Vue风格指南总结及对应ESLint规则配置
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/10906951.html,多谢,=。=~
必要的:规避错误;
强烈推荐:改善可读性和开发体验;
推荐:多选择情况下建议一个默认的选择;
谨慎使用:照顾极端情况或帮助老代码平稳迁移的vue特性;
以下包括Vue官网表示必要的和强烈推荐的
一、命名规范
1、组件名为多个单词,除根组件App外——避免跟现有的以及未来的 HTML 元素冲突。
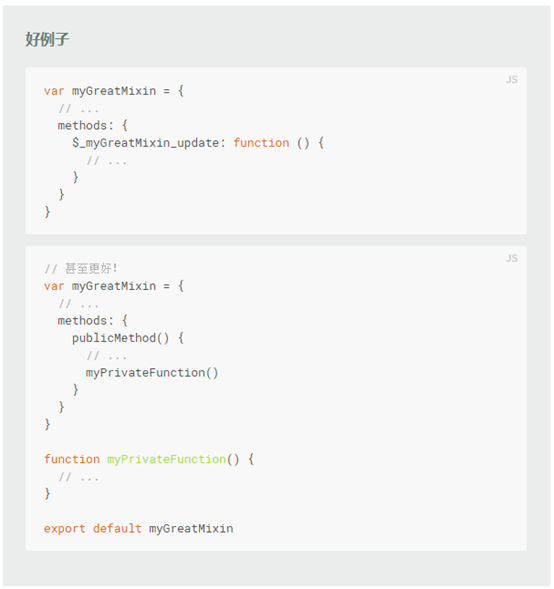
2、在插件、混入等扩展中始终为自定义的私有属性使用 $_ 前缀(或使用模块作用域,保证不允许外部访问的函数的私有性)。通常为:

3、单文件组件的文件名要么是单词大写开头 (PascalCase),要么是横线连接 (kebab-case)——单词大写开头利于代码编辑器的自动补全。
4、应用特定样式和约定的基础组件 (也就是展示类的、无逻辑的或无状态的组件) 应该全部以一个特定的前缀开头,比如 Base、App 或 V——编辑器排序后基础组件会全部列在一起,防止随意选择前缀,被频繁使用放全局时相同前缀易于webpack打包。
5、只应该拥有单个活跃实例的组件(即每个页面只使用一次该组件,它不接受prop)应该以 The 前缀命名,以示其唯一性——例如头heading、导航栏sidebar。
6、和父组件紧密耦合的子组件应该以父组件名作为前缀命名(一个组件只在某个父组件的场景下有意义)——通常目录嵌套的方法文件名相同时在编辑器中快速切换文件困难,过多嵌套的子目录增加浏览组件所花的时间。
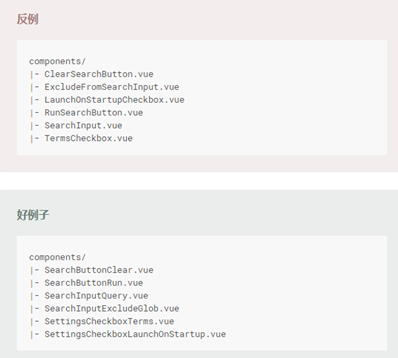
7、组件名中单词的顺序应该以高级别的 (通常是一般化描述的) 单词开头,以描述性的修饰词结尾。比如:


8、组件名大小写:对于绝大多数项目来说,在单文件组件和字符串模板中组件名应该总是 PascalCase 的——但是在 DOM 模板中总是 kebab-case 的(HTML 是大小写不敏感的)。

ESLint:
{
"vue/component-name-in-template-casing": ["error", "kebab-case", {
"registeredComponentsOnly": false,
"ignores": []
}]
}
9、JS/JSX 中的组件名应该始终是 PascalCase 的,尽管在较为简单的应用中只使用 Vue.component 进行全局组件注册时,可以使用 kebab-case 字符串。

ESLint:
{
"vue/name-property-casing": ["error", "PascalCase"]
}
10、组件名应该倾向于完整单词而不是缩写。
11、prop名大小写:在声明 prop 的时候,其命名应该始终使用 camelCase,而在模板和 JSX 中应该始终使用 kebab-case。

ESLint:
{
"vue/prop-name-casing": ["error", "camelCase"]
}
PS:对于驼峰和横线命名的选择可以总体遵循:在 JavaScript 中是 camelCase,在 HTML 中则是 kebab-case。
二、其他
1、组件的 data 必须是一个函数,除了 new Vue 外的任何地方。
2、props定义尽量详细。通常为:

ESLint:
{
"vue/require-prop-types": "error"
}
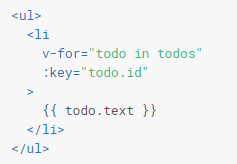
3、给v-for设置键值,与key结合使用,可以高效的更新虚拟DOM(使用数组中不会变化的那一项作为key值)。通常为:

