SublimeText3安装Markdown插件
由于Webstrom对md文件的预览效果并不理想(与实际网页编译效果差别较大),所以我又改用Sublime进行本地编辑,下面介绍一下怎么搭建环境。
插件安装
整套环境我们就需要两个插件:MarkdownPreview和LiveReload,前者实现md文件的预览,后者实现保存后实时刷新。
-
Ctrl+Shift+P打开命令面板; -
输入
install选择第一个:

-
输入
MarkdownPreview,回车安装; -
输入
LiveReload,回车安装;
MarkdownPreview使用
-
Ctrl+Shift+P打开命令面板; -
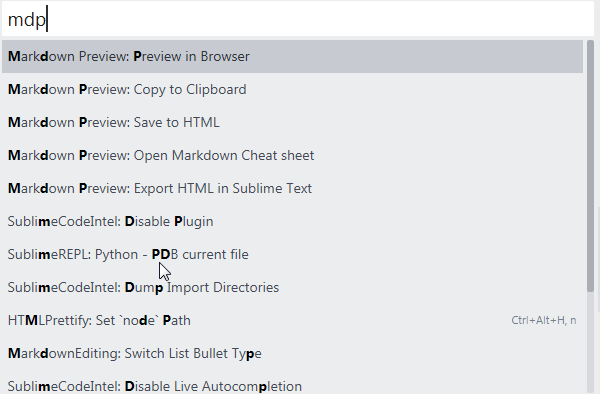
输入
mdp选择第一个:

-
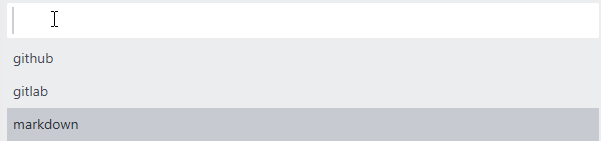
选择
markdown;

-
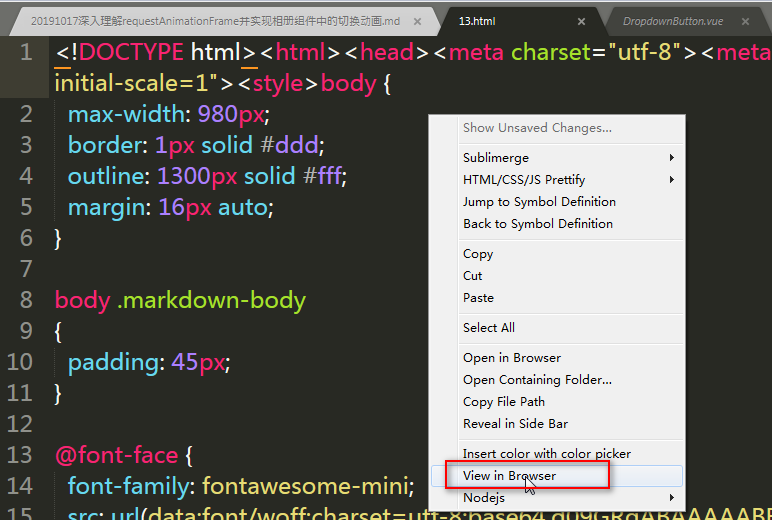
我这边默认会打开解析后的html文件,再右击选择
View in Browser;

