JS JSON对象的操作
1.JSON对象怎么定义
2.JSON对象 通过key值获取value值,通过.操作符
3.JSON对象和string对象互相转换
.jsp文件代码如下
<html>
<body>
<h2>Hello World!</h2>
<form action="home" method="post">
<div>
<input type="button" value="jsonTest" onclick="jsonTest()" />
</div>
</form>
<script type="text/javascript">
function jsonTest() {
//定义一个json对象
var jsonData = {
name : 'xxx',
age : 22,
agend : 'male',
phone : 18355556666
};
//通过key值获取value值
console.log("name", jsonData.name);
//把json对象转为字符串
var jsonToStrData = JSON.stringify(jsonData);
console.log("json To StrData", jsonToStrData);
console.log("agend", jsonToStrData.agend);
//定义一个string对象
var strData = '{"name":"yyy","age":33,"agend":"female","phone":18355556667}';
//把字符串转为json对象
var strToJsonData = JSON.parse(strData);
console.log("str To JsonData", strToJsonData);
console.log("age", strToJsonData.age);
}
</script>
</body>
</html>
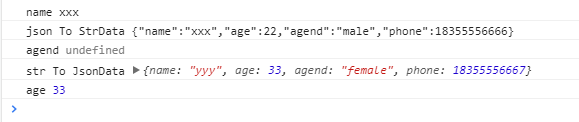
打出log如下

javascript typeof 用来判断各种数据类型,有两种写法:typeof xxx ,typeof(xxx)



