bootstrap下jQuery自动完成的样式调整-【jQuery】
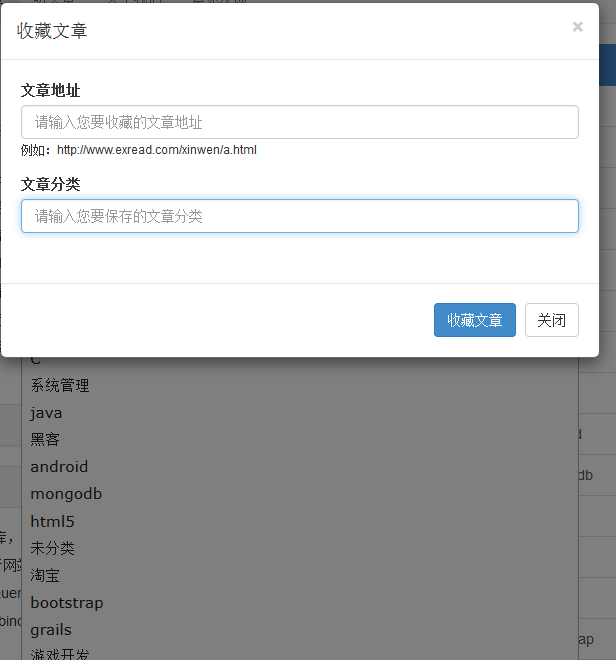
1. 覆盖层调整
在bootstrap的对话框中,当其中的输入项使用了自动完成控件,则其中下拉框中的内容就会被bootstrap对话框的覆盖层遮盖。

为了能够使后面的自动完成的层显示出来,可以使用如下的样式定义:
ul.ui-autocomplete{
z-index: 9999;
}
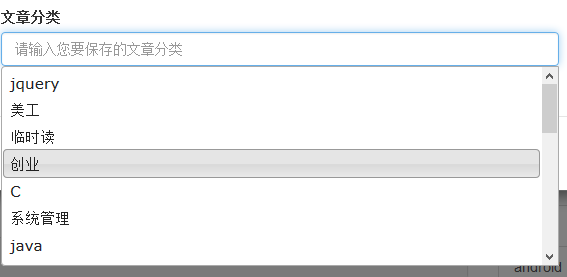
2. 自动完成选择项滚动
当有很多项选择时,自动完成的下拉就会显示很长的列表。为了能够更好地显示那么多的选项,希望能够有一个滚动选择的功能。
ul.ui-autocomplete{
z-index:9999;
max-height: 200px;
overflow-y: scroll;
}

作者:dreampursuer(公众号:独立开发者手记)

出处:http://www.cnblogs.com/dreampursuer/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

出处:http://www.cnblogs.com/dreampursuer/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





