器提供的api,直接操作浏览器页面元素甚至浏览器本身,从这种意义上讲appium和selenium2倒是有相似之处。
appium通过封装厂商提供的自动化框架到统一的API中(WebDriver API),不会限制测试人员使用某种语言或者框架,它规范了一个客户端和服务端的协议,基于该客户端/服务端架构,用任何语言都可以发送相应的http请求到服务器,appium提供了各种主流语言的客户端即我们通常需要引入的appium-client。
appium也是针对移动自动化测试,提供了额外的api方法扩展webdriver协议。
Appium的相关概念:
1、客户端/服务端架构。appium核心是暴漏了RestAPI的Web服务。从客户端接受连接,监听命令,在移动设备上执行命令,响应http response表示命令的执行结果。
2、session。自动化总是基于会话内容来实现的。客户端与服务端初始化会话的方式,具体到不同的库有区别,最终都会发送一个post session请求到服务器,携带一个名为Desired Capabilities的JSON对象,在这一时刻,服务器将会启动自动化会话并响应一个SessionID用于发送后续的命令。
注:不是很懂,应该就是发送post请求,data参数为名为Desired Capabilities的JSON对象

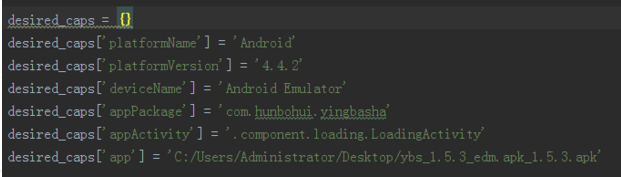
3、Desired Capabilities 。这个就是发送到服务器的键值数据,告诉服务端我们需要建立的自动化会话类型
platformName = Android #android或iOS
platformVersion = 4.2 #android的版本号
deviceName = Android Emulator #模拟器或 设备id
appPackage = com.hunbohui.yingbasha #apk包名
appActivity = .component.menu.HomeActivity #启动名
webdriver.Remote(‘http://localhost:4723/wd/hub’,Capabilities)
第一个参数固定写就ok,如果使用远程的机器做测试,localhosts改成对应机器的ip即可
4、Appium Server Node.js写的服务器
5、appium-client 基于webdriver协议扩展的客户端库
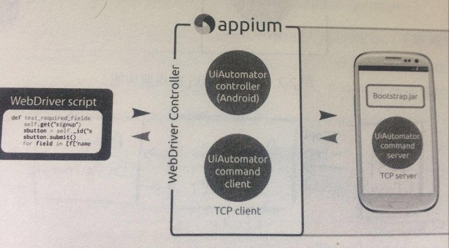
Appium android的原理架构
在android端,appium的实现原理是基于webdriver,并利用Bootstrap.jar,最后通过调用UIAutomator的命令,实现app的自动化测试。由于UIAutomator对webview的支持有限,appium引入了Chromedriver来实现基于webview的自动化。

主要原理:
1、webdriver script是编写的测试脚本
2、中间是appium服务,appium启动一个4723端口,appium server接受wedriver标准请求,解析请求内容,调用相应的框架响应操作
3、appium server会把请求转发给中间件Bootstrap.jar,它是用java写 的安装在手机上, 接收appium的命令,最终调用UIAutomator的命令来实现
4、执行结果Bootstrap返回给appium server
Appium ios的原理架构
在ios端,appium的实现原理也是基于webdriver,与android端不同的是封装了苹果的Instruments框架,使用UIAutomation,然后在设备注入bootstrap.js监听实现。
webdriver-script ——>appium-ios——>apple instruments——>app
主要原理:
1、webdriver script是测试脚本
2、appium启动4723端口服务,接受webdriver协议标准的请求,解析调用框架
3、appium server调用instruments.js启动一个socket server,同时分出一个子线程运行instruments.app,将bootsrap.js注入到设备中与外界进行交互
4、对于webview , 运用ios webkit debug proxy实现

