多文件上传(2)——upload一次性上传
最近在使用element-ui upload 上传多个文件的时候发现element-ui的批量上传是每个文件都请求一次接口,但是我们项目的需求是多个文件只请求一次接口,经历一番久战后,得出以下总结。

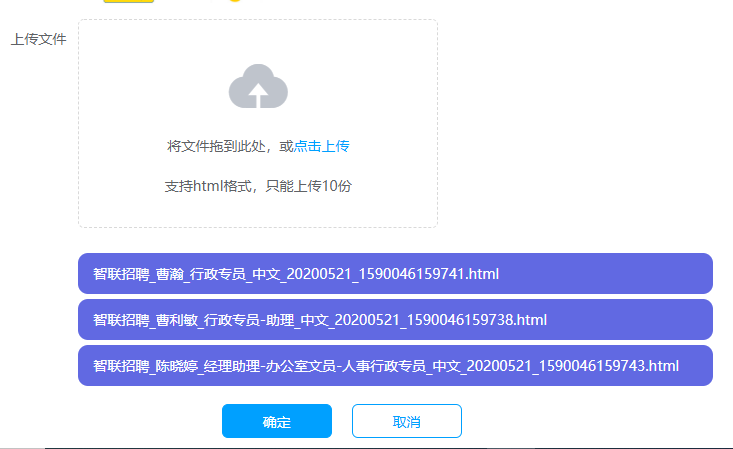
当点击”确定“(如图所示)时,需要进行手动调接口,进行以下操作:
1 submitUpload(formName) { 2 if(this.fileLength && this.fileLength > 0){ 3 var formData = new FormData(); // 用FormData存放上传文件 4 formData.append('positionId',this.form.positionId); 5 formData.append('positionIds',this.form.positionIds); 6 formData.append('fileType',this.form.fileType); 7 formData.append('source',this.form.source); //以上这几行为除上传文件之外需要附带的参数 8 if( this.fileList.length > 0) { //this.fileList为文件集合 9 this.fileList.forEach(file => { 10 formData.append('file', file.raw); 11 }) 12 } 13 this.$axios.post(this.uploadUrl1,formData) 14 .then(res => { 15 this.$message.success(res.data.message); 16 }).catch(err => { 17 console.error(err) 18 }) 19 }else{ 20 this.$message.success('请上传文件'); 21 } 22 }




