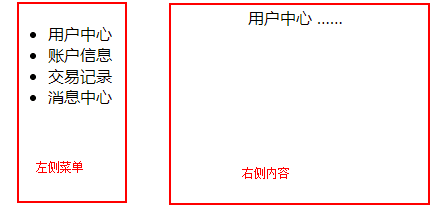
web实现点击左侧导航,右侧加载不同的网页(这种布局多用于后台管理系统)

(1)实现方法:采用ajax实现点击左侧菜单,右侧加载不同网页(在整个页面无刷新的情况下实现右侧局部刷新,用到ajax注意需要在服务器环境下运行,从HBuilder自带的服务器中打开浏览效果即可)
(2)原理:ajax的局部刷新原理:通过.load()重新加载页面中的某一部分,巧妙的借助data-*的自定义属性来存储数据,点击的时候修改锚点,因为地址有变,所以刷新的时候仍然会保持当前的页面内容而不是切换到第一个。
(3)适用场景:遇到ajax局部刷新的需求也有很多,有时候比较简单,当内容较少,适合做成选项卡;如果网页的左侧有一个列表,点击列表使右侧的内容进行切换,如果右侧的内容过多,不适合做选项卡,这时候用.load()局部刷新最好不过了,在项目中经常使用到流程管理后台,便是左右结构布局,这个时候,简单的demo示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<title>ajax局部刷新</title>
<style>
.userMenu {
float: left;
width: 200px;
}
#content {
float: left;
}
</style>
<meta charset="utf-8"/>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
</head>
<body>
<div class="userWrap">
<ul class="userMenu">
<li class="current" data-id="center">用户中心</li>
<li data-id="account">账户信息</li>
<li data-id="trade">交易记录</li>
<li data-id="info">消息中心</li>
</ul>
<div id="content"></div>
</div>
</body>
<script>
$(function() {
$(".userMenu").on("click", "li", function() {
var sId = $(this).data("id"); //获取data-id的值
window.location.hash = sId; //设置锚点
loadInner(sId);
});
function loadInner(sId) {
var sId = window.location.hash;
var pathn, i;
switch(sId) {
case "#center":
pathn = "user_center.html";
i = 0;
break;
case "#account":
pathn = "user_account.html";
i = 1;
break;
case "#trade":
pathn = "user_trade.html";
i = 2;
break;
case "#info":
pathn = "user_info.html";
i = 3;
break;
default:
pathn = "user_center.html";
i = 0;
break;
}
$("#content").load(pathn); //加载相对应的内容
$(".userMenu li").eq(i).addClass("current").siblings().removeClass("current"); //当前列表高亮
}
var sId = window.location.hash;
loadInner(sId);
});
</script>
</html>
创建右侧对应的几个新的html页面user_center.html,user_account.html,user_trade.html,user_info.html
user_center.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
用户中心
用户中心
用户中心
</div>
</body>
</html>
user_account.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
账户信息
账户信息
账户信息
</div>
</body>
</html>
user_trade.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
交易中心
交易中心
交易中心
</div>
</body>
</html>
user_info.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
消息中心
消息中心
消息中心
</div>
</body>
</html>





