this指向简介
this
this 指向并不是在函数定义的时候确定的,而是在调用的时候确定的。换句话说,函数的调用方式(直接调用、方法调用、new调用、bind、call、apply、箭头函数)决定了 this 指向。
直接调用
函数内部的 this 指向全局对象,在浏览器中全局对象是 window,在 NodeJs 中全局对象是 global。直接调用并不是指在全局作用域下进行调用,在任何作用域下,直接通过 函数名(...) 来对函数进行调用的方式,都称为直接调用。
方法调用
函数中的 this 指向调用该方法的对象。通过对象来调用其方法函数,它是 对象.方法函数(...) 这样的调用形式。
new调用
在 es5 中,用 new 调用一个构造函数,会创建一个新实例对象,而其中的 this 就指向这个新实例对象。
箭头函数
箭头函数没有自己的 this 绑定,箭头函数中使用的 this,其实是直接包含它的那个函数或函数表达式中的 this。
Ps:非函数被调用时(这里分别打印40和10)

当obj在全局声明时,无论obj.c在什么地方调用,这里的this都指向全局对象,而当obj在函数环境中声明时,这个this指向undefined,在非严格模式下,会自动转向全局对象。
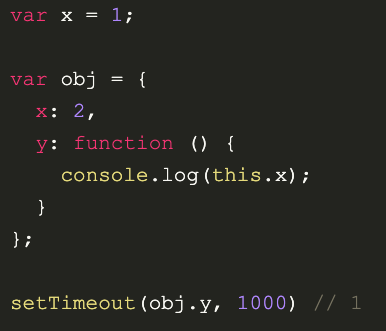
Ps:setTimeout中如果回调函数是对象的方法,那方法内部的this指向全局对象(因为obj.y在1000毫秒后运行时this所指向的已经不是obj了)

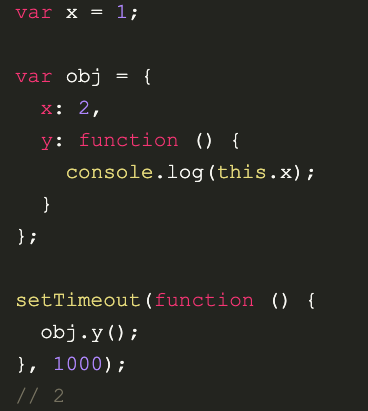
解决办法一是将obj.y放入函数:

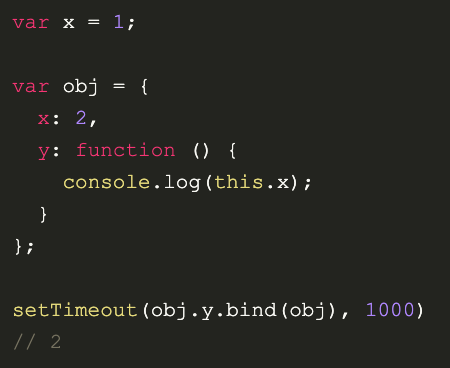
解决办法二是用bind方法绑定obj: