vue项目笔记(五)——vue不同环境配置不同的打包命令
第一步:安装cross_env
npm install cross_env
第二步:修改项目package.json文件
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "test": "node build/test.js", //添加此行代码 "build": "node build/build.js" },
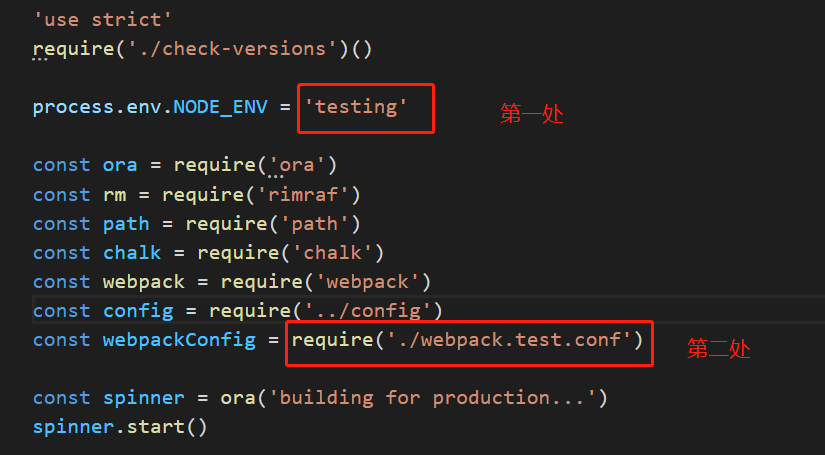
第三步:在build文件夹里面新建文件:test.js,此文件内容复制build.js,需要修改两处,修改后的代码如下:

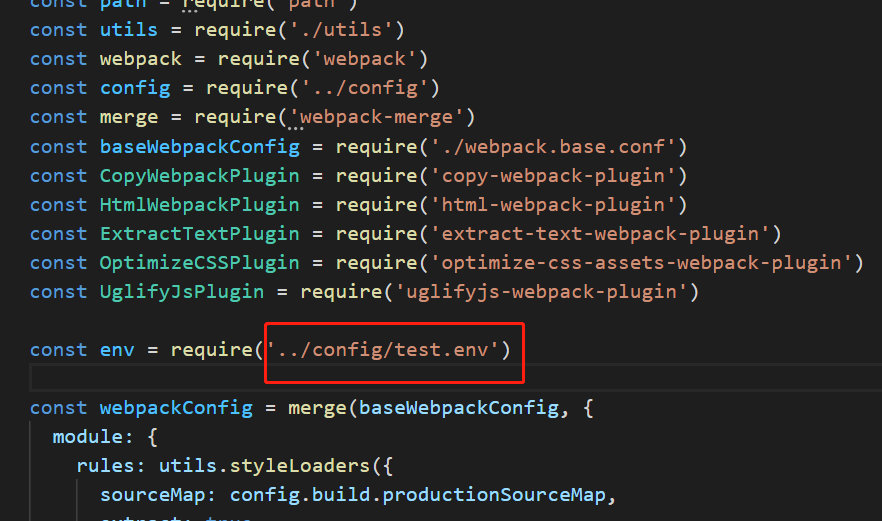
第四步:在build文件夹里面新建文件:webpack.test.conf.js,此文件内容复制webpack.prod.conf.js,需修改一处如下:

第五步:修改config/prod.env.js文件,修改后的内容如下:

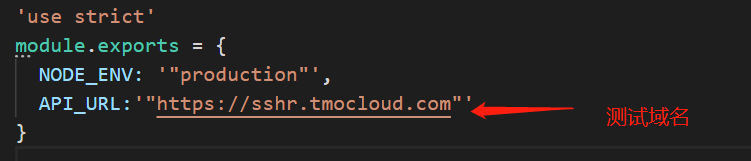
第六步:在config文件夹里面新建文件:test.env.js,此文件内容复制prod.env.js,需修改域名为测试域名

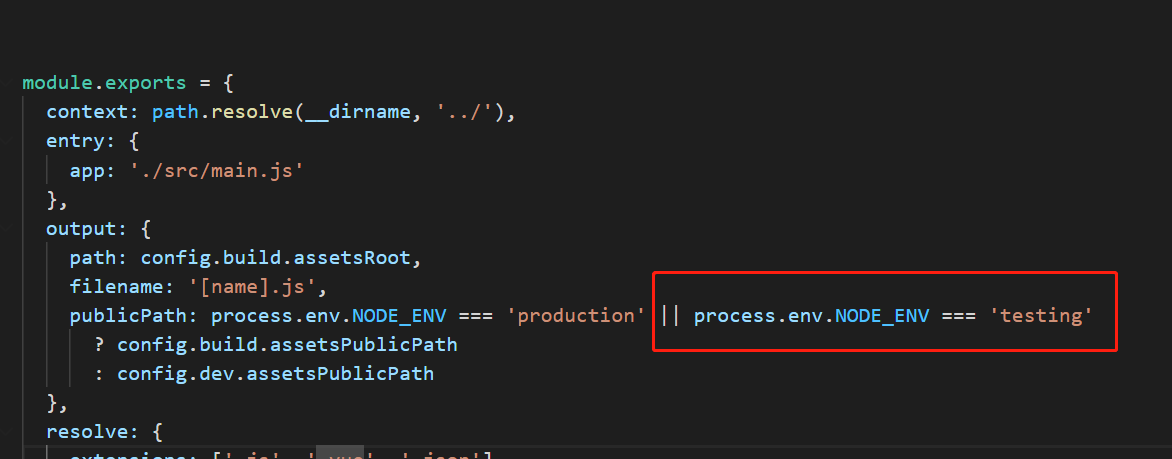
第七步:修改webpack.base.conf.js,如下

最后:
执行npm run test打包的就是测试环境
执行npm run build打包的就是生产环境






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!