Excel文档导出——后端返回文件流,前端实现下载功能
最近在做项目的时候遇到Excel导出功能,后端返回的是文件流,前端如何实现下载功能,以下是项目用的源码,有需要可直接复制使用。

// 下载 downLoad(id) { this.$axios .get( this.baseUrl + "social/download?id=" +id, {responseType: "blob"} ) .then((res) => { let blob = res.data; let a = document.createElement("a");
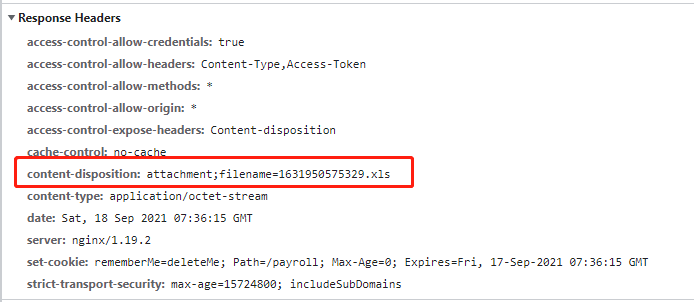
//由于后台返回文件名称是通过response返回的 //因此需要从response headers中content-disposition响应头中获取文件名称fileName,如上图所示 let headers = res.headers; let fileName = headers["content-disposition"]; fileName = fileName.split('=')[1] //download是a标签的一个属性,可以自定义文件名称 a.download = fileName; a.href = URL.createObjectURL(blob); document.body.appendChild(a); a.click(); document.body.removeChild(a);
}); },





