JS 实现无缝滚动动画原理(初学者入)
这段时间在教培训班的学生使用原生javascript实现无缝滚动的动画案例,做了这个原理演示的动画,分享给自学JS的朋友!博主希望对你们有帮助!
在讲解之前先看一下demo:
demo:https://224137748.github.io/JS_warehouse/lunbo/domo.HTML
源码:https://github.com/224137748/JS_warehouse/blob/master/lunbo/domo.HTML
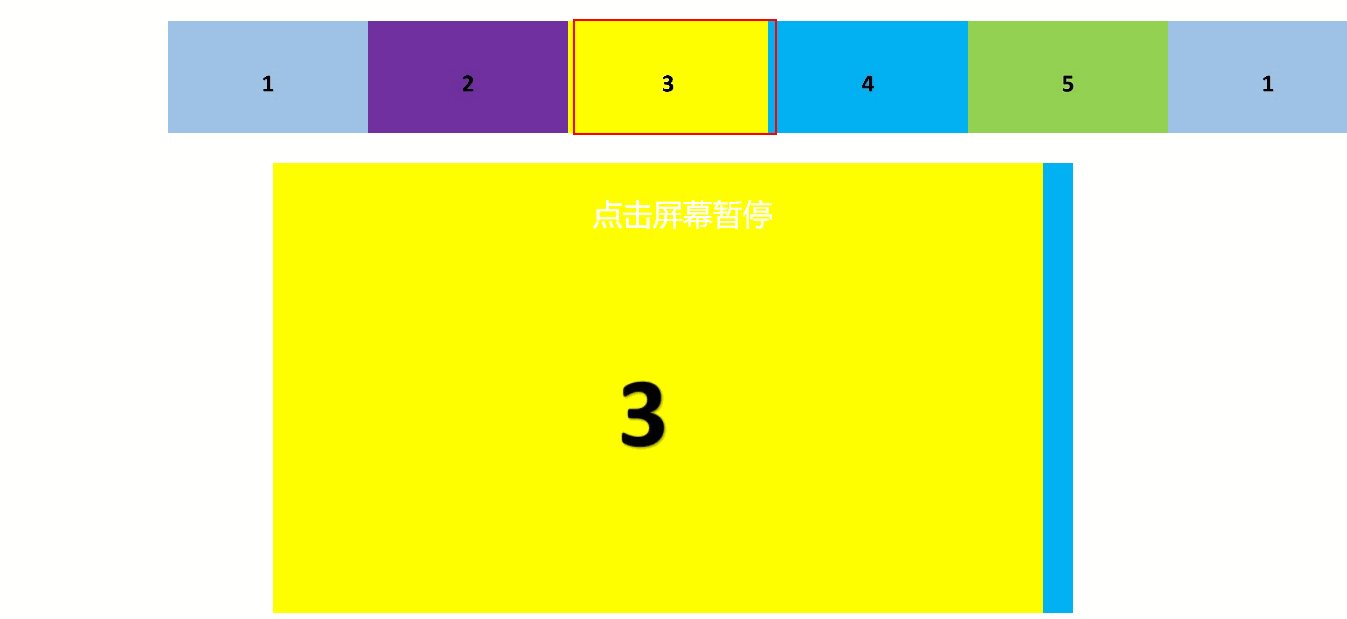
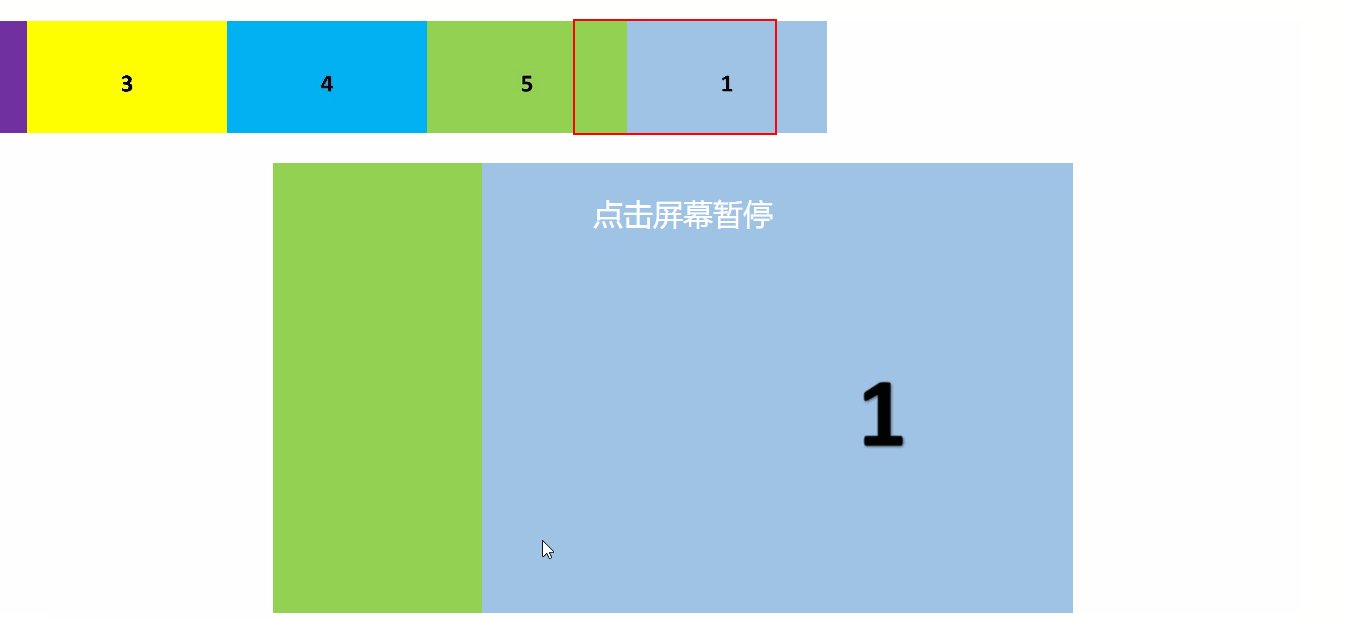
