Js引入问题-Uncaught TypeError: Cannot read property 'appendChild' of undefined的分析与解决

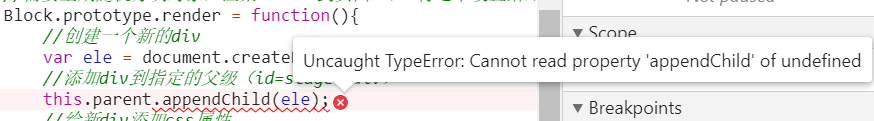
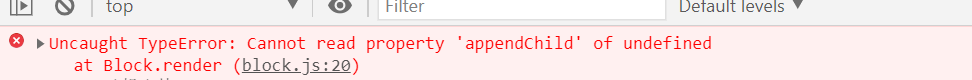
在<head>内引入外部Js ,报错出异常,显示Uncaught TypeError: Cannot read property 'appendChild' of undefined,属性未定义。为什么出现这种问题。查找很久发现这跟Js、DOM加载顺序有关,由于写在了<head>内,它会先执行,但是此时由于DOM还未加载完,而Js里有需要获取DOM中元素的语句要执行,这时就会出现异常,Js报错Uncaught TypeError: Cannot read property 'appendChild' of undefined,无法读取未定义的属性'appendChild'。

解决方法很简单,将Js的外部文件引入放在<body>中就行,让整个页面加载完后再执行Js就不会出现无法读取的问题了。(如果是内部Js的话,还可以使用window.onload = function(){} 代码包裹,也是在文档加载之后再执行)
---------------------------------------------------------------这是分割线------------------------------------------------------------
这里再(复习)补充一下Js知识:
<head>内的Js可能会阻塞页面的传输和页面的渲染,也就是在<head>内的Js一般要先执行完后,才开始渲染body页面。所以尽量不要将 JS 文件放在 head 内。可以选择在 DOM完成时,或者特定区块后引入和执行 JavaScript。
所以为了避免<head>内引入的Js会阻塞页面的传输和页面的渲染,一般原则是,样式在前面,DOM文档,脚本在最后面。遵循先解析再渲染再执行Javascript这个顺序。



