Lodash.js常用拷贝
lodash.js
降低 array、number、objects、string 等等的使用难度从而让 JavaScript 变得更简单。非常适用于:遍历 array、object 和 string;对值进行操作和检测;创建符合功能的函数。
常用拷贝
_.clone(value):浅拷贝。浅拷贝只是对指针的拷贝,拷贝后两个指针指向同一个内存空间。
_.cloneDeep(value):深拷贝。深拷贝不但对指针进行拷贝,而且对指针指向的内容进行拷贝,经深拷贝后的指针是指向两个不同地址的指针。
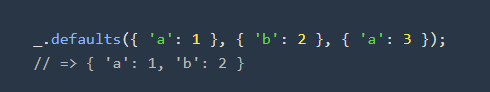
_.defaults(object, [sources]):只对比第一层。给对象添加字段,保持原来字段的值。

_.defaultsDeep(object, [sources]):递归对比到最里层。给对象添加字段,保持原来字段的值。

PS:原生Object.assign无法实现深拷贝
Object.assign:合并多个JavaScript对象(第一个参数是目标对象,后面的都是源对象,assign方法将多个原对象的属性和方法都合并到了目标对象上面,如果在这个过程中出现同名的属性(方法),后合并的属性(方法)会覆盖之前的同名属性(方法)。)