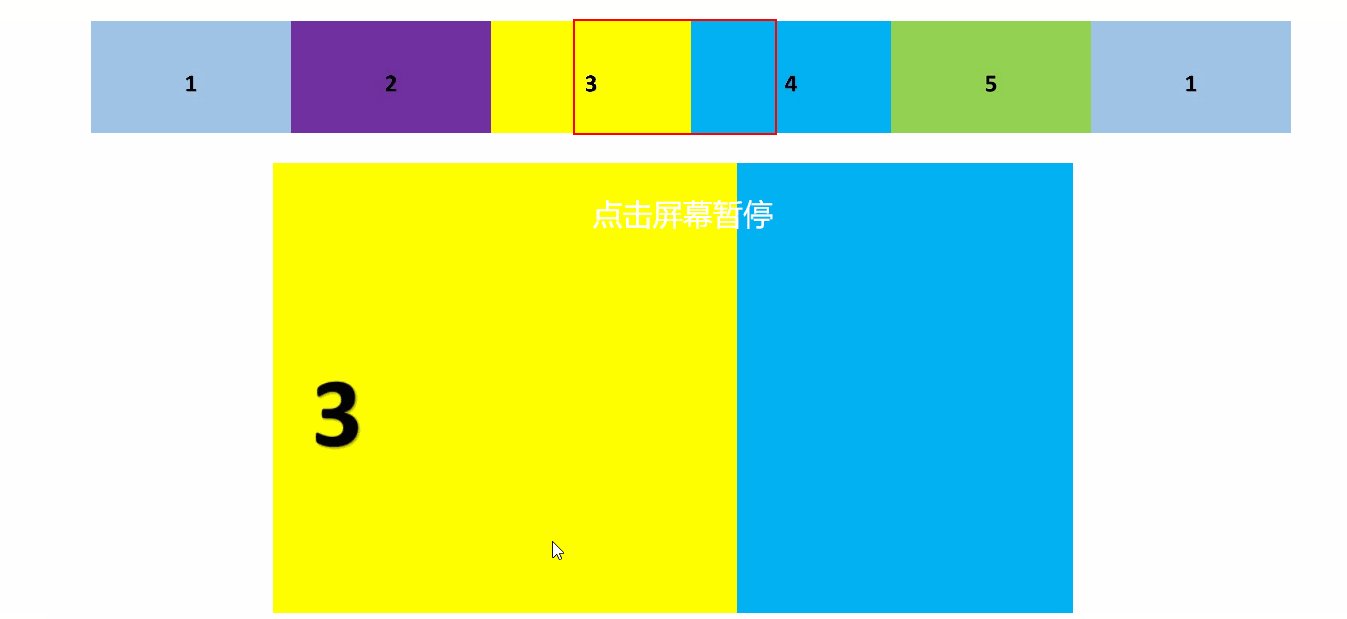
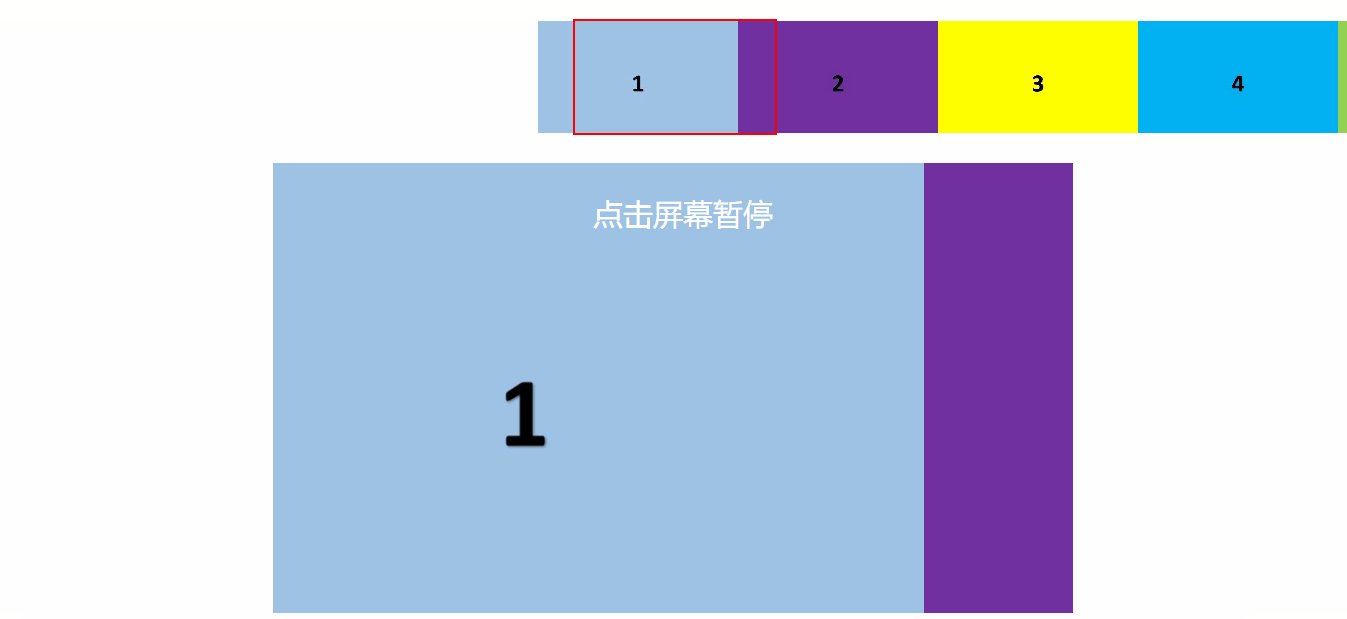
ps: 上面和下面的滚动进度是一致的,上面红色框是为了演示滚动动画原理做的一个view,下面大一点的才是我们真正看到的无缝滚动~!

原理:
<div id="showbox"> <div id="showpic"> <img src="img/1.jpg"/> <img src="img/2.jpg"/> <img src="img/3.jpg"/> <img src="img/4.jpg"/> <img src="img/5.jpg"/> <img src="img/1.jpg"/> </div> </div>
首先先分析一下html文档结构,这里以上面小红框的视图为例子;
<div id="showbox"> 红框div的宽度为200px,高度为图片的高度112px; 注意:overflow:hidden;在这里的作用
<div id="showpic">这个div盒子width=600%;宽度为6个红框div盒子的宽度,高度一致;以红框盒子为定位上下文,使用绝对定位;
设置定时器:
1)、因为#showpic盒子使用绝对定位,所以只需要将其left属性进行改变就能实现动画效果;
2)、#showpic里面是6张图片,这6张图片第一张和最后一张图片是相同的,因为我们要实现第五张图片往左滚动的同时,后面不会出现空白,
所以必须加一张图片,加第一张图片能衔接很自然;
3)、使#showpic盒子的left属性值递减,那么#showpic盒子将往左边移动,当减到第5张图片的时候left属性设置为0,跳转到第1张图片的位置,无缝滚动衔接成功;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片练习</title> <style> *{padding: 0;margin: 0;} body{ overflow: hidden; } ul,li{ list-style: none; } #showbox{ position: absolute; top: 20px; left: 50%; width: 200px; height: 112px; border: 2px solid red; margin: 0 0 0 -100px; } #showpic{ position: absolute; left:0 ; width: 600%; height: 112px; z-index: -1; } #showpic img{ float: left; } #box{ position: absolute; top: 60%; left: 50%; width: 800px; height: 450px; margin: -225px 0 0 -400px; overflow: hidden; } #box::after{ content: "点击屏幕暂停"; display: block; position: absolute; left: 320px; top: 30px; font-size: 30px; color: white; } ul{ position: relative; left: 0; width: 600%; height: 450px; } li{ width: 800px; display: inline-block; float: left; } ul img{ vertical-align: top; width: 800px; } </style> </head> <body > <div id="showbox"> <div id="showpic"> <img src="img/1.jpg"/> <img src="img/2.jpg"/> <img src="img/3.jpg"/> <img src="img/4.jpg"/> <img src="img/5.jpg"/> <img src="img/1.jpg"/> </div> </div> <div id="box"> <ul> <li> <img src="img/幻灯片1.jpg"/> </li> <li> <img src="img/幻灯片2.jpg"/> </li> <li> <img src="img/幻灯片3.jpg"/> </li> <li> <img src="img/幻灯片4.jpg"/> </li> <li> <img src="img/幻灯片5.jpg"/> </li> <li> <img src="img/幻灯片1.jpg"/> </li> </ul> </div> </body> </html> <script type="text/javascript"> var ul = document.getElementsByTagName("ul")[0]; ul.position = 0; //自定义属性 var showpic = document.getElementById("showpic"); showpic.position = 0; //自定义属性 var timer = null; var width1 =200,width2 = 800; var star = true; timer = setInterval(move,0); function move(){ autoplay(ul,width2); autoplay(showpic,width1); } //定义自动播放函数 function autoplay(obj,width){ obj.position-=obj.offsetWidth/4000; console.log(obj.position) if(obj.position<-width*5){ obj.position =0; } obj.style.left = obj.position+"px"; } //点击暂停动画 document.onclick = function(){ if(star){ clearInterval(timer); star = false; }else{ timer = setInterval(move,0); star = true; } } </script>



