小程序通过用户授权获取手机号之getPhoneNumber
小程序有一个获取用户很便捷的api,就是通过getPhoneNumber获取用户的已经绑定微信的手机号码。有一点要大家注意,现在微信和注重用户体验,有些方法都是需要用户主动去触发才能调用的,比如getPhoneNumber。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
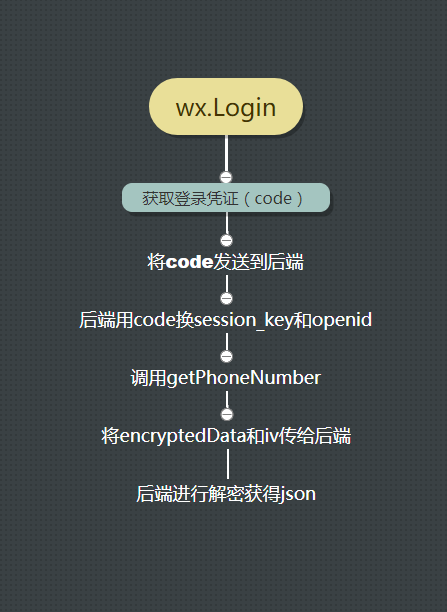
实现思路:

直接上干货:
1、
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
2、JS内getPhoneNumbe组件函数(该事件中最重要的就是在wx.login登录后发起接口请求),这里需要配置参数来给接口:
这些是必不可少的参数,这些齐备才能算一个合法的请求。
appid: “你的小程序APPID”,
secret: “你的小程序appsecret”,
code: res.code,
encryptedData: telObj,
iv: ivObj
//通过绑定手机号登录
getPhoneNumber: function (e) {
var ivObj = e.detail.iv
var telObj = e.detail.encryptedData
var codeObj = "";
var that = this;
//------执行Login---------
wx.login({
success: res => {
console.log('code转换', res.code);
//用code传给服务器调换session_key
wx.request({
url: 'https://你的接口文件路径', //接口地址
data: {
appid: "你的小程序APPID",
secret: "你的小程序appsecret",
code: res.code,
encryptedData: telObj,
iv: ivObj
},
success: function (res) {
phoneObj = res.data.phoneNumber;
console.log("手机号=", phoneObj)
wx.setStorage({ //存储数据并准备发送给下一页使用
key: "phoneObj",
data: res.data.phoneNumber,
})
}
})
//-----------------是否授权,授权通过进入主页面,授权拒绝则停留在登陆界面
if (e.detail.errMsg == 'getPhoneNumber:user deny') { //用户点击拒绝
wx.navigateTo({
url: '../index/index',
})
} else { //允许授权执行跳转
wx.navigateTo({
url: '../test/test',
})
}
}
});
},
最终结果展示:

点击"拒绝",开发者能捕捉到该事件 ,此时getPhoneNumber 函数返回 e.detail.errMsg 为 getPhoneNumber:user deny