ESLint:
{
"vue/require-v-for-key": "error"
}
4、不要把 v-if 和 v-for 用在同一个元素上——因为v-for 比 v-if 具有更高的优先级。
ESLint:
{
"vue/no-use-v-if-with-v-for": ["error", {
"allowUsingIterationVar": false
}]
}
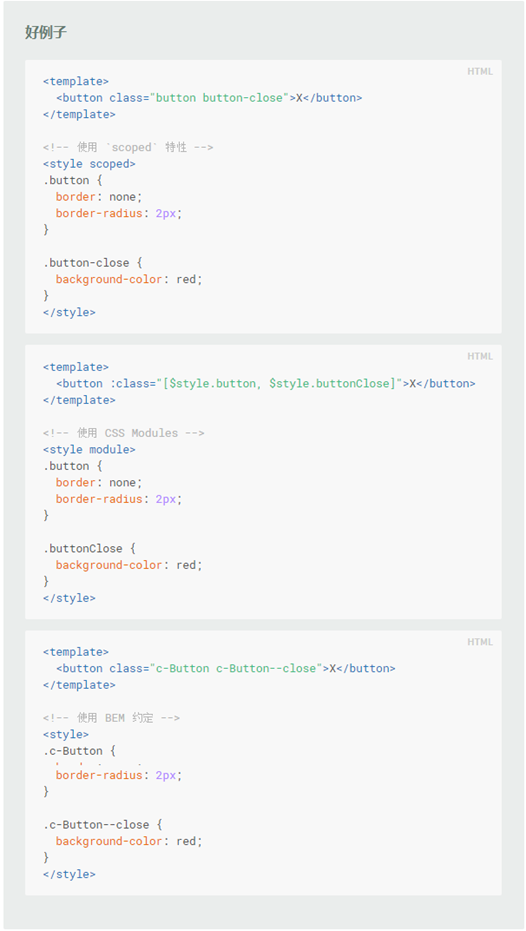
5、为单文件组件样式设置作用域,倾向于选用基于 class 的策略(css modules)而不是 scoped 特性。通常为:

6、把每个组件单独拆分成文件,即一个组件为一个.vue文件。
7、在单文件组件、字符串模板和 JSX 中没有内容的组件应该是自闭合的(自闭合组件表示它们不仅没有内容,而且刻意没有内容)——但在 DOM 模板里永远不要这样做。

8、多个特性的元素应该分多行撰写,每个特性一行。通常为:

ESLint:
{
"vue/max-attributes-per-line": ["error", {
"singleline": 1,
"multiline": {
"max": 1,
"allowFirstLine": false
}
}]
}
9、组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。例如:

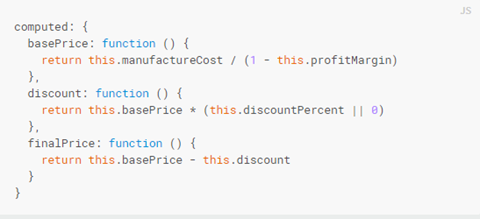
10、应该把复杂计算属性分割为尽可能多的更简单的属性——易于测试、阅读、更好的“拥抱变化”(需求变更时重构量小)。例如:

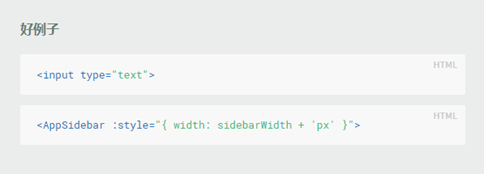
11、非空 HTML 特性值应该始终带引号 (单引号或双引号,选你 JS 里不用的那个)。

12、指令缩写 (用 : 表示 v-bind: 和用 @ 表示 v-on:) 应该要么都用要么都不用。
ESLint:
{
"vue/v-bind-style": ["error", "shorthand"],
"vue/v-on-style": ["error", "shorthand"]
}
以下包括Vue官网表示推荐的
1、组件/实例的选项的顺序
- name
- components
- mixins
- props
- data
- computed
- watch
- 生命周期钩子 (按照它们被调用的顺序)
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
activated
deactivated
beforeDestroy
destroyed
- methods
ESLint:
{
"vue/order-in-components": ["error", {
"order": [
"el",
"name",
"parent",
"functional",
["delimiters", "comments"],
["components", "directives", "filters"],
"extends",
"mixins",
"inheritAttrs",
"model",
["props", "propsData"],
"data",
"computed",
"watch",
"LIFECYCLE_HOOKS",
"methods",
["template", "render"],
"renderError"
]
}]
}
2、元素/组件特性的顺序
- v-for
- v-if
- v-else-if
- v-else
- v-show
- id
- ref
- key
- slot
- v-model
- 其他特性(所有普通的绑定或未绑定的特性)
- v-on
ESLint:
{
"vue/attributes-order": ["error", {
"order": [
"DEFINITION",
"LIST_RENDERING",
"CONDITIONALS",
"RENDER_MODIFIERS",
"GLOBAL",
"UNIQUE",
"TWO_WAY_BINDING",
"OTHER_DIRECTIVES",
"OTHER_ATTR",
"EVENTS",
"CONTENT"
]
}]
}
3、组件/实例选项中的空行

4、单文件组件顶级元素的顺序
- <script>/* ... */</script>
- <template>...</template>
- <style>/* ... */</style>
或
- <template>...</template>
- <script>/* ... */</script>
- <style>/* ... */</style>
以下包括Vue官网表示谨慎使用的
1、没有在 v-if/v-else-if/v-else 中使用 key;
2、元素选择器在 scoped 中出现(尽可能选用类选择器);
3、隐性的父子组件通信(应该优先通过 prop 和事件进行父子组件之间的通信,而不是 this.$parent 或改变 prop,理想状态是prop 向下传递,事件向上传递的);
4、应该优先通过 Vuex 管理全局状态,而不是通过 this.$root 或一个全局事件总线;
参考资料
vue官方风格指南:https://cn.vuejs.org/v2/style-guide/
eslint-plugin-vue:https://eslint.vuejs.org/rules/