-
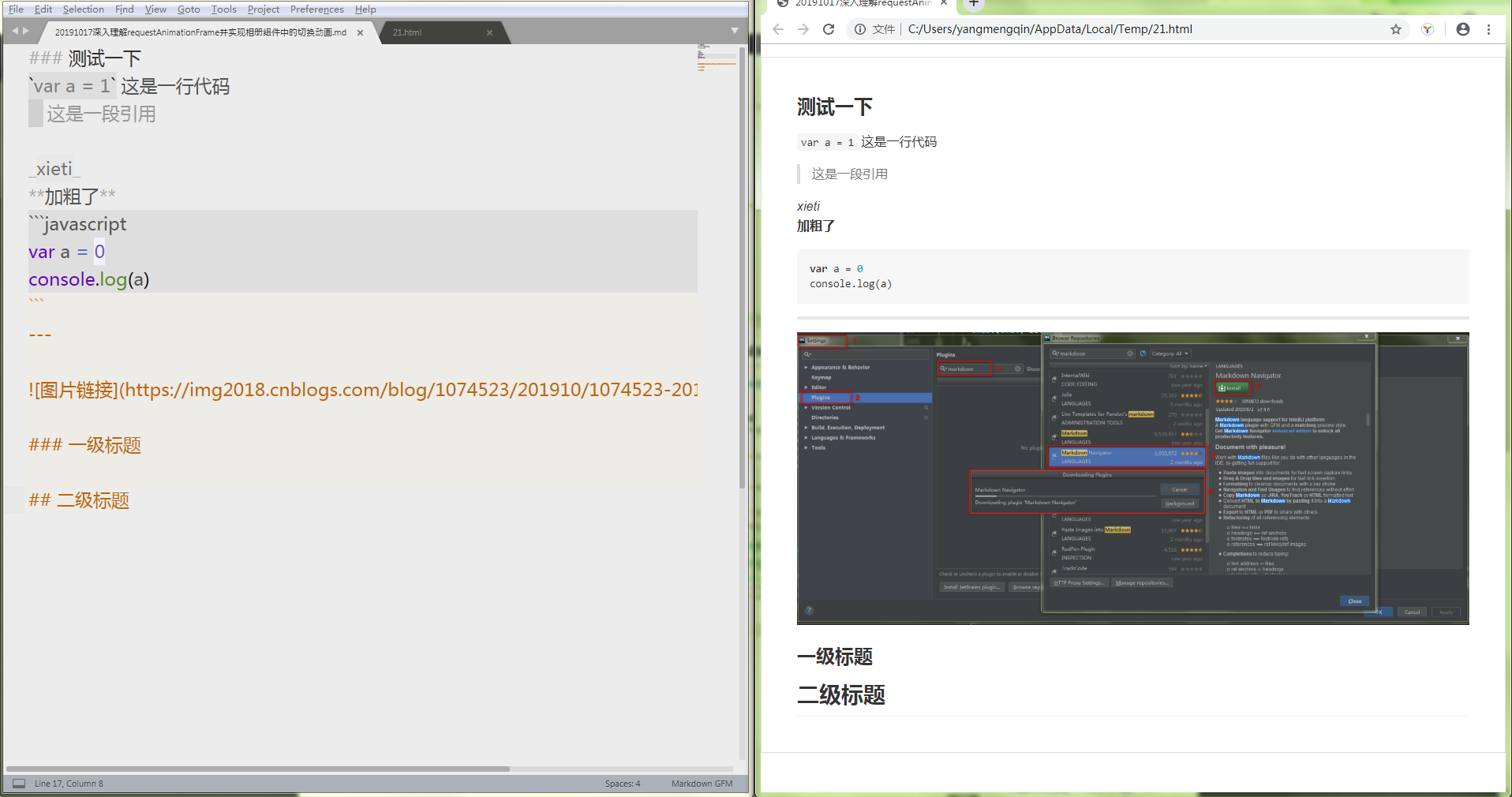
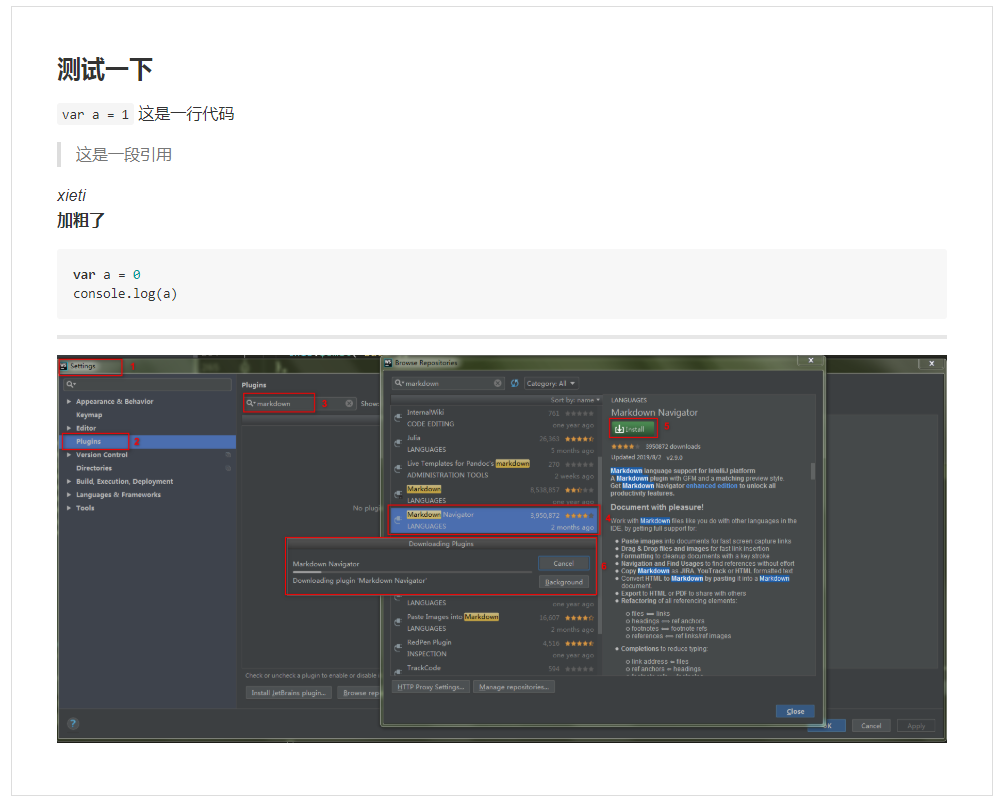
下面是看到的效果:

但是这个时候如果修改了md文件并保存,浏览器中的的页面也不会更新,需要重新刷新页面才能看到效果,这时就要用到LiveReload插件了
LiveReload使用
-
Ctrl+Shift+P打开命令面板; -
输入
LiveReload: Enable/disable plug-ins并回车:

-
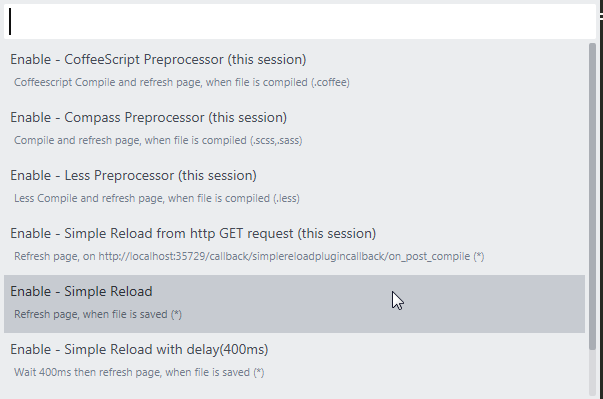
选择
Simple Reload;

此时修改你的md文件后保存,浏览器中的的页面也会跟着实时刷新,整体页面效果跟实际网页展示效果一致,爽歪歪~