Element(Vue)+Express(Node)模拟服务器获取本地json数据
网上很多教程说需要在build目录下的dev-server.js文件中配置,但目前最新的vue-cli是没有dev-server.js这个文件的,因为已经被合并到webpack.dev.conf.js文件中,所以直接在该文件中配置即可。
下面进入正题:
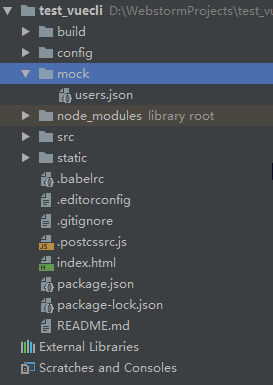
1、在根目录新建一个mock文件夹存放所有用于数据测试的.json文件。

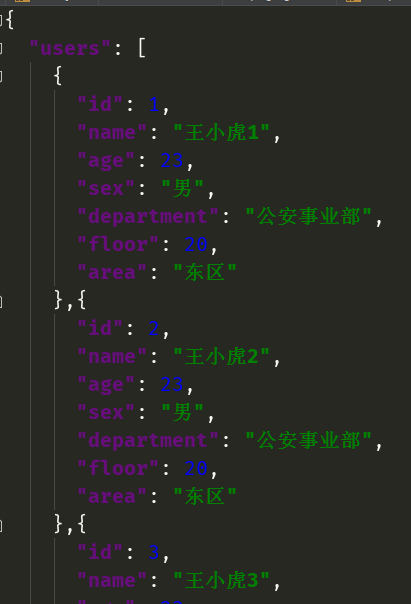
users.json:

2、在build目录下找到webpack.dev.conf.js文件,编写以下代码:
// mock code const express = require('express') const app = express() const users = require('../mock/users.json') // 用户列表数据源 const routes = express.Router() app.use('/api', routes)
// 如果是post请求,那么将get改为post即可 devServer: { ... before(app){ app.get('/api/users', (req, res) => { res.json({ errno:0, data:users }) }) } }
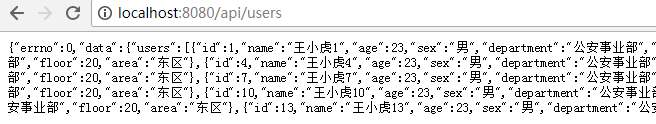
测试:浏览器输入http://localhost:8080/api/users

3、使用第三方http请求库axios进行ajax请求
Webstrom中命令行安装,然后在/src/main.js使用axios
npm install axios --save-dev
main.js中加入以下代码:
import axios from 'axios'
Vue.prototype.$http = axios
模拟请求代码(以Element的Table表格组件为例,在需要数据请求的组件文件中的<script></script>中请求):
export default { name: "dataList", data() { return { tableData: [], multipleSelection: [] } }, methods: { addUser(){ this.$http.get("http://127.0.0.1:8080/api/users").then(res=> { if(!res.errno){ this.tableData=res.data.data.users; console.log(this.tableData) } }) .catch(function(error){ console.log(error); }); }, }, mounted:function(){ this.addUser(); } }
HTML代码:
<template> <div> <el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="age" label="年龄" width="120"> </el-table-column> </el-table> </div> </template>



